Apuntes de React (Parte 1)

Monique Matamoros
Posted on April 1, 2022
Primeros pasos en React

*Temas puntuales de la sección*
- Nuestra primera aplicación - Hola Mundo
- Exposiciones sobre los componentes
- Creación de componentes (Functional Components)
- Propiedades - Props
- Impresiones en el HTML
- PropTypes
- DefaultProps
- Introducción general a los Hooks
- useState
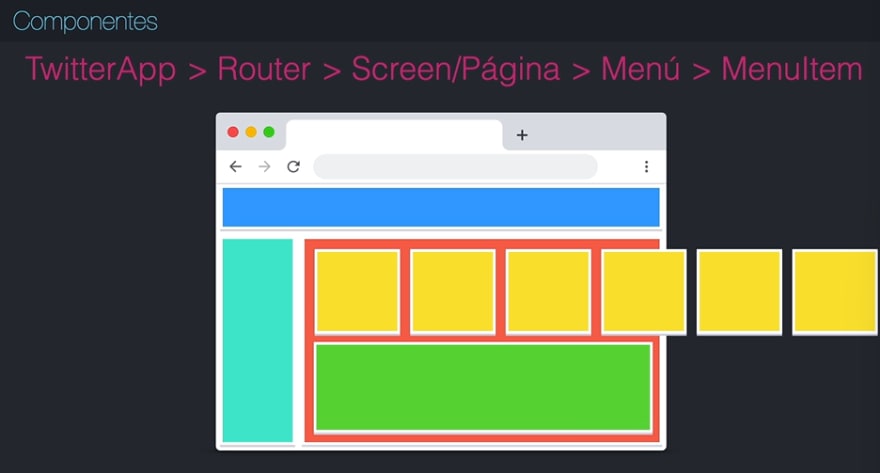
¿Qué son los componentes?
Componente es una pequeña pieza de código encapsulada, reutilizable, que puede tener Estado o no.
Todos los cuadros son componentes. Un componente es una pequeña pieza de código encapsulada que realiza un trabajo en específico
¿Qué es eso del Estado?
Enfoquémonos en ese cuadro verde, ese componente que va a ser un formulario cuando es mostrado o renderizado. La primera vez tiene un estado inicial. Ese estado inicial es cómo se encuentra la información de ese componente. La primera vez, cuando se abre
ese estado, podríamos verlo como que el nombre, apellido, edad no tienen ningún valor. Por consecuencia, el componente despliega esta información en pantalla, pero eventualmente nuestro usuario empieza a escribir, hace modificaciones y ahora tenemos ya nuestro formulario con valores. Cada vez que el usuario tocó una tecla y nosotros cambiamos el HTML por decirlo así, o mostramos la información en pantalla eso cambia el estado.
Entonces, en pocas palabras, quiero que pensemos que el
Estado es cómo se encuentra la información del componente en un punto determinado del tiempo.

Posted on April 1, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024
November 30, 2024