Angular - A Complete Guide

Thomas Wilfred
Posted on January 17, 2020
Angular is an open-source, front end framework developed by Google and maintained by its team of developers. It is the oldest framework available. It was released as AngularJS in 2010 when there was no other framework even in the closest distance.
Because of this, it gained a lot of popularity but it had many problems with it like laggy software, poor optimization, slow speed, and high power consumption.
To resolve this, Angular 2 was launched in 2016 which brought in new changes with it but its laggy nature didn't go away.
All these problems were addressed by the previous version of Angular, Angular 8. It removed the problems by using Ivy, a new compiler for Angular. The latest version is Angular 9 that was launched in November last year.
Angular works on TypeScript rather than Javascript which most modern-day use. When compared with other frameworks, Angular can be pretty difficult for beginners.
Advantages of Angular
- It has large community support due to Google's backing.
- It is easy for those who have knowledge of TypeScript.
- Angular contains built-in functionalities because of which it doesn't depend on third-party libraries.
- It contains a large number of tools to perform operations.
- It allows for the reuse of components.
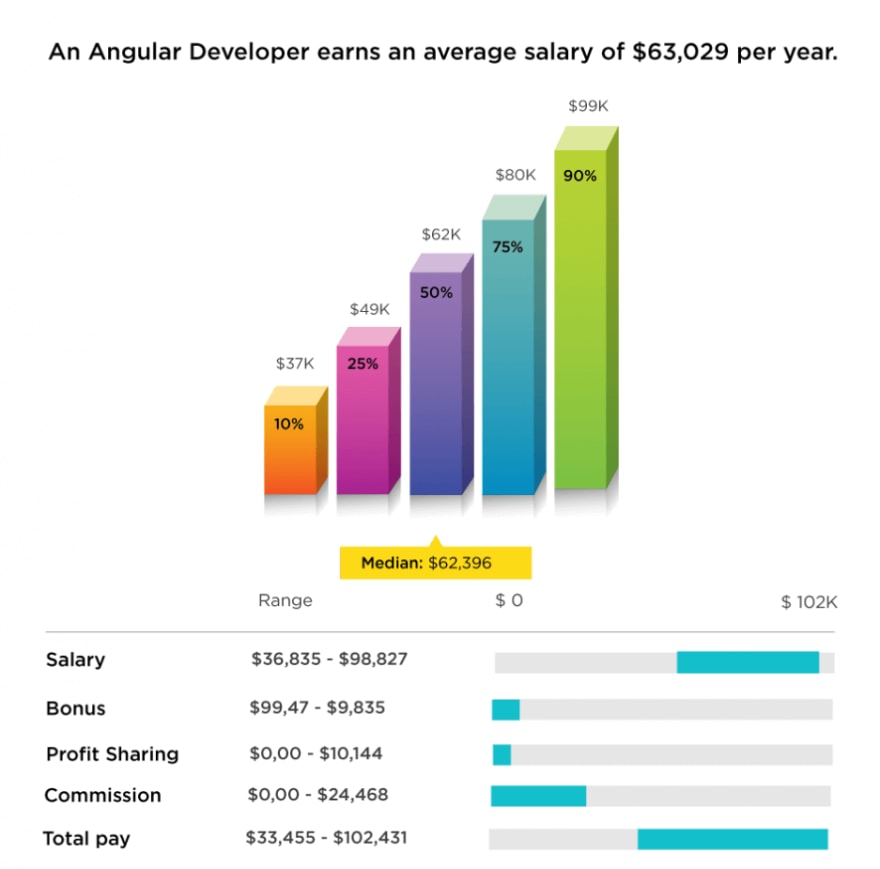
- Developers of Angular are well paid.
Disadvantages of Angular
- It has a steep learning curve i.e. it requires a good amount of study before you start coding on it.
- You must know TypeScript to do programming on it.
- It has a large bundle size of 500KB, making it the heaviest of the lot.
Some of the frameworks giving competition to Angular are React and Vue. You can do a comparison between them to find which one is suitable for you.

Posted on January 17, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.