
Florian Spier
Posted on March 1, 2024

The Angular renaissance is still ongoing. MiniRx is part of that renaissance and released a new Signal-based state management library for Angular: MiniRx Signal Store.
There are many reasons why MiniRx Signal Store is a great state management solution for Angular..., but these are the top ten reasons:
-
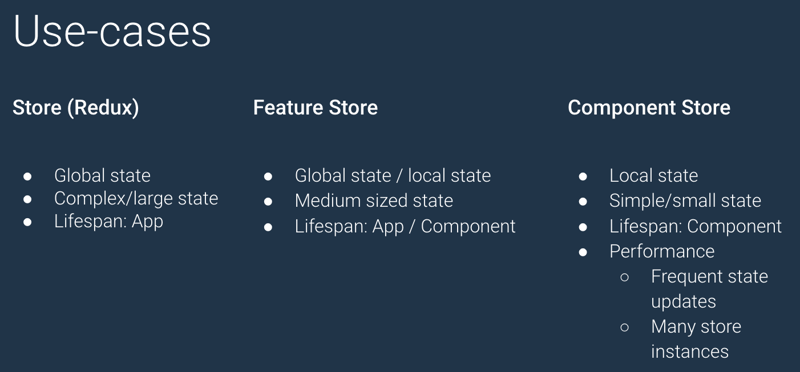
All-in-one solution: With MiniRx Signal Store you get three well-defined state containers out of the box.
- Manage global state at large scale with the Store (Redux) API
- Manage global state with a minimum of boilerplate using Feature Stores
- Manage local component state with Component Stores
-
Flexibility: All three state containers can be easily used together in your application. Depending on the use-case, you can choose the state container which suits your needs.

-
Highly integrated: MiniRx Signal Store was designed as an all-in-one solution from the beginning. This allows for a high level of integration:
- Feature Store uses the Redux Store under the hood
- Feature Store state integrates into the global state object of the Redux Store
- Feature Store automatically uses all the extensions of the Redux Store (e.g. Redux DevTools extension, ImmutableState extension)
- Feature Store and Component Store share the same API
- Made for modern Angular: MiniRx Signal Store uses modern Angular APIs (e.g. Signal, DestroyRef) and offers deep integration with Angular.
- New Angular best practices: MiniRx Signal Store implements and promotes new Angular best practices:
-
RxJS and Signals interop: MiniRx Signal Store streamlines your usage of RxJS and Signals: e.g.
connectandrxEffectunderstand both Signals and Observables - Lightweight
-
Extendable: MiniRx Signal Store comes with powerful extensions:
- Immutable State Extension: Make your Signal state immutable to prevent mutating state accidentally.
- Redux DevTools Extension: inspect state and state changes at anytime in the Redux DevTools (available for the Redux Store and Feature Store).
- Undo Extension: Undo state changes.
- Logger Extension: Log actions and updated state in the JS console.
- You can easily create your own extensions!
-
OOP-style: Your fellow fullstack Angular developers, who are used to object-oriented programming (Java, .NET, ...) will love MiniRx Signal Store. MiniRx Signal Store exposes TypeScript classes which can be extended or used with
new. - Framework-agnostic code: Although MiniRx Signal Store is an Angular library, your state management code is almost framework-agnostic. Signals are an internal implementation detail of the Signal Store. Therefore, you can easily refactor your state management layer to the original (RxJS-based) MiniRx Store and use it in whatever framework you want (e.g. Svelte).
You can try MiniRx Signal Store today
Install:
npm i @mini-rx/signal-store
Documentation: https://github.com/spierala/mini-rx-store/blob/master/libs/signal-store/README.md
Do you like MiniRx Signal Store?
Give it a star on GitHub:
⭐ MiniRx platform on GitHub
Thank you!
Thanks
Special thanks for reviewing this blog post:
💖 💪 🙅 🚩

Florian Spier
Posted on March 1, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.