Thiago Souza
Posted on October 9, 2022
Introdução
Olá pessoal, hoje darei início a uma pequena série de posts sobre React, tecnologia que eu trabalho atualmente. Vamos falar um pouco sobre hooks, hoje mais precisamente sobre os hooks useEffect (muito difundido e utilizado) e o useLayoutEffect (bem menos conhecido e utilizado).
Funcionamento
Olhando os hooks de maneira um pouco menos criteriosa temos a impressão de que ambos funcionam da mesma maneira, inclusive apresentam nomes e assinaturas bem semelhantes.
function MyComponent(){
useEffect(()=>{
//função de efeito
soma()
},[])//array de dependências
useLayoutEffect(()=>{
//função de efeito
soma()
},[])//array de dependências
function soma(a,b){
return a+b
}
}
Para além das semelhanças de sintaxe, ambos possuem comportamento bem similar, e isso pode confundir o desenvolvedor desatento. Olhando rapidamente, o funcionamento dos dois é "exatamente o mesmo"! Executam uma uma função de efeito no primeiro render do componente, e tornam a executar essa função sempre que alguma das dependências do array de dependências sofrer alteração.
Qual a diferença?
De maneira bem prática, existem duas diferenças entre os hooks, uma é o momento do lifecycle (Ciclo de vida do componente) em que eles são executados e a outra diferença é que um tem o funcionamento síncrono e o outro tem funcionamento assíncrono.
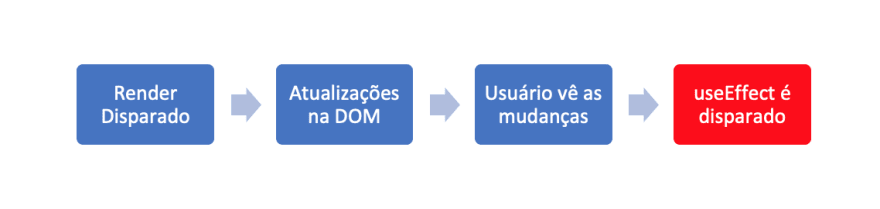
Para entender melhor é necessário uma breve explicação sobre o lifecycle. Sempre que uma renderização acontece em um componente React, seja o primeiro render ou um render disparado por alterações nas props ou states, uma série de ações são executadas por baixo dos panos até que o usuário visualize as mudanças em tela, é isso que chamamos de lifecycle do componente. Isso posto vamos agora entender a diferença entre os dois hooks, e a principal delas é justamente o momento dentro desse lifecycle onde cada um dos hooks é disparado.
useEffect
No caso do useEffect a função de efeito é disparada após as alterações visuais do componente já terem sido aplicadas na tela, portanto já visíveis ao usuário.
useLayoutEffect
Já quando estamos tratando do useLayoutEffect esse comportamento se altera. A função de efeito será chamada sempre antes de o usuário enxergar as alterações na tela.
Outra diferença do useLayoutEffect é que ele é síncrono, o que na prática indica que o próximo passo do lifecycle (usuário ver as alterações em tela) só acontece quando a função de efeito disparada for finalizada. Já no caso do useEffect isso não acontece pois seu comportamento é assíncrono.
Então qual utilizar?
O próprio React recomenda a utilização do useEffect em 99% dos casos, pois o comportamento síncrono do useLayoutEffect que bloqueia o fluxo de renderização pode passar ao usuário a impressão de que a aplicação está "travada" quando na verdade a tela está esperando a função de efeito terminar de executar para finalizar a renderização. Contudo sempre existem cenários específicos onde pode ser necessário aguardar a finalização de algum processamento antes de exibir os dados na tela, aí nesses casos seria interessante lançar mão do useLayoutEffect.
Finalizando
Por hoje é isso pessoal, nós próximos posts falaremos mais sobre o useEffect que teve seu comportamento alterado na versão 18 do React

Posted on October 9, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.