Skillcrush Web Design Fundamentals

Sarah Dye
Posted on December 17, 2023
The design process is very similar to the writing process writers use to write a paper. Although the design process is different for every designer, they use an organized process to help them learn about the project they are building and the users they are trying to reach. Today's post begins week two of Skillcrush 100.
Now that you have a wireframe, it is time to start concentrating on the smaller details. This means figuring out what colors to use, the right typography, and how the website organizes content. When you get to this stage, it can be very overwhelming because there are so many choices.
Many designers recommend keeping things simple. Less is more in the matters of design and some of the best site designs online do not have a lot of detail on them. Although there is no right or wrong way to design, Skillcrush reviews important concepts that will help you create an amazing website.
For this post, I am going to explain the first three lessons in week two. These lessons cover some basics of branding, proportions, and grid systems.
What is the look & feel of your website?
Before you can start picking out color palettes, it is important to start thinking about the overall look and feel of a website. The look and feel of a website make up the brand. Branding is very important for web design because that is what gives a website its personality.
Many factors define a brand's visual design. Designers think about the logo, color palettes, typography, and tone when they are forming the visual design of a site. Therefore it is important designers understand and know the brand they are working with to translate the brand into the visual design.
To understand the brand, web designers use case studies and mood boards to show what the site is going to look like. These resources show clients how elements work together to show users the personality of the brand. It shows the client how you translated the given information into visual design.
It doesn't matter if you use a standard case study format or a mood board. The goal of these resources is to find the right direction for the product you are making. As you walk through the mood board with a client, you will want to explain why you made these design choices and how this will meet their needs as well as attract users to their websites.
When I took the web design blueprint, this stage was the most challenging one to complete.
I didn't know what the visual design for my site was going to look like. There were so many options I could choose from that I got overwhelmed very quickly. If you aren't sure where to start, start looking at what the client already has then check out some of the competitor websites to see what they have done.
Now that you know the type of user you are trying to reach, you can do a Google search to see what design elements that user likes. A great resource to help you get inspired and find information is Pinterest. If you search "mood boards" or "color palettes for websites", you will find tons of results that show the inspiration behind a website design.
Use proportions to make sense of your page.
Once the designer and the client are on the same page as the design, designers can start playing with the proportions. Skillcrush defines proportions as the relationships between the parts of the whole project. Designers use this principle to make sure everything makes sense on the page to achieve the intended mood from the case study or mood board.
For example, Skillcrush showed samples of how changing the font size of a headline can affect the proportions of the body of the text. As you work with your designs, you want to check to see if the look feels right. Are there some things that need to be changed?
The final design you create must have all the elements working together to achieve the desired effect in the case study or mood board. The wrong proportions on one element can throw off the entire look of the project you are creating.
The Rule of Thirds
Skillcrush teaches two ratios used in web design. The first is the rule of thirds. Designers divide the canvas into thirds and arrange objects to sit within different sections.
This approach is very appealing to websites because it spreads the visual weight of a website. Think of this rule as a way of guiding readers on what to focus on. The visual weight is determined by how important content is on the site.
For example, take a look at this blog post. The most important content on this page is the content you are reading. Therefore the post takes up a majority of the space on the web page while the sidebar contains the rest of my content. This is where I put links to social media and previous blog posts.
If you want to use the rule of thirds on your website, think about what is the most important thing users need to look at on your site then set up your site to show how much content you should have on your website. The most important information should be given the most space on your website while other items get less space. To decide what elements go where try thinking about what the intended result of the website is.
What do you want your users to do when they are on the website? Once you know the call to action, put the content that gets users to your result in areas where users can see this.
The Golden Ratio
The rule of thirds isn't the only way to ensure good proportions on a website. Skillcrush goes over the Golden Ratio. The Golden Ratio is a ratio of 1.618 and helps designers make websites appealing.
There is a little bit of math involved in this process so feel free to try this with your calculator. First, you pick a starting point. This can be a font size or the width of an item you want on your website.
Next, you either multiply or divide numbers according to what size you want an item. If you want smaller items, divide 1.618 by your starting number. For larger items, you will multiply the starting point by the Golden Ratio.
Skillcrush does acknowledge you don't have to use a calculator all the time. The Golden Ratio is merely a guide to help you make the right decision choices, but it isn't perfect. For some text, the Golden Ratio will suggest a font size that is too small or too big for your website.
In these cases, it is okay to break the rules a little bit. Just make sure you pick a font size that will make sense to your users. However, Skillcrush does recommend students think about all the text they are planning on a website to help create their typography scale. Once you figure out the font sizes using the Golden Ratio, you can put these fonts in CSS to see how they look on your website.
Grid Systems
Grid systems are a great tool for keeping websites organized. A grid system is a set of lines designers use to organize and make sure content is aligned on a website. These columns are separated using gutters (a fancy word for spaces) to create columns users might see.
Grid systems aren't just used on websites. Books and magazines are a great way of seeing grid systems in action. If you look at a textbook or a magazine, the grid system is used to ensure content is easy to read and is organized on the page.
Without a grid system, magazines would be much thicker and less visually appealing. Like the design process, designers have different opinions on what grid system to use. Skillcrush encourages students to use grid systems with columns based on multiples of three.
The ones Adda Birnir (the founder of Skillcrush) recommends are 9, 12, and 15 columns. She particularly encourages students to use the 12-grid system for web designs because the grid systems are perfect for newbies while looking nice for users. There aren't any rules to using a grid system so you can play around with your grid system you want.
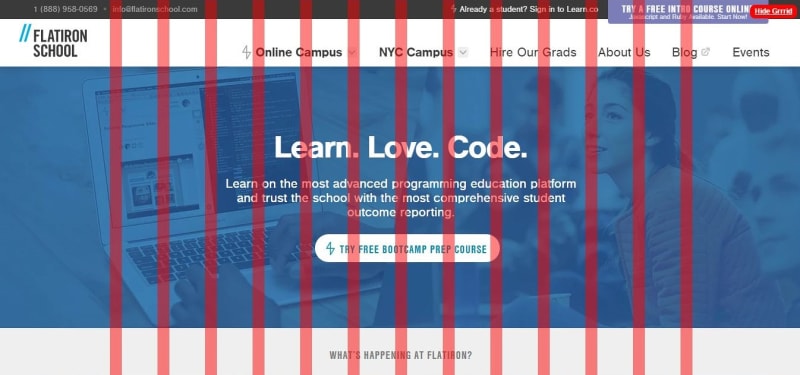
You just want to make sure you know what you are doing before you throw away a grid system and make sure you align everything as you are using your website. When Adda talks about grid systems, she says there is no point in using a grid system if you aren't planning on aligning the content. Here is an example of a designer who might use the grid system.
This picture is of the Flat Iron School website using a 12-grid system. The red lines are the columns with the gutters in between. If the Flat Iron School wanted to re-design its website, it could change the alignment, the widths of the gutters or columns, and even the opacity of the grid.
I used Grrrid plugin on Chrome to take this picture. Feel free to download the plugin yourself and check out the grid systems some of your favorite websites are using.
Conclusion
There are so many directions when it comes to web design and it can be hard to know where to start. However, these design principles are there to help you find a guide to getting to the right design. The most important thing to know from this post is that the website design has to make sense where all the elements are working together to make users feel a certain mood or do a certain task.
This is what proportions, grid systems, case studies, and mood boards are for. They help you make sense of what you are trying to do and help you see the website you are building through the eyes of your user. If you were visiting this website, would it make you want to do one of the intended goal actions you listed on your user flow in the design process?
Don't be afraid to play with your design to find the look and feel that will make sense to the users. A lot of the principles in this post might be tough for newbies to understand. When I took this course, I had no experience with design so I struggled with many of the challenges and would often second-guess myself.
If you feel the same way, don't beat yourself up. Design is like every other skill you have to learn. It takes time and practice to use these principles in design.
The best way to practice design is by looking at other designs. Take a minute to look at a website design online or visit websites such as Pinterest and Dribbble to see what designers are creating. It is also a great way of seeing how other designers are applying these principles to the projects they create.
Skillcrush encourages you to go one step further and try recreating these designs in design software like Adobe Photoshop. Tomorrow is going to wrap up week two of Skillcrush 100 with typography and color. I will be discussing how you use these principles to transform your website.
Take a look at the website you are working on or just look at your favorite website. What are some ways you can improve the look and feel of your site? Try playing with the proportions or download a good grid system to help you improve your website.
This post was originally published on October 13, 2016 on the blog The Original BritishPandaChick as Web Design A La Skillcrush. I made minor changes to the original post to work here on DEV.

Posted on December 17, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.