A Quick Guide to Iframes, Meta Tags, & HTML Best Practices

Sarah Dye
Posted on December 18, 2023
Today marks the last week of HTML tags. Once you are done with this post, you will know enough HTML to build a website. In this post, I will look at the last three lessons in week one of Skillcrush 101.
Lessons 6 and 7 will show you how to use iframes and meta tags. These are important tags to ensure your website functions properly and add embedded HTML pages to your website. Lesson 8 mostly reviews some of the previous topics by identifying common mistakes developers make and some best practices code newbies need to remember as they work with HTML.
Let's take a minute to review structural tags.
Yesterday, we talked about structural tags including every developer's favorite div tags. Structural tags won't be seen working on the browser like text tags. However, they are doing lots of work behind the scenes from keeping your code organized in groups to making things easy to read.
Organized and understandable code is essential for semantic websites. The semantic web is the idea anyone can read your code and know what is going on. This is a must for developers especially if you want to work in tech since other developers will be reading your code to add to a project or debug your code. Structural tags will make this happen on some of the best websites on the web so make sure you use those structural tags in your code!
What are iframes?
When developers want to add a video or put a map on a website, iframes come to the rescue! Iframes are an HTML tag that allows developers to embed content on their website. This just means developers can put another HTML page inside another HTML page.
Skillcrush likes students to think of iframes as a window that lets them look at other content on a website. There are plenty of websites that use iframes. A really good place to find examples of iframes at work are websites for colleges and universities.
These websites use iframe tags to show videos on the home page as well as Google Maps to help prospective students find the campus. Iframe tags are seen as an iframe with an opening and closing tag. This tells the computer you are going to embed content from another website.
To better understand an iframe tag, let's take a look at one. Take a look at this iframe tag for Disney's live-action Beauty and the Beast trailer.
<iframe width="560" height="315" src="https://www.youtube.com/embed/OvW_L8sTu5E" frameborder="0" allowfullscreen></iframe>
Between the opening and closing tags, you will see attributes giving more details to the computer about the width and height of the video. Remember attributes give extra instructions to the computer about how it needs to appear in the browser. The src attribute tells the computer where the video is coming from.
Finally, the frame border attribute tells the computer if there needs to be a border and what it should look like. All full dream mode attribute tells the iframe tag if the video should be shown in full screen.
Developers love using iframes because the code is already written and ready to use.
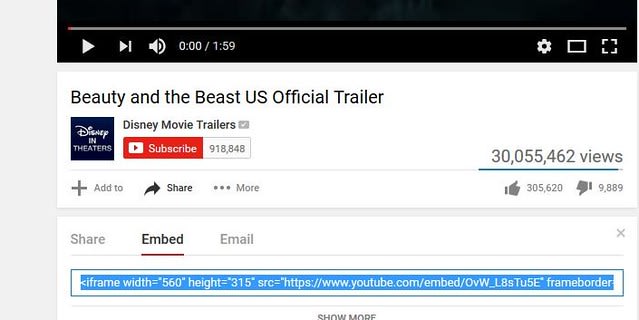
All they need to do is go to the source and then copy and paste it on their website. Websites such as Google Maps and YouTube offer share options or share buttons that already have the code available for copy. For example, if I wanted to embed the Beauty and the Beast trailer on a website, I would do the following:
- Go to the video.
- Click the share button underneath the video.
- Copy the code in the Embed option.
If you are using iframes, you can easily find the code you are looking for in any area saying "embed". It should look like this.
Once you copy the code, you can paste it into your text editor. Then you are done! If I copied the embedded video link for the Beauty and the Beast trailer and put it in my text editor, the video would be like this in the browser.
You can change the width and height attributes in the iframes tag.
This requires extra math and consideration of what device you are designing for. If you want to design for mobile devices, you will need to do this a lot for everything to be displayed appropriately. To change the width and height of the Beauty and the Beast trailer, Skillcrush suggests finding the ratio between the width and height first.
The trailer has the width and height attributes listed as 560 and 315. If I wanted to change the width to 600, I would divide 560 by 315.
560/315 = 1.777777778
Once I have the ratio, I use that number to divide 600. You will get a lot of big decimal numbers so feel free to estimate your numbers as see fit.
600/1.777777778 = around 337
So I'd have to set the height at 337. If I changed the attributes in the iframe tag, the browser would show the trailer in a bigger size.
What are meta tags?
Structural tags aren't the only important tags on a website. Meta tags are used to tell the computer even more important information about a website. Like structural tags, users don't see the meta tags working in the browser.
They act in big ways behind the scenes where they are only seen by the computer. Meta tags tell the computer the required information about the website. Without this information, your website won't work properly.
The meta tags you need on your website help your content appear on your website. Developers don't memorize these meta tags. They are familiar with how they work in code. Here are some of the HTML tags you will see on a website.
!DOCTYPE tag
This tells the computer what kind of document it is. This lets the computer know you are working with an HTML document. You can also see this being written as!DOCTYPE like in my example below.
<!DOCTYPE html>
<html></html>
Both options are correct since I've seen developers use both formats in their code.
HTML tags
This tag lets the computer know when the beginning and end of the HTML are. This tag is needed on every website on the web so it needs to be on your website. You can combine the html in the!DOCTYPE tag as seen above, but I kept mine on a separate line.
<html>
<head></head>
<body></body>
</html>
Head tags
This tag lets the computer know a little bit more about your website. Other meta tags are used in this area as well as links to different style sheets, fonts, libraries, etc.
<head>
<meta charset="UTF-8">
<title>Meta Tags and Iframes</title>
</head>
Meta tag
A meta tag that allows developers to use different attributes to make certain things work on a website. This is a very important tag since it tells the computer what character encoding will be used. That just means it lets the computer know what type of characters will be used.
HTML5 automatically sets the charset attribute to utf-8 so you don't have to specify it in your HTML document. However, it is good for all developers to know and understand how to use the meta tag since developers still cite this on websites. You can see this in my sample code below.
<meta charset="UTF-8">
Title tags
This tag just gives a name to your website so it can be found in the search engines later.
<title>Meta Tags and Iframes</title>
Body tags
All the content on your web page goes in the body tags. This is what is shown on the browsers later.
<body>
<!-- This is where all your website content goes -->
</body>
Boilerplates
Developers don't memorize lots of tags thanks to boilerplates. Boilerplate is an HTML document that has all the required code already added in. Developers use boilerplates to make and edit content every time they make a website.
Skillcrush provides students with their version of a boilerplate, however, you will be able to find other HTML boilerplates online. Some developers will even make their own boilerplate templates to use.
Skillcrush’s Best Practices Advice
If there is one thing I’ve learned about coding, code isn’t going to work 100% time. That is what makes it challenging and can frustrate any developer no matter how much experience you have. Skillcrush ends week one with a list of tips to help newbies avoid future mistakes or what to look for if something doesn’t work in their code. These tips are:
1. Keep your code nice neat and tidy!
If you look at your code and can’t read it, it will be harder to spot mistakes in your code. As you code, try keeping your code organized and clean. That means making sure nested elements are indented.
2. Mind your syntax.
One little mistake in code can easily take down an entire website. Therefore you want to spot syntax errors as you code. Common beginner mistakes might be misspellings, missing punctuation marks, and incorrect closing tags. If something isn’t working, Skillcrush suggests checking for these errors first.
3. Get to know (and love) online resources.
There are lots of HTML tags so it is impossible to memorize them. However, coding does take lots of practice, and each time you code you will get better using these tags. If you need to find some code or tags, there are tons of online resources available to help developers. Other developers often use Google to help them find solutions or code they need to build a website.
4. Validate, validate, validate!
If you still can’t figure out what is wrong with your code, developers use an HTML validator. Validators find errors all the errors in your code for you. All you need to do is give the validator your HTML file or a URL then it finds all the errors in your code. There are free HTML validators online developers can use to check their code.
5. Comment your code.
Developers use lots of comments in their code to help communicate with other developers. If you are working on a team, comments will be a big way to communicate with developers on what code is trying to do or where it might come from. To make single comments like in the sample code example above, you use <!-- and --> to indicate your comments.
Here is a closer look at the comments I had in the sample code above.
<!-- This is a comment for a single piece of information -->
<!-- This is a comment for a larger piece of information.
1. This item
2. Or this item.
Don't forget to close your comment when you are done.-->
Comments won't be shown on a browser. If you want to see comments developers have written, you have to look at the code. If you right-click and view a website's page source, chances are you will find some comments mixed in with all the lines of code.
To help you review everything you have been learning over the past week, Skillcrush shares a list of common beginner mistakes newbies might make as they work with HTML the first time. These mistakes cover different topics from previous HTML lessons. Skillcrush believes being aware of these mistakes will help prevent you from making these in your code. Some of these mistakes include:
- Block elements inside inline elements
- Forgetting to close HTML tags
- Putting HTML tags inside other HTML tags where they don't belong
- Forgetting to close a self-closing HTML tag
- Forgetting to put an ALT attribute in your image tag
- No http on your URLs in the href attributes
Conclusion
There are tons of HTML tags to help developers add content to websites. We talked about a few more of these tags in today's post. Meta tags are just as important as structural and text tags.
These tags tell the computer the most important information about a website so it works in the browser. Iframes allow developers to embed content from another website onto the site they are building. Finally, I reviewed some of Skillcrush's tips and a list of beginner mistakes so you know what to look out for as you begin building websites.
Tomorrow we will start looking at week 2 of Skillcrush 101. The second week of Skillcrush 101 switches from HTML to CSS. CSS is where developers transform websites from plain to amazing. I will go over how CSS works and review some of the best practices developers use when working with CSS.
This post was originally published on February 1, 2017 on the blog The Original BritishPandaChick. I made minor changes to the original post to work here on DEV.

Posted on December 18, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.