How I made my own QR-code generator.

Aswin🥂
Posted on March 13, 2022

🔥Intro
Hey there🤚.So in this blog I will be sharing my experience in creating an online QR-code generator going through the steps I have gone through and the technologies used along with the issues I encountered.
💡 -->
A while back when going through some fun modules and use cases available in Python , I came across a module using which one can create QR-codes pretty easily🤷♂️ and after playing with it for a while I thought can I make a web-app out of this ?🤔
As a person trying to figure out the ocean of web-development I quickly started researching about the possible ways to do so.
And to be honest it led me nowhere😅 mainly because I didn't spent much time on it because I was tired af due to all the assignments , exams etc from the collage. After a long gap....I finally took the idea to my head and decided to do it.
I decided I use Python itself in the backend via Flask(especially because using Python would allow me to reuse most of the code from my previous project Small Heart🤫).
So after figuring out how to do it.. I started to code it out using HTML and CSS to built up the design that I prepared in Figma.

Some changes have been made along the way and I am pretty satisfied with how it turned out.
Well now the frontend part is done I shifted my focus on the backend.
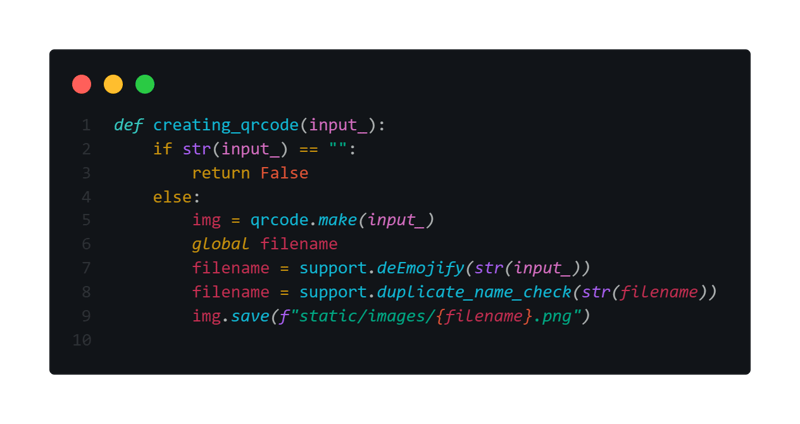
So I created the main function which will create and save the QR-code depending on what the user have entered. Also I used a deEmojify function and a duplicate_name_check to remove emojis and "/" s from links if entered by the user as these comes in the way of saving the QR-codes.
NOTE : The emojis and "/" are removed only for saving part it will be as it is while encoding into the QR-code✌.
Also I tried making a function which will run everytime the site is loaded deleting the previously created QR-codes. But.... it didn't worked as expected..😪. So I left it there for a future update... seems like a future Aswin's problem😆.
So I made it responsive using CSS media queries✨
Then hosted it using Heroku🕊.
Honestly it took a lot of time to deploy it cause of some unknown bugs.
Demo🧨
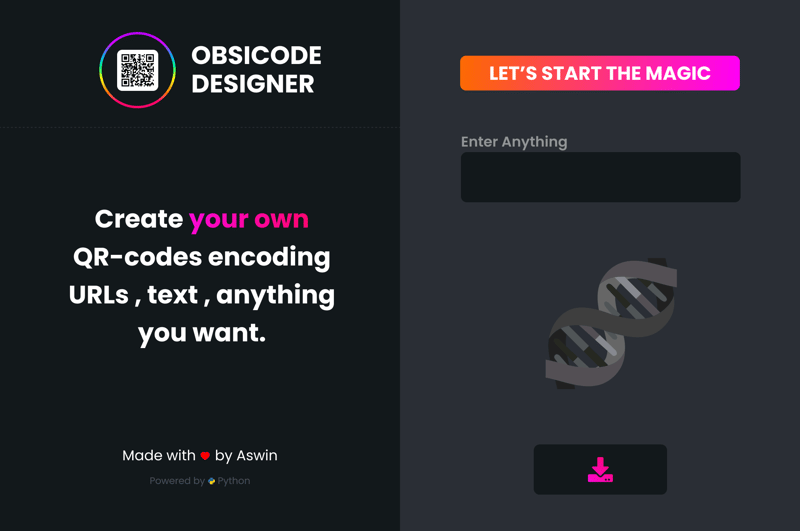
Check out a live demo of it here 👇.
Obsicode-Designer💜
✨Features :
- 🔭 Yes it is Open-Source. You can check it out here on GitHub.
- 📺 Dark themed.
- 🤖 No account creation or login required.
⭕Cons :
- 🤍 Currently in its 1st version(as of 3/13/2022).
💜✨Other
The name OBSICODE is pretty random inspired of Obsidian😉.
You better don't scan the logo😁.
Obsicode-Designer is created using Flask as mentioned already.
A python module named qrcode is used to create the QR-code.
With that said I would love💘 to know all of your suggestions and opinions on this. If you are interested in making any changes or improvements to it , feel free to check out the GitHub repo -- Obsicode. Simply star it if you like the idea, it will encourage me to do a lot more projects. Last but not least I would like to apologize for the long gap(reason mentioned already).
And always Stay Safe and Keep Coding🎊.

Posted on March 13, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.