Code Annotation: a VSCode extension for adding notes on your code without commiting

Thamara Andrade
Posted on July 19, 2021
tl;dr;
Code annotation is a Visual Studio Code extension that creates and tracks annotations from your source code without actually committing comments on your code.
You can download Code Annotation directly from the Marketplace.
Problem Statement
When I'm investigating some bug, or just going through the code for some reason, it's very common that I came to some realizations:
- Oh oh, this code is too strange, this shouldn't be like this, need to check it later
- Damm, this is a horrible name for this method/variable
- I need to come back to this function after when popping the calling stack I'm traversing
- I need to fix the use of this API here, here, and here (in multiple files)
But because this happens while I'm working on something else, I don't want to stop, take care of it, and get back. So, what I used to do was either to:
- Open my to-do list app, insert an entry on it for the future, and possibly not adding enough context for the future making it a useless entry
- Add a not-so-beautiful comment like
// DO NOT COMMIT: Thamara check this, which usually lead to me forgetting and committing it anyway (and having to remove, rebase, merge, whatever) - Use of the adding breakpoints feature on VSCode, and frequently losing track of why I tagged something, as well as getting my actual breakpoints all mess up
Needless to say, I needed a better system.
To summarize the problem: I wanted to add some notes that would be tied to a code, but I could include a better description of why I was adding that note. I wanted to track what I added and I didn't want to commit anything (read: didn't want to rely on adding TODOs to the code).
I went over several extensions on the VSCode marketplace and could not find anything. So I did the very best thing I do when I have a problem: I solved it myself. If there was no available solution, I would build it.
Code Annotation
Code annotation is a Visual Studio Code extension that creates and tracks annotations from your source code without actually committing comments on your code.
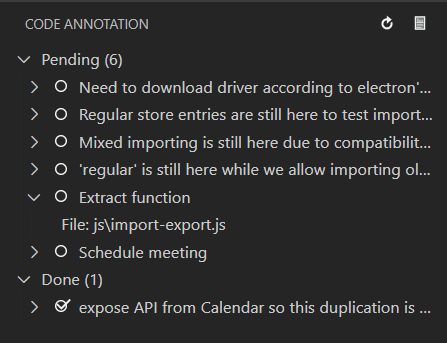
It has a nice panel that shows your notes and their details, including status: completed or not. You can remove/edit/add new notes using shortcuts or right-clicking on some selected code.
You can download Code Annotation directly from the Marketplace.
As an open-source extension, it's available in GitHub and you are more than welcome to contribute to it by reporting issues, suggesting improvements or developing new features.
What I learned: Perfection is indeed the enemy of done
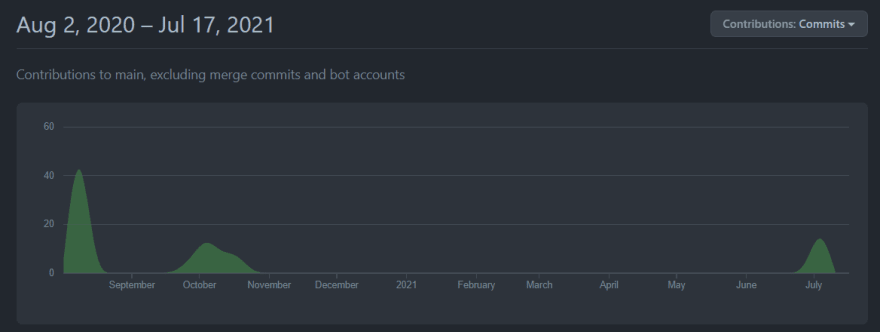
I have started working on this in August 2020, commit the base for the extension, and stopped. Around Hacktoberfest some people stopped by the repository and contributed too (how I love the open-source community!). By November of that year, it was pretty much what it looked on this first public release.
Since November, I've been using it, but put off publishing it for "a bit". What took less than 2 months to be done (August and October), took 8 months for me to publish it. YES! EIGHT MONTHS.
I initially put the blame on it working so well and solving my problem that I forgot about it, but the truth is that I wanted the first version to be a super complete extension. I have so many ideas, but this would require the time I didn't want to commit to.
That was when I bumped into this article on "Why Perfection is The Enemy of Done", and let me tell you, the shoe fitted.
So, I decided to publish anyway. Did a few minor adjustments and released it to the world.
After a few days, I presented it to some coworkers and they loved it! They had the same problems as I (some didn't even realize that until I pointed out), and they were more than happy to start using it.
So, lesson learned: Done is better than perfect.
As always, you can find me on Twitter at @thamy, tkcandrade@gmail.com, or LinkedIn.

Posted on July 19, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
July 19, 2021