Final bootcamp project and doubts

Thabi
Posted on April 29, 2020

I went to bootcamp to have a structured learning path and gain confidence in my abilities. My time in bootcamp went by and the confidence never arrived. I still feel the same, however, earlier this year I made a deal with myself to not allow imposter syndrome to dictate my actions. I will share my journey, lessons, and challenges while navigating this transition.
The last week of my coding bootcamp is dedicated to final projects. You get to decide what to work on. I chose to build a project using React, mainly because I wanted to go more in depth with it.
Final Project
Homevibes is a concept where you use your surroundings to help you discover new music. It is built with a React frontend and Express Backend. I used the Google Vision API and the Spotify Web API.
Inspiration
Our bootcamp moved to a remote setting halfway through, due to the current climate. Being home all day, I had a few moments where I was bored and decided to take pictures of random objects using the Google Lens feature on my phone, and searched random phrases on Spotify (I found gems) and this became my final project topic.
Here is a brief demo:
Structure
With a weeks deadline and no experience with React Native, I decided to limit it to a website where I can directly upload images instead of using the camera.
To keep myself sane, I created a basic plan using Notion before building the project.
Challenges
- It was challenging to work with the Spotify API and it took a day to wrap my head around the authentication flow. I made so many requests,I am surprised that they did not ban me.

- One particularly difficult area was organization and structure of the code. I wanted to properly utilize React and build reusable components, I did not accomplish that yet, the components are very specific to their role.
- I had some issues with data flow in the beginning, the moment I stepped back and visualized the data flow the easier it became.
- Avoiding distractions when I found amazing songs
Thought Process and Lessons Learnt
For styling I chose styled-components, because I like the CSS-in-js structure. I chose to use the Spotify Web Playback SDK, which made it easier to focus on the endpoints rather than building a player that can only play 30 second previews.
This project helped me to gain more React knowledge, practice with ES6+ syntax, hooks and updating state across the entirety of the project.
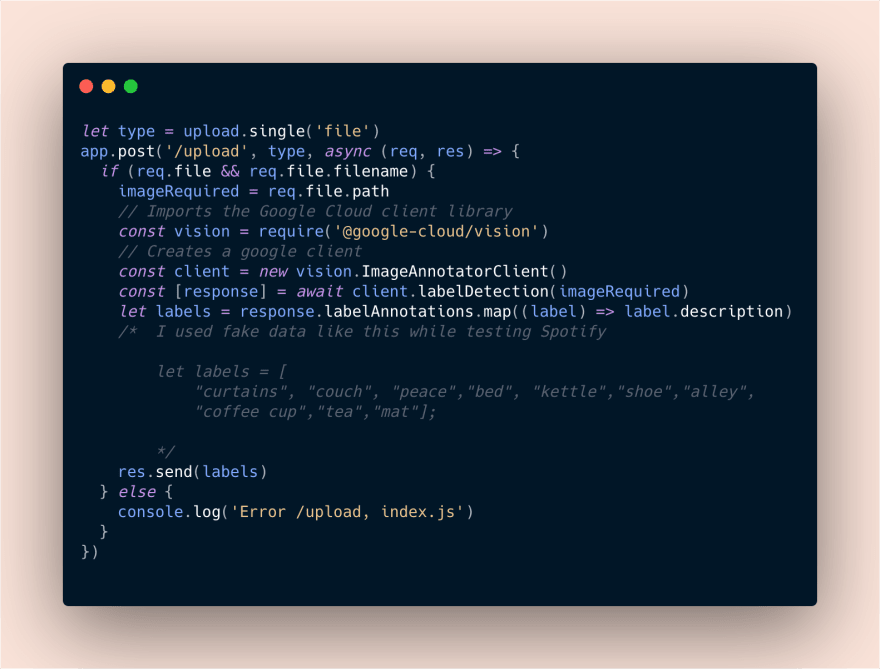
The Google Vision API is not free after the first 1000 requests, once I got the desired responses back, I created my own placeholder JSON data to loop through and use as fake data for the Spotify search during development.
Deployment && Future Plans
- I made sure to hide API keys but I am still hesitant with deploying the project until I am 100% sure that I am not exposing anything. I plan on making the the project publicly available on Github soon.
- I want to refine this project in the future and hopefully post a tutorial, but right now, I need to focus on learning data structures and algorithms.
I finally want to say, when I first had this idea, I had no idea if I could do it, and working with two APIs sounded intimidating. Breaking it down made it manageable.
I hope that this post encourages someone to just play around and build something, I struggle with doubt but I still made something. You can too.

Posted on April 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.