Chainlink Keepers - Español

Gilberts Ahumada
Posted on November 16, 2021

Chainlink Keepers
Introducción
Los contratos inteligentes han surgido como una forma altamente segura de acuerdo digital. Con el poder de transformar industrias globales. Desde defi, hasta plataformas de juegos y productos de seguros paramétricos.
Sin embargo, los contratos inteligentes tienen un inconveniente. No están completamente automatizados y por lo tanto no pueden ejecutar sus propias funciones en función de condiciones o tiempo predefinidos.
En su lugar deben activarse para ejecutarse, esto ha obligado a los desarrolladores a intervenir manualmente a todas horas o peor aún a construir y mantener una infraestructura centralizada de riesgo para la automatización de DevOps que no solo quita un tiempo de desarrollo precioso, sino que también este sujeto a fallos o exploits adversarios.
¿Cómo me ayudaría el utilizar Keepers?
Hasta ahora. Chainlink Keepers permite que los contratos inteligentes automaticen funciones clave y tarea de DevOps de una manera altamente confiable, descentralizada, menos riesgosa y rentable.
Chainlink keepers verifica de manera continua y rentable cuando se cuándo se cumplen las condiciones predefinidas que el desarrollador especifica.
Esto podría basarse en el tiempo, los eventos, un cálculo o cualquier combinación.
Y cuando se cumplen las condiciones, emiten transacciones en cadena que activan la función del contrato inteligente para ejecutarse.
Desarrollando nuestro primer Keepers
Documentación oficial Chainlink Keepers
Antes de desarrollar nuestro contrato compatible con Keepers debemos tener fondos en nuestra cuenta, ya que desplegaremos el contrato en testnet y se requiere tener LINK para le ejecución de nuestros keepers.
Vamos al siguiente link:
- Seleccionamos la Red.
- Copiamos nuestra address.
- Requerimos LINK y ETH.
Lo siguiente que haremos será ir a la documentación, nos dirijimos al fondo de la página y desplegaremos el contrato de ejemplo en remix para un entendimiento básico del funcionamiento de keepers.
Código del contrato
Hay dos funciones checkUpkeep y performUpkeep que realizan el chequeo y ejecución según los parámetros ingresados. En este caso, tenemos un counter como variable que irá siendo actualizada según el valor que tenga la variable inmutable interval almacenada en segundos.
function checkUpkeep(bytes calldata /* checkData */) external override returns (bool upkeepNeeded, bytes memory /* performData */) {
upkeepNeeded = (block.timestamp - lastTimeStamp) > interval;
}
function performUpkeep(bytes calldata /* performData */) external override {
lastTimeStamp = block.timestamp;
counter = counter + 1;
}
Despliegue del contrato
Ahora desplegaremos el contrato en Kovan y copiaremos la dirección del contrato para registrar nuestro contrato.
Registro de Keepers
En el siguiente link registraremos nuestro contrato.
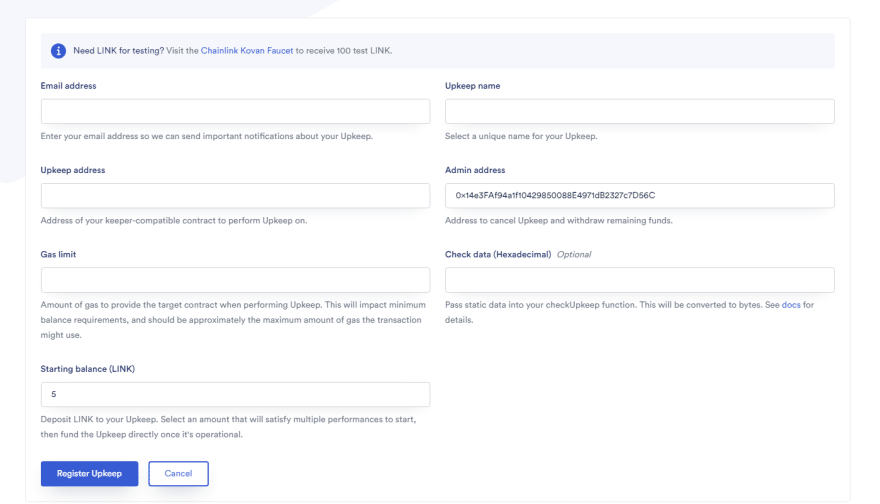
Llenaremos toda la información requerida para el registro de nuestro Keeper.
- Email address: email a elección.
- Upkeep name: nombre que identifique nuestro keeper.
- Upkeep address: dirección del contrato desplegado, la obtenemos desde remix.
- Admin address: la dirección de Metamask utilizada para el registro.
- Gas limit: 250,000 (valor depende de la complejidad del contrato).
- Check data: valor opcional que no necesitaremos en este contrato simple. Starting balance (LINK): la cantidad de link que transferiremos para le ejecución de Keepers.
Ahora solo queda clickear en Register Upkeep y Felicidades has desarrollado tu primer Keepers.
Vuelve a Remix y consulta el valor de la variable counter, comprobarás que ha sido modificada y revisando la interfaz de keepers también visualizaremos las transacciones realizadas.
Transferimos LINK porque en base al costo de transacción requeriremos un mínimo de fondos para asegurar la ejecución de Keepers. En el caso de no tener suficientes fondos la interfaz nos mostrará el mensaje **The Upkeep is underfunded.
Favor no transferir LINK al contrato desplegado como lo hacemos con VRF por ejemplo, ya que la manera en que depositamos LINK es solo a través de la interfaz web.
Nos vemos en el siguiente tutorial.

Posted on November 16, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.