HTML fundamental

Teresa Carbajal
Posted on January 25, 2021

¿Que significa HTML? ó ¿Qué debo saber para introducirme a HTML?
HTML (Lenguaje de Marcas de Hipertexto - HyperText Markup Language) es el componente más básico de nuestro sitio Web. Se define como el significado y la estructura del contenido que nos permite agregar esos elementos conformados por < Etiquetas >.
Para crear nuestro archivo HTML en nuestro editor de código debemos usar la extensión .html ejemplo archivo.html ó más comunmente index.html (index es reconocido por la web como el primer archivo a leer, pero vamos por pasos), el navegador reconoce que se trata de una página web con dicha extensión.
Ejemplo:
Nuestro html contiene etiquetas y esas etiquetas atributos y valores, que esos atributos es utilizado para dar estilo con CSS “Cascading Style Sheets” (hojas de estilo en cascada). ó funcionalidad con nuestro lenguaje de programación a dicho elemento < etiqueta >.
Antes que todo me gustaría mencionarles que en HTML podemos usar comentarios dentro de nuestro codigo, por lo que continuamente lo usaremos usaremos, esto es una buena practica para hacer notas importantes de nuestro código.
<!-- Esto es un comentario -->
<!-- -->
Y para nombrar una etiqueta su sintaxis es la siguiente:
<!-- Un ejemplo como comprensión de como se nombran -->
<etiqueta atributos=“valor”>Contenido</etiqueta>
<!-- Un ejemplo un poco más real -->
<p class=“box”>Hola soy una caja con una clase CSS como atributo</p>
Para decir al navegador que inicia mi pagina web. Se agrega lang=“es” el idioma para que navegador busque por idioma.
<html lang=“es”></html>
Para búsqueda de navegador y title para mostrar en pestaña el titulo.
<head>
<title></title>
</head>
Para intentar contenido de nuestra página web.
<body></body>
Debe contener dos etiquetas importantes nuestro HTML.
Etiquetas meta
<meta charset=“utf-8”> <!-- Nos permite mostrar caracteres especiales como tildes, ñ, en el mundo, etc -->
<meta name=“description” content=“descripción del sitio web breve”>
<meta name=“keywords” content=“html, css, código, programación, javascript, cursos”>
<meta name=“author” content=“Tessi”>
<meta name=“viewport” content=“width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0”> <!-- MUY IMPORTANTE: también nos sirve para hacer sitios web adaptables -->
Para iniciar un archivo HTML
<!DOCTYPE html>
<html lang=“es”>
<head>
<title>Web</title>
<meta charset=“utf-8”>
</head>
<body>
<h1>¡Hola Mundo!</h1>
</body>
</html>
Etiquetas que nos es util para llamar en nuestro archivo principal html dentro de etiqueta < head >
<!-- Podemos llamar librerías, utilerías como fuentes, iconos para enlazar a nuestro archivo html y ser utilizadas -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<!-- Podemos llamar nuestros archivos CSS para los estilos-->
<link rel="stylesheet" href="style.css">
La regla semántica es parte importante para nuestro sitio web nos sirve para que los buscadores vean nuestro sitio web.
Por ejemplo si no queremos darle mucha importancia en etiqueta existen diferentes etiquetas en HTML.
Negritas:
<b></b> <!-- Sin importancia semántica -->
<strong></strong> <!-- Para dar importancia semántica -->
Italica:
<i></i> <!-- Sin importancia semántica -->
<em></em> <!-- Con importancia semántica -->
Etiquetas comunes
<p></p> <!-- Parrafo -->
<div></div> <!-- Principalmente nos ayudan para formar nuestras columnas y podemos hacer mejor responsivo nuestro sitio, es decir que luzcan en dispositivos moviles también -->
<a></a> <!-- Ancla - Redireccionamiento a otros sitios es común -->
<button></button> <!-- Butones -->
<ul></ul> <!-- Lista desordenada viñetas -->
<ol></ol> <!-- Lista ordenada -->
<span></span> <!-- Resaltar texto -->
<img src="imagen.png" /> <!-- Para imagenes -->
La etiqueta < Table > en el diseño anteriores de sitios web para hacer como el aside, main, header, nav se hacia con tablas, Ese tipo de diseños con tablas es un diseño muy antiguo, no sería adaptable para diseño movil y hoy en día se utilizan las etiquetas de HTML5 hoy en día cuando se quiera ordenar columnas se utilizarían las div y etiquetas con CSS.
Etiqueta Audio
<audio src=“media/audio-prueba.mp3” controls></audio>
LO IDEAL -> si por alguna razón no carga el archivo mp3 cargaría el siguiente:
<audio controls>
<source src=“media/audio-prueba.mp3” type=“audio/mpeg”>
<source src=“media/audio-prueba.ogg” type=“audio/ogg”>
</audio>
Etiqueta Video
<video width=“400px” controls>
<source src=“media/video-prueba.mp4” type=“audio/mp4”>
</video>
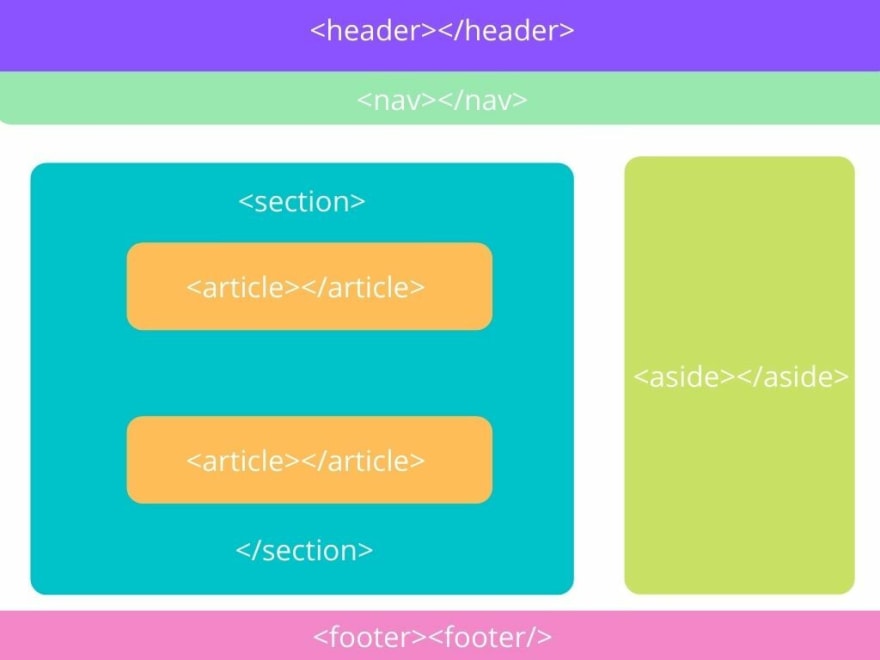
ETIQUETAS DE MAQUETADO
Estas etiquetas conforman la escencial para nuestro sitio web, son muchas las nuevas etiquetas pero podemos concentrarnos en seis etiquetas básicas de las más importantes y son header, nav, aside, section, article, footer.
Las etiquetas semánticas de HTML5 el por qué se recomienda usar aquellas que sirven para definir la estructura del documento en los sitios web modernos.
Ejemplo completo de estructura HTML consultado en
https://developer.mozilla.org/es/docs/Learn/HTML/Introduccion_a_HTML/estructura
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>El título de mi página</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
<!-- las tres siguientes líneas son un truco para obtener elementos semánticos de HTML5 que funcionan en versiones de Internet Explorer antiguas -->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- Aquí empieza el encabezado principal que se mantendrá en todas las páginas del sitio web -->
<header>
<h1>Encabezado</h1>
</header>
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Nuestro equipo</a></li>
<li><a href="#">Proyectos</a></li>
<li><a href="#">Contacto</a></li>
</ul>
<!-- Un formulario de búsqueda es una forma no-lineal de hacer búsquedas en un sitio web. -->
<form>
<input type="search" name="q" placeholder="Buscar">
<input type="submit" value="¡Vamos!">
</form>
</nav>
<!-- Aquí está el contenido principal de nuestra página -->
<main>
<!-- Contiene un artículo -->
<article>
<h2>Título del artículo</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h3>Subsección</h3>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h3>Otra subsección</h3>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- el contenido aparte también se puede anidar dentro del contenido principal -->
<aside>
<h2>Relacionado</h2>
<ul>
<li><a href="#">Oh, me gusta estar junto al mar</a></li>
<li><a href="#">Oh, me gusta estar junto al mar</a></li>
<li><a href="#">Aunque en el norte de Inglaterra</a></li>
<li><a href="#">Nunca deja de llover</a></li>
<li><a href="#">Oh, bueno...</a></li>
</ul>
</aside>
</main>
<!-- Y aquí está nuestro pie de página principal que se utiliza en todas las páginas de nuestro sitio web -->
<footer>
<p>©Copyright 2050 de nadie. Todos los derechos revertidos.</p>
</footer>
</body>
</html>
Articulos recomendados
https://codigofacilito.com/articles/43
https://developer.mozilla.org/es/docs/HTML/HTML5/HTML5_lista_elementos
https://www.ampersoundmedia.com/20-etiquetas-html-esenciales-para-traducir-paginas-web/
https://developer.mozilla.org/es/docs/Learn/HTML/Introduccion_a_HTML/estructura

Posted on January 25, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024