API security Part-1

Sumit
Posted on February 27, 2021

Today, most modern web applications are running on browsers, and most of you know how it works HTML, CSS, javascript, etc.
Let's consider a simple web application that shows some reviews on a user's post a simple, crud app.
Once the application loaded on a browser first time, nothing excited because there is no data. The application will load some data from a server with some API, performing operations and the security pitfalls that you might encounter at this level, and that's the point of this blog.
As you know, it is not just about web apps, and it refers to mobile apps, electron apps, etc. All these types of applications use APIs.
Every day, we hear about APIs being exposed and having their security compromised—not an uncommon story. Therefore, it's essential to have best practices in place to be successful.
Today everybody has to consider API security whether you are a user of an API or provider. In this blog, we will look at some pitfalls and some pointers where to look at your application and where to look at when using other's APIs to improve the security of the application.
OWASP Top Ten inspires this blog, A awareness document related to the most dangerous web security vulnerabilities published by the OWASP organization. Every developer should be aware of this document.
We will specifically be focusing on OWASP 2017 A10 – Underprotected APIs section.
First, let's discuss some incidents that cause too much damage to particular companies' reputations and businesses because of neglecting API security.
-
In 2017, Germany banned children's smartwatches, which means the device meant to be secure for children providing the location to their parents has some significant security flaws.
Some smartwatch providers are API backed, and these APIs allow an attacker to make it appear that the child was somewhere else but watch location pointing somewhere, and that's the whole point of the device.
Here we are not making fun of any company, but we can evaluate our application standards based on their mistakes.
What happens after this? The watch company has worked hard, updated its system, fixed that issue, and returned to the market after one year. Security researchers took another look at their APIs, and they discovered something interesting !!
In one of the API, there was a parameter called user grade.
If this parameter's value is 2, it works fine, no issues, but they figured out if the value change to 1, you become the Admin !!

So this is the kind of fundamental issue, let us see one more relevant and common one.
-
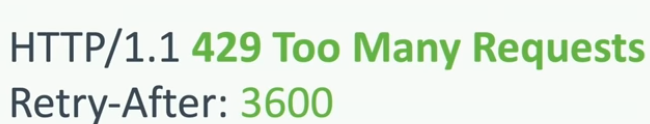
Facebook has one beta version of its website [mbasic.facebook.com(https://mbasic.facebook.com/)for testing all new features and stuff; in March 2016, one bug bounty hunter reported missing rate-limiting for forget password endpoint. It means anybody can try every possible combination to get the password of a user. It is not too tricky also even there is already one HTTP status available.
This point brings us our first security pitfall lack of rate-limiting.
No RATE LIMITING
Rate limiting prevents malicious code from abusing legitimate/ illegitimate access to your API.
Surprisingly enough, so many APIs have rate-limiting as a business feature because they use it for their freemium model, which means you can do some number of calls for some time and get a premium or paid account for some time further access. To prevent active abuse and data exploitation of your APIs, you should have rate-limiting as a security measure. Lack of API rate limiting can also expose other points of a system to access data.
In Aug 2018, Hackers Stole the Personal Data of 2.3 Million T-Mobile Customers through one of the leaky APIs.
T-mobile has used customer phone numbers as an identifier for their accounts, which makes sense to a phone company because phone numbers are supposed to be unique in the whole system and easy to work with then; why not !!
However, the problem is not the access data with a phone number, but the problem is insecure direct object reference, which has been around for ages in web applications now; it just takes a new form with APIs.
This point brings us to our next security pitfall lack of proper authorization.
Lack OF PROPER AUTHORIZATION
Insecure direct object reference issue is if you are accessing something and the system is not verifying that you are allowed to access that particular object yes or no.
So in T-mobile's case system endpoint has verified that you are authenticated or not, and if not, you are not allowed to access the resource fair enough. Once you are authenticated, then the magic starts; provide the phone number get the data boom!!, they have never checked whether you are the owner of the account or not.
This is a very, very common authorization problem, and the reason why these problems exist because of tutorials like this
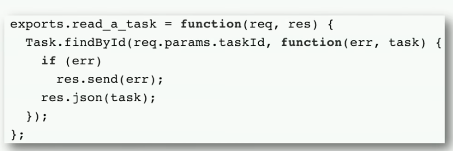
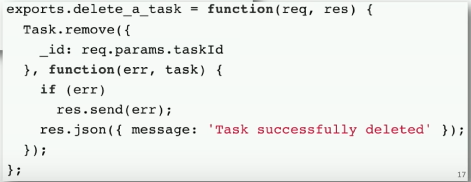
I am going to assure you in 10 min there is no security involved in it and which is ok because the tutorial doesn't focus on security, but it teaches how Rest API works, for example, there is an endpoint that takes an Id for reading a task or same goes to delete the task, etc.
Easy way to start right, no issues at all, but when you move this small todo app to production, you have to think about authentication. Next, step most of us will learn about how authentication works, and then we implement the check is user authenticate or not ??.
Unless we react to thinking about, hey we not only have to worry about user authentication but also we need to think about whether this user has access to modify or delete this task, we have an authorization problem.
The authorization problem is not that easy to solve. The application needs to know who the user and every API of the application should be aware of the user access.
To solve the Authorization problem first, we need to know who the user is; I know it is a part of the authentication process. Still, it is imperative to propagate the user information to every API of the application in one way or another.
Understanding authentication or some heading
Back in the days, we had PHP applications like this.
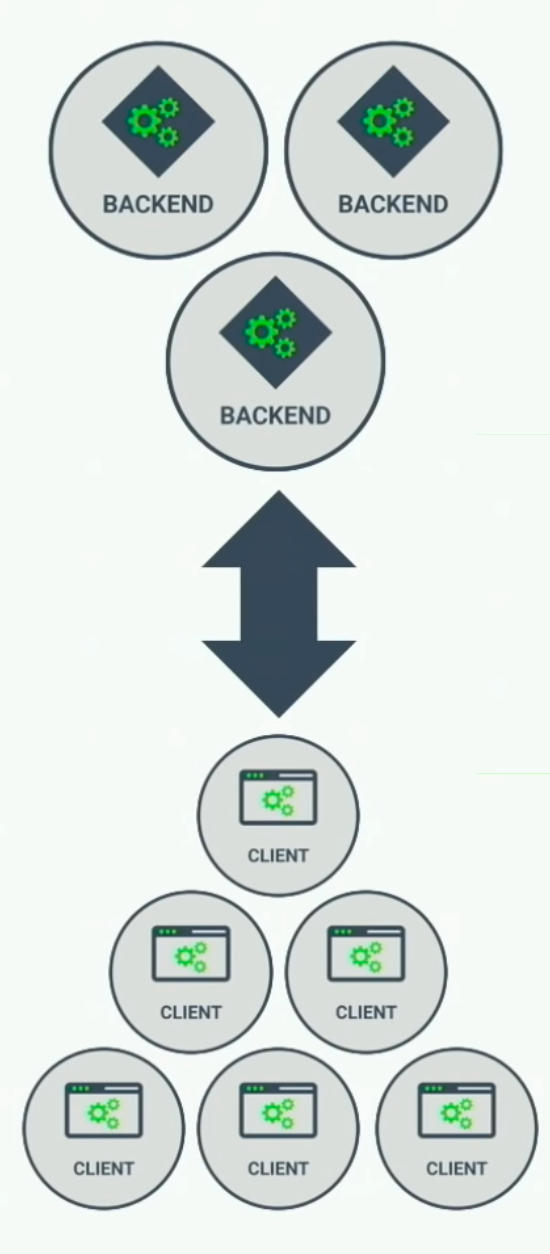
We have client, server, and session saved on the server, so as the application grows, we have multiple clients, servers and this architecture refer as a stateful application.
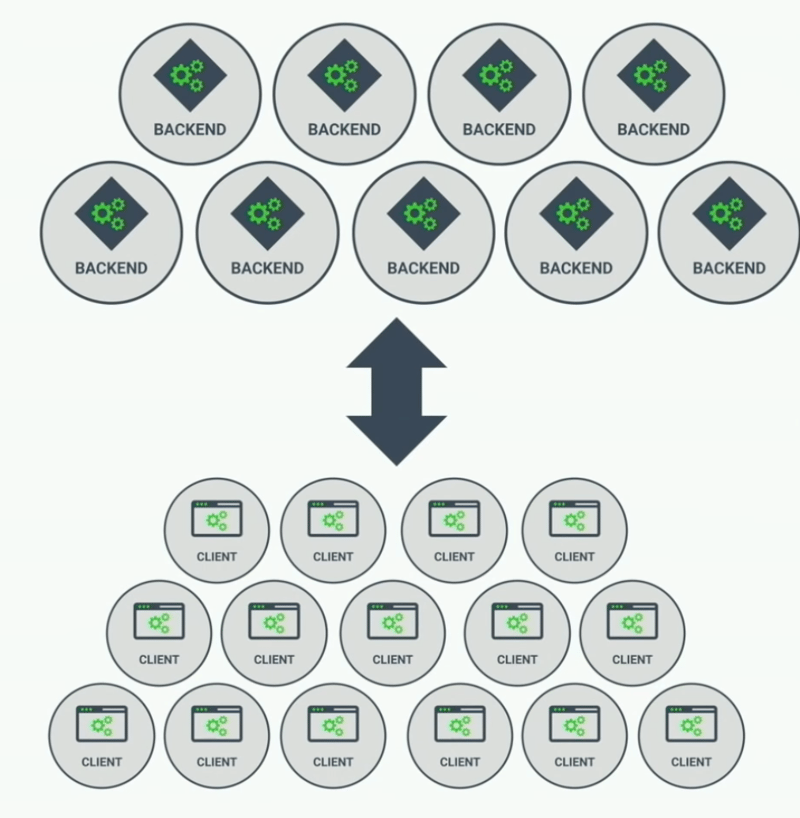
As the technology evolved, rest API-based systems became the trend, and people started moving towards stateless application sessions no longer stored on servers. Stateless systems are making sense if you building applications for thousands or millions of users.
Server-side session data is not compatible with the REST stateless paradigm but still works well with small to medium-scale applications.
The whole point of the above discussion is where you keep the user information, whether authentication or authorization.
Where you keep this info is does matter, why because saving state on the server-side is a traditional way of doing and the server is considered charming, secure environment, attackers cannot easily reach to the server and change the information its like authentication valid for name Jhon changing it to something else it's complicated and if you can change this info, then you have breached the security. You can do whatever you want, not only changing the authentication property.
However, movings things to the client-side is a bit tricky; that's precisely the point of stateless applications.
It does not just take the state from the server and move it to the client, and you are done.
In your applications, it has many impacts. It depends on how you handle this information on the client-side. The user state moved from a very secure, isolated environment to an easily accessible place where anybody can change whatever they want.
You have no idea about the data which comes back it's trustworthy or not, before you make an authorization decision.
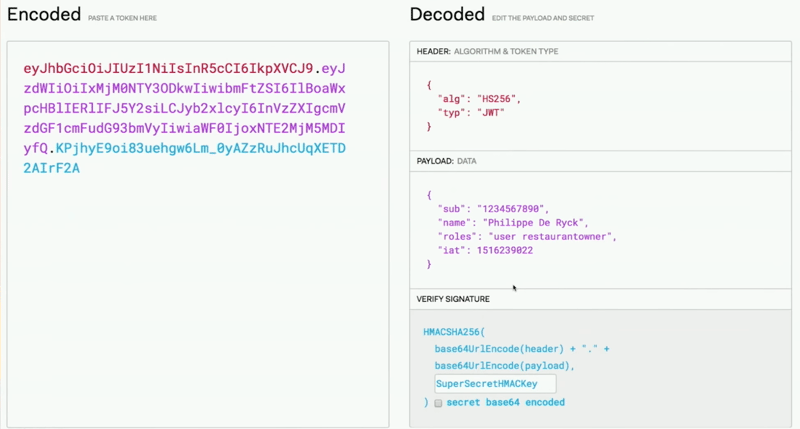
In modern web applications, we often use JSON WEB TOKENS to solve this issue.
Usually, we use them in combination with OAuth and OIDC, not as a basic token. Here we will not discuss in detail JSON WEB TOKENS only brief.
As you can see in the image left side is the actual token, and the right side purple color is the data that we can use later, and this data protected by a signature that ensures the integrity of the data. So once you receive the data, it can be verified by a server-side secret key, and you can decide because you have reliable data.
To match the signature and other stuff will again fall back on us a developer, which can lead to several other issues.
MISHANDLING CLIENT-SIDE SESSION DATA
Client-side session data is easy to read and manipulate. You need to ensure confidentiality and integrity before using any of the session data.
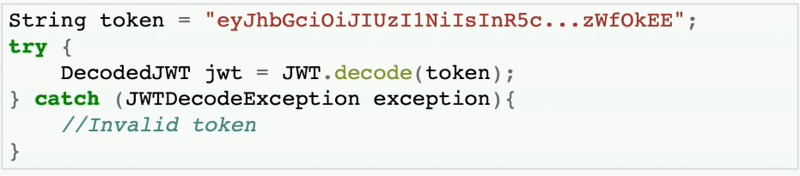
If you are a Java developer, you might write code like this from a prevalent library Auth0 java-jwt easy to use, but if you know how to.
This example is not the correct way to use it here the step
DecodeJWT jwt = JWT.decode(token);
will take out the payload and will return your claim as an object to get user-related data, id, etc.
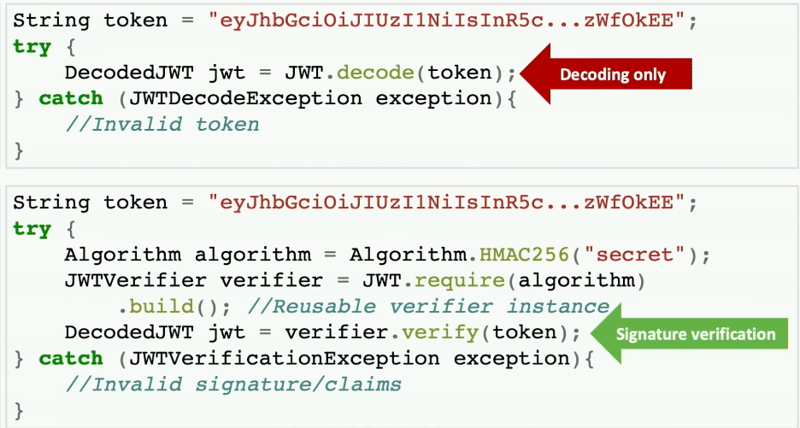
The above can be if you have missed reading the library documentation or in your IDE you got the suggestion ohh, Decode, that is what I need to do which can lead to this type of critical issues. This issue will never be caught in testing unless you feed some malicious signature, so you have to think about security in the testing phase.
Instead of just this simple code which only decodes the data, it could be implemented like this. You can also encrypt JWT before sending it to the client; more advanced libraries are available to support JWT encryption and can be a good idea.
Things are not going to end here, so; please bear with me for some time; let's see how the JWT signature can be misused.
MISUSING THE JWT SIGNATURE SCHEME
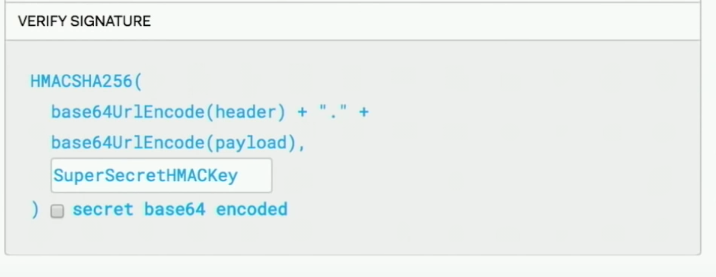
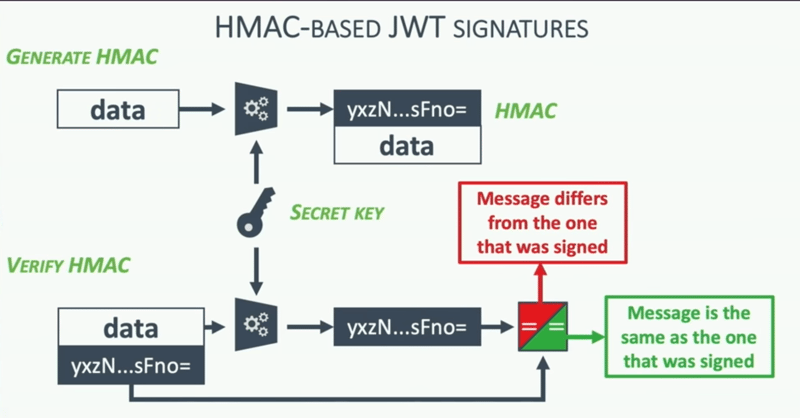
HMAC stands for Hashed or Hash-based Message Authentication Code. So it's not a signature; it is a checksum that is used to generate the signature.
You have the data, header, and payload (JWT), and the library will push this data to the HMAC function and provide a secret HMAC key, and the output comes as a random base64 encoded string doesn't mean anything. This is the key that we have to send to the client as data.
When it comes back to the server, you do the same thing, push it to the HMAC function with the same secret key and match the output string.
If it is the same, you know that the message has been signed before it is the same, coming back now.
If they don't match, something has changed because the secret key is the same, then it must have been the modified data.
We don't care what is changed; whether space is added or something else, throw it out because it is an invalid token.
Let's continue this in the next blog API security Part-2 publishing soon.

Posted on February 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

![user[grade]](https://media.dev.to/cdn-cgi/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fow0j6dont8g1gmn8bhox.png)