Front End Devs: Find IP Address/ Longitude and Latitude

Taylor-Bracone
Posted on January 31, 2022

IP Address / Location API Element
How the IP address was fed into the API of the GeoIP to detect the Longitude and Latitude Coordinates
Initial Thoughts
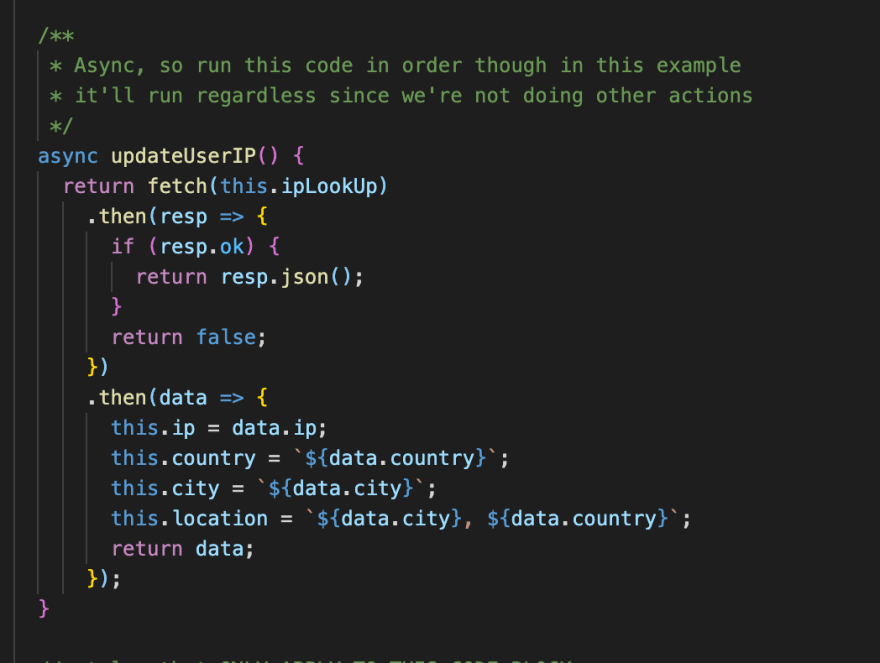
fetch can be used to get information from the perspective API and provide that for the component in question. Use of fetch function which is already within the update() function. Below shows the instance that gets the information from the API that would be stored.
Deep Dive
fetch is drawing from the API and allowing the data to use in JSON data.
.then(data => {
this.ip = data.ip;
this.country = `${data.country}`;
this.city = `${data.city}`;
this.location = `${data.city}, ${data.country}`;
return data;
});
It shows how the data that was retrieved will be written. For example, here it shows it broken down by the IP, city, state, country, location. It is important to note how it is presented and formatted. It took a while to figure out the best way to call and then print the data that was recieved.
Deeper Dive for Longitude and Latitude with the API
FreeGeoIP API
Link: https://freegeoip.app/json/
This line of code above comes from the constructor as it is linking the GeoIP API to allow for access to work in harmony with one another. The FreeGeoIP API is used to get the longitude and latitude at a given location. Through this communication should result in a render.
More
To learn more, visit the links below.
My Repository: https://github.com/Taylor-Bracone/API-Project/tree/master
Team Repository: https://github.com/Da-Penguins/API-Project
Please stay tuned for more post on this topic!

Posted on January 31, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
September 2, 2024

September 19, 2024
August 20, 2024