How to start with react

IgosProjects
Posted on March 28, 2024
We all know React is a framework even the birds on trees but it can be hard sometimes today we are going to be talking about react and how to use it. React is used in alot of places like Facebook,Instagram,Facebook marketplace ,etc.
It is recommmended to use Vite or Next with it today we will use vite to make a simple app with react.Lets start firsty we want to make a new vite project we can do that by running
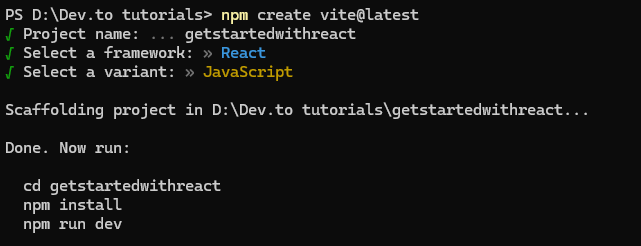
npm create vite@latest
this will create our project. Two
You may be thinking how to inplement react when it gives you the option to chose a framework choose React today we will use Javascript so chose Javascript
it should look like this
Now lets make our app so
run
cd /yourprojectname
and run
npm install
we reccomend to use VS code for this project
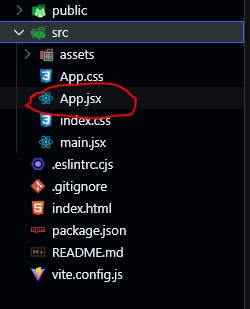
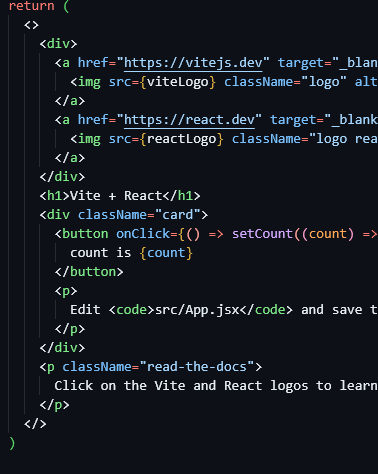
now edit App.jsx
Remove everything in this part

it should look like this
To make our app type this in the return
<h1>Hello Vite + React</h1>
and oh yeah we forgot something so lets run our server so run
npm run dev
now when we go to
http://localhost:5173
it should look like this
now add this before the H1
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} alt="Vite Logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} alt="React Logo" />
</a>
now when we save this is what we see
Happy coding

Posted on March 28, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.