
Tanzim Ibthesam
Posted on June 4, 2021
Here I will discuss about how easily it is to deploy a Vue application to firebase hosting.
Suppose you have completed a Vue project and now you want to deploy
1.First Step-In First stage go to directory of your project in CLI and write
firebase login

You you are writing it for the first time you may see something like a pop up taking you to login page.
2.Second Step
Then type Firebase init

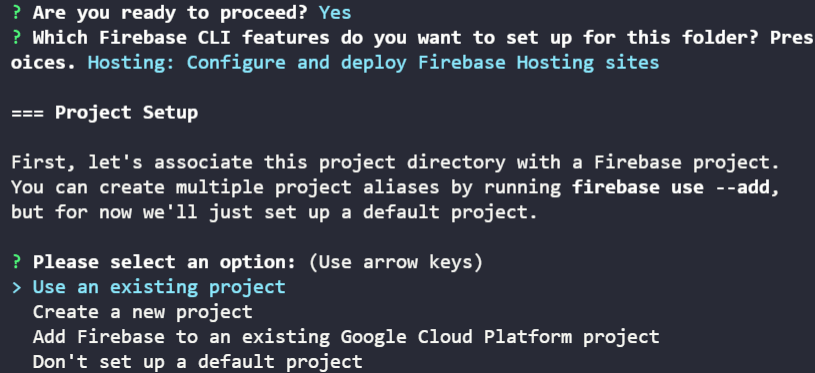
3.Select from options

Here we need to select the options we want with Spacebar after selecting the options press Enter
4.Connecting to existing or use in new project current project

5.What project you want to select?

Here below you will see the options and select a project which you want to deploy.
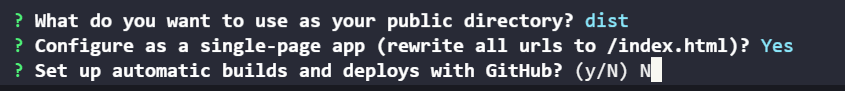
6.Select directory for public hosting

Here we have to type dist
7.SPA selection

We will select yes
8.Overwriting html git deploy

Here we dont want to deploy and autobuild with git
9.Build
npm run build
10.Deploy
firebase deploy

From dashboard click hosting and in domain you will see your domain and if you click you will see your desired app
What if I want to change anything after Deployment
Simple just run npm run build again and then firebase deploy

Posted on June 4, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

March 26, 2023

February 27, 2023

