Intro to Typescript-1

Tanzim Ibthesam
Posted on March 3, 2021
Typescript is a programming language which is considered as a superset of Javascript
It was build by Microsoft in 2012
Its main objective is to declare types in Javascript
Javascript is a loosely typed language.
As per definition of Microsoft
TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions.
How to install typescript
npm install -g typescript
At first we will take a index.html file and link it to a script.js file
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
Then we will take a script.js file and also a script.ts file. The script.ts file will end up being compiled to script.js. Typescript ends up being compiled to vanilla JavaScript as that is the only thing a browser actually understands.
1.Type Basics
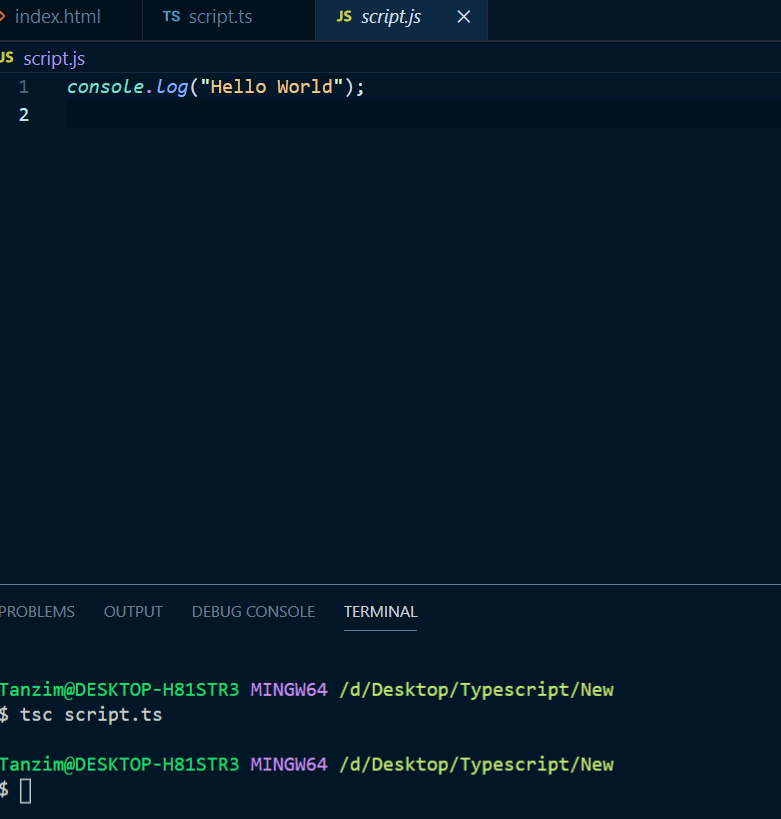
At first in in script.tsc file we will write

So here again if we see in script.js

We see console.log Hello world In CLI we have to write tsc script.ts but we need to do it every time a better way of this is
writing tsc -w as a result it always keeps watching for changes and we dont have to type it over and over again.
In script.ts if we write

We first assigned a variable which is of type string now when we changed it to number we can see the error in real time that is number is not assignable to type string
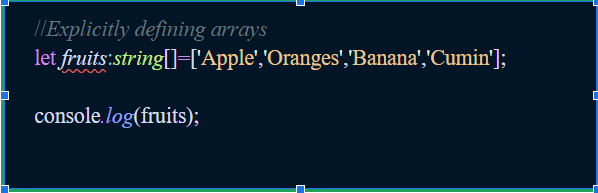
2.Objects and Arrays
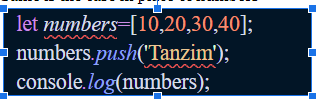
If we declare an array in which all values are only string if we push a number it will give us an error


Here we see that though the array type consists of number Here when we try to push a string it gives us error saying string is not assignable to ant parameter of type number
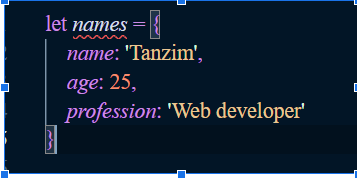
Objects

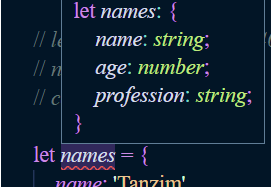
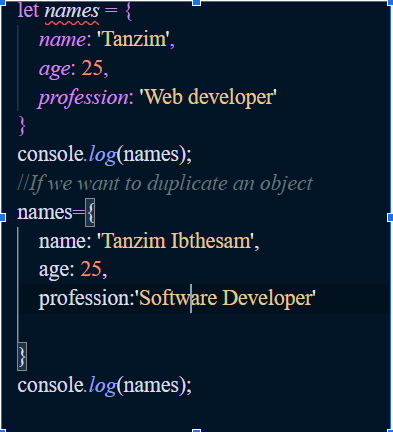
We can see a read mark on names if we hover over names we can see

It is detecting the type of properties inside the object
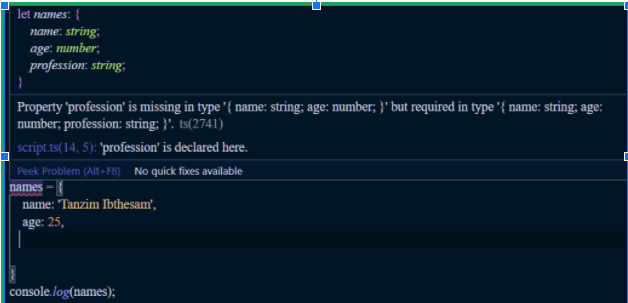
If we want to reassign values in an object we can but we have to ensure no object is missing


While we hover on names we can see profession is missing in type object
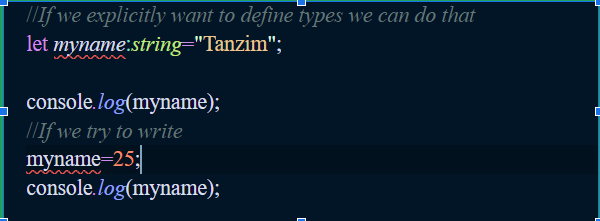
3.Explicit Types

Here we explicitly define the type for myname which is string.If we try to reassign the value to number it gives us error.

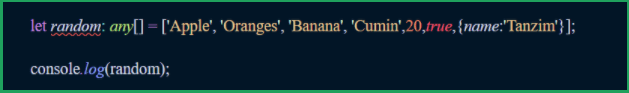
Now if we want to include variable of any data type in arrays
We will write

So I will try to cover functions and other concepts in part-2. Hopefully it will help someone in getting started with typescript.
`

Posted on March 3, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 28, 2024


