5 Cool React Libraries You Should Know [not the usual one's]

TalhaKhalid101
Posted on November 19, 2021
![5 Cool React Libraries You Should Know [not the usual one's]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fbf2d2cs77uvzs7n2g295.png)
After several weeks of writings about Kubernetes, I want to write a short post about React, about libraries, because man can not live only on Kubernetes.
These are some of the libraries that I consider most useful and cool in React. For obvious reasons, React-router, Redux, and other well-known ones are excluded. As well as some React Frameworks such as Gatsby, Nextjs, Frontity, and others.
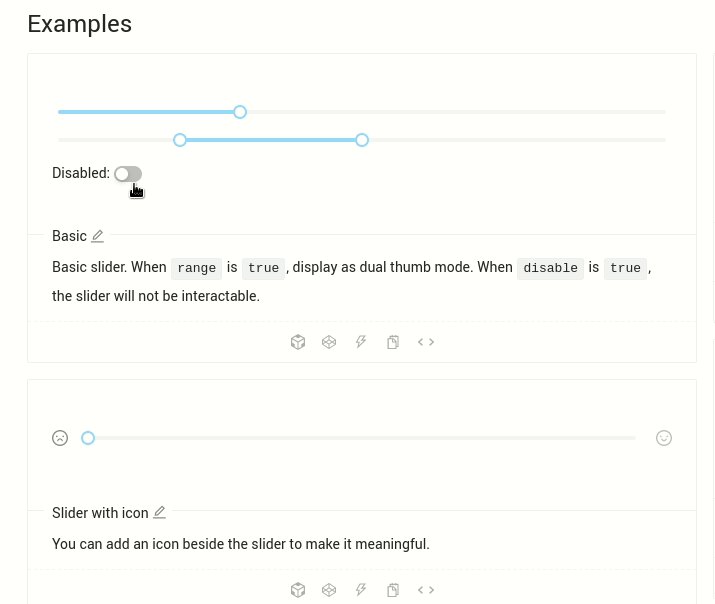
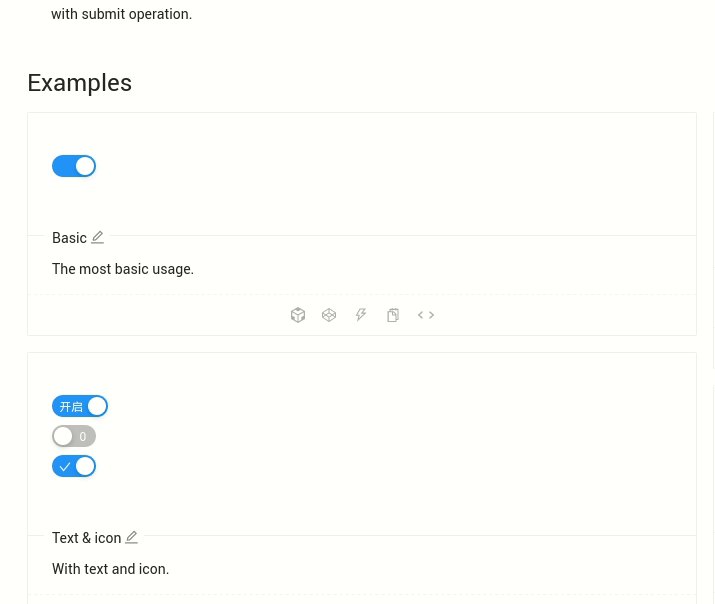
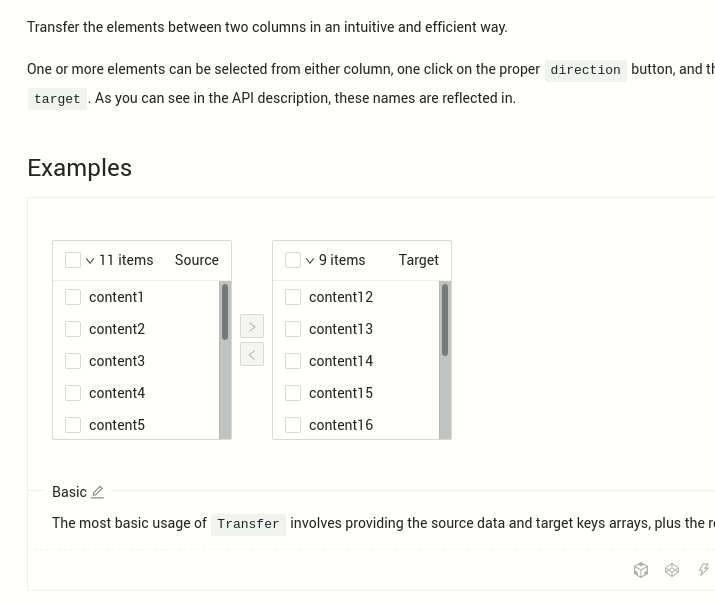
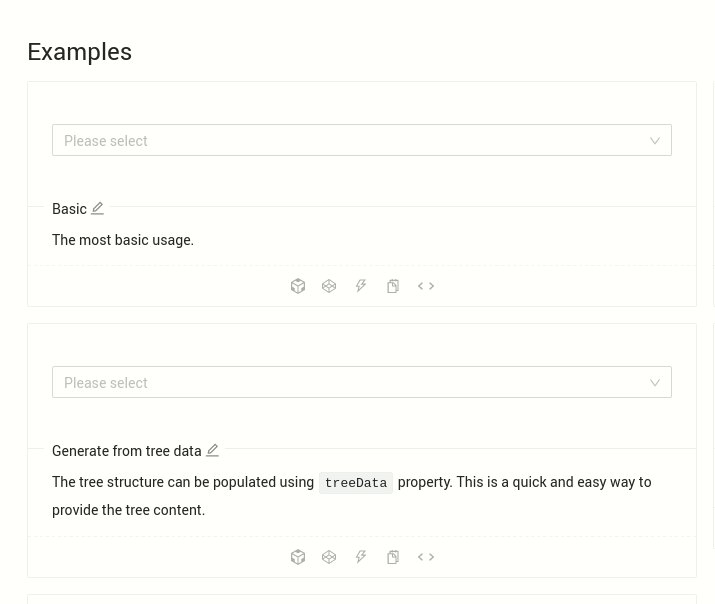
- Ant Design
Ant design is beautiful, yes, there is not much that can be deepened using text. It has tons of components that are visually pleasing and very stylish: buttons, sliders, progress bars, layouts, you know, the basics. Make sure to visit their site and see for yourself all that Ant design has to offer when you are done reading this post, of course.

- Formik
Formik is a great library which makes working with forms simple and scalable. It allows you to have controlled fields, create validations, reset the form, set a status, handle errors, all with a few lines of code: we define an object that contains properties with their respective validations and voila, formik takes care of almost everything.
Note the validation schema on the left side consisting of an object called ValidationSchema which has the name of the fields and functions that are concatenated to carry out the validation. There are functions like min _(), max (), oneOf () _, and many others for almost any type of validation you require. I leave you the link to the sandbox from where I took this example.
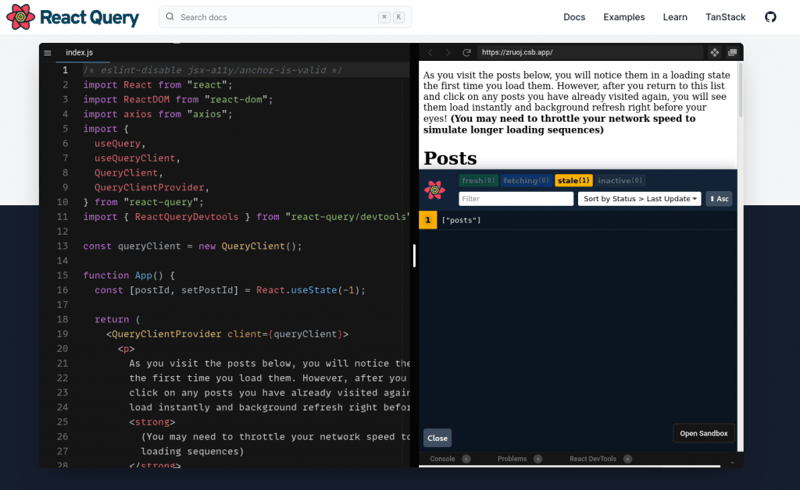
- React query
Every time an API request is made, there is code that is repeated; make the request, display an item indicating that content is loading, receive the error or successful status, and save it to the status. Does it sound familiar to you?
React query is responsible for reducing all the repetitive code that is responsible for the entire process of handling web requests, providing us with a special hook from which we can unstructured variables that will facilitate the handling of the response.

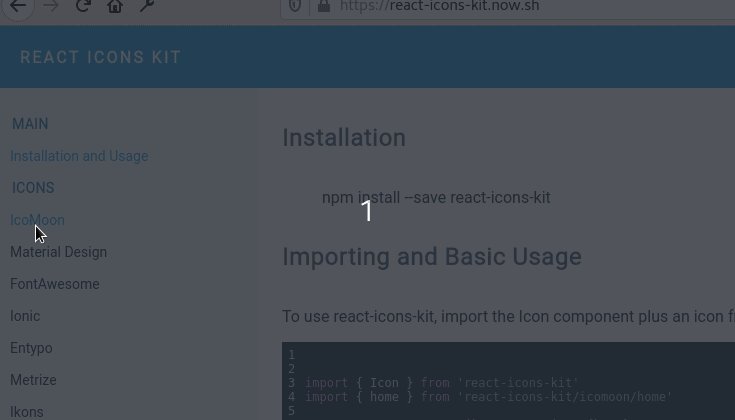
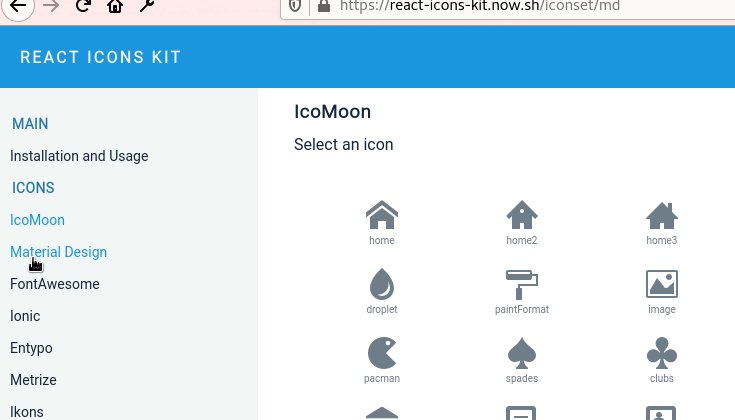
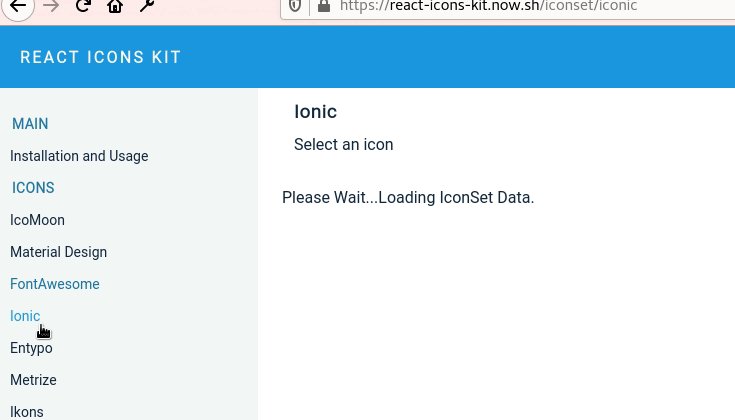
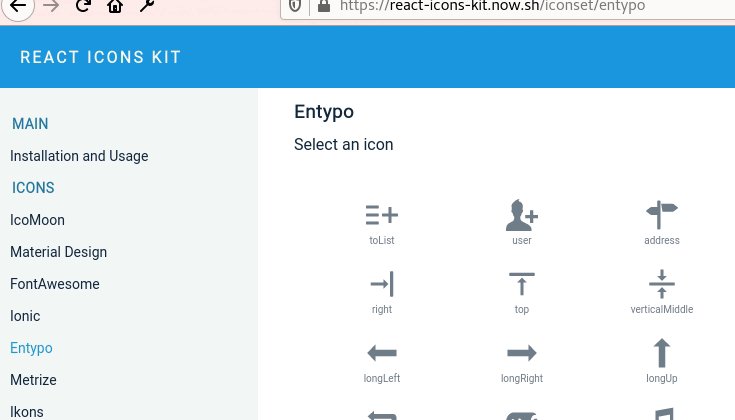
- React-icons-kit
Sometimes it is quite annoying to take care of the graphic part of a web page. There are icons everywhere but you have to look for them, sometimes an icon pack does not have all the icons we need and we have to combine different ones. An excellent solution to these problems is React-icons-kit.

Before using it, remember to check the license of the icons you decide to use, because not all licenses are equally permissive.
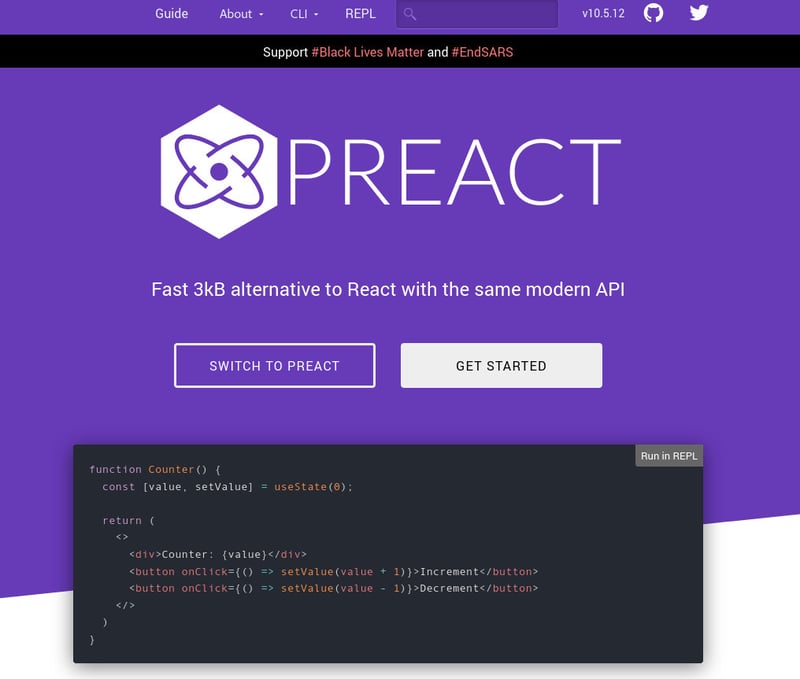
- The minimalist React: Preact
Preact is React, yes, same functions, well, not all actually, but the most common ones yes, all in just 3kb. Preact promises to be much faster and lighter than its counterpart as it uses the browser's native addEventListener instead of React's synthetic event handler. It also has exclusive functions that you can't find in React. This library is ideal for applications where performance is a critical factor.

You can read more differences between React and Preact on their official page.
Here's a Bonus!
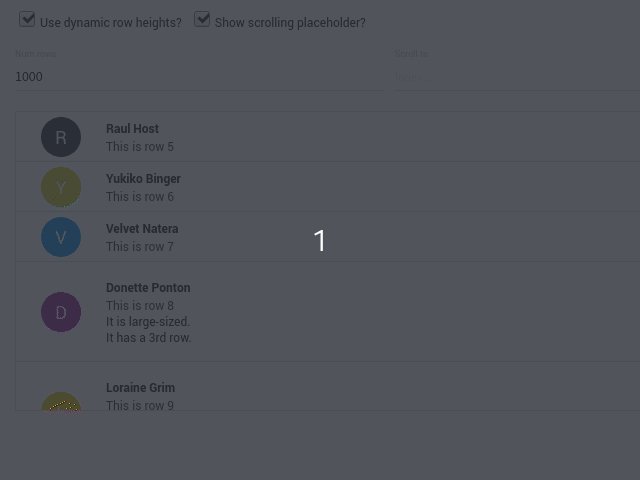
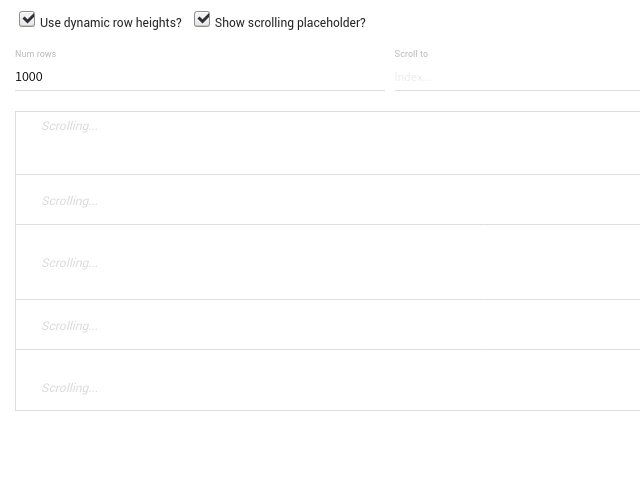
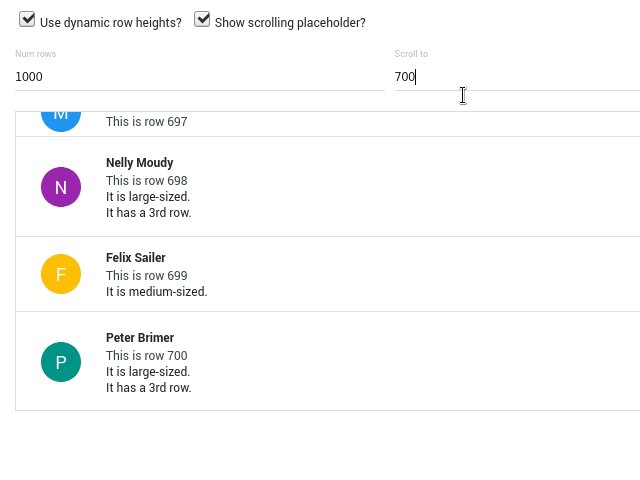
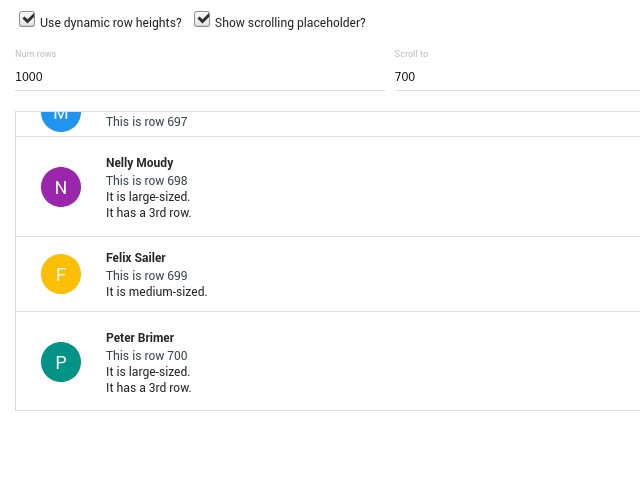
- React Virtualized
React virtualized takes care of solving a problem that seems pretty simple at first. Render lists and information that can be tabulated. Only that? Well yes, but rendering lists with a few items wouldn't be a problem, would it? The strength of React Virtualized is not rendering small lists, but large lists, greater than 1k of elements with most of the problems that are already solved and tested.

Visit the React Virtualized page to read the full documentation.
If you liked this blog post, consider following me for more such stuff. Also, feel free to add your thoughts!🙂Or you can buy me a coffee right here.

Posted on November 19, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 22, 2024



