Mark Catalano
Posted on November 21, 2018

I recently got the chance to present on the benefits of using GraphQL and Headless CMS to a JAMstack meetup in New York. The event was hosted by The New Dynamic at Postlight Studio.
Headless GraphQL CMS + SSG
TakeShape's combo of Headless + GraphQL + Static Site Generator makes for a pretty sweet CMS for the JAMstack. That's a lot of jargon so I’ll break it down:
Headless
Content is decoupled from presentation. The authoring environment is totally separate and disconnected from the website that your users interact with.
Because your artifact is pre-rendered html, css and JavaScript your experience is more performant, more secure and more scalable.
GraphQL
GraphQL is core to TakeShape. Every time you interact with content on TakeShape you’re interacting with GraphQL
CMS
Some users may feel more comfortable interacting with something visual so we provide an interface for non-technical users to manage content.
Static Content Generator (Static Site Generator)
We built a static site generator that we think of more as a Static content generator. It’s a step lower of an abstraction. You can use TakeShape's static content generator as a way to generate a static website. But we wanted to keep it simple. GraphQL query + Template = html. We let you to bring your own build system to handle JavaScript and CSS however you like.
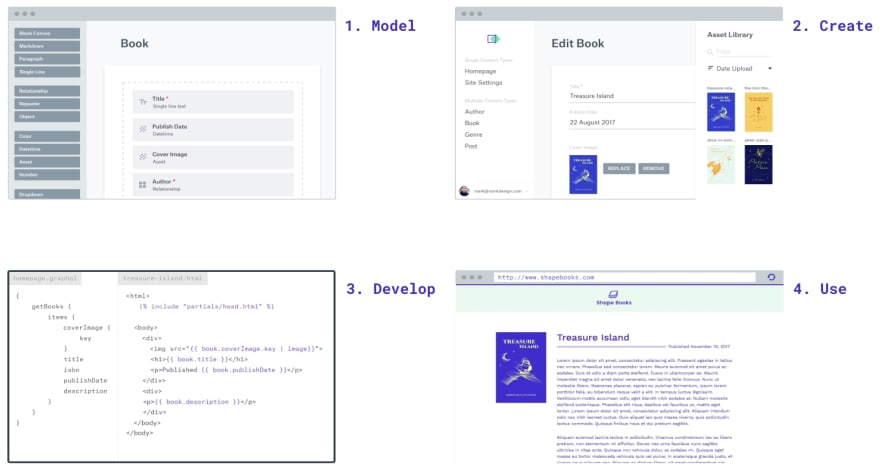
Model, Create, Develop, Use
Deciding to use GraphQL
There were some pros and cons that we thought about when we were making the decision to build TakeShape around a GraphQL API
Cons
- GraphQL was relatively new and not yet widely adopted. It’s first stable release was October 2016 and we started specing out TakeShape in August 2016
- Facebook's patent licensing terms that were restrictive. Thankfully that's been resolved.
- Rest was so familiar. Could we really convince people to use GraphQL?
Pros
- Flashbacks to wrestling REST endpoints to mash up custom data. Trying to tie together multiple APIs or retrieve content from multiple entities at once is tricky. This is exactly why Facebook created GraphQL.
- Messing around with curl trying to figure out how an API worked. If you've ever used an API based CMS and you weren’t sure what fields you were going to get back to use in your templates you know this pain.
In the end, it came down to a few things
- Like most developers working with new technologies much more than we like working with something old and crufty.
- GraphQL drastically reduced the amount of code that we needed to write to actually get the our API working, which meant we could build TakeShape faster.
- The self-documenting features of GraphQL drastically simplify the experience of learning how to use TakeShape's API for new developers. And since we were building a tool where everyone’s API would essentially be up to their circumstance and their creativity it was important that learning how to interact with our TakeShape be easier.
- Most importantly we were our own guinea pigs. We find GraphQl queries to be easier for people to understand and work with. We knew we wanted to build a CMS that helped people who had similar problems to ourselves and saw the world like we did. It’s nice to look at and easy to understand what’s going on when you’re working with GraphQL.
query {
homepage {
title
image {
path
}
}
<html>
<head>
<title>{{ homepage.title }}</title>
</head>
<body>
<h1>{{ homepage.title }}</h1>
<img src="{{ homepage.image.path | image }}"/>
</body>
</html>
How we use GraphQL to build TakeShape
- TakeShape is built around a GraphQL API. It’s not just our interface to other Developers. We use it to actually build the application. It’s not a bolt on
- TakeShape uses the same GraphQL API that we make available to users to build sites, to power the single page react web client for modeling and content creation, the CLI tool and the Static Content Generator.
- It’s how the entire app runs.
Using a GraphQL API to build a GraphQL CMS that provides a GraphQL API. It’s Meta!
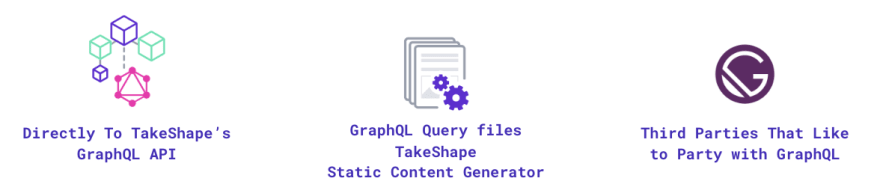
How Developers use TakeShape’s GraphQL API
- Making requests directly through the GraphQL endpoint
- Using the TakeShape Static Content Generator and writing GraphQL query files that retrieve content stored in TakeShape and is used to generate static sites
- Or by using Static Site Generators like Gatsby that play well with GraphQL
Interested In Headless GraphQL CMS?
TakeShape is a headless GraphQL CMS that makes building JAMstack sites easier. At TakeShape we're building the best tools for managing content possible for the most creative designers and developers. Our project templates, make it easy to get started. Plus, pricing is downright affordable. Sign up for a free account and spend more time being creative!

Posted on November 21, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.