#100DaysOfVanillaJS: What is JavaScript, Primitive Data Types & Let, Var and Const

Tae'lur Alexis 🦄⚛
Posted on April 8, 2020
Sailor Moon learning how to code :p
Why Did I Create The #100DaysofVanillaJS Series?
(This a completely optional part of the tutorial, feel free to skip it!)
The series serves as my attempt at explaining JavaScript the best way I can. It took failing, building and having to work with it in day-to-day situations to truly begin to not only understand it, but appreciate it for what it is and what it can do.
My goal for the series to not only introduce you to the fundamentals of the programming language, but also explain how JavaScript works under the hood without any frameworks or libraries. This will be an ongoing and ever-evolving series as JavaScript will continue to come out with more features. I also seek to deepen my own knowledge of the language and this is a great way to better my technical communication abilities.
My aim is to make this series digestible and easy for everyone to understand, whether you’re a complete beginner to coding or prepping for those all too intense technical interviews.
Should you expect a post every day? Not quite but it will be very frequent and at least weekly. The goal is to make 100 posts about JavaScript by the end of 2021, ready for this adventure?
What is JavaScript, really?
JavaScript is a programming language that makes web pages more dynamic. HTML is the text of a webpage, CSS is how you style it, and JavaScript is the flavor that makes things a bit more interactive. Whenever a user interacts with a page (clicking buttons, changing pages, rating a tutorial, etc), JavaScript is definitely involved. When you combine those three web technologies, you are bound to create really dope stuff.
JavaScript is a dynamically typed language, meaning you don't have to declare a type when you're setting a value and can freely change types unlike more statically typed languages or tools like C++ where you must declare the value type when you initialize. In a dynamically typed language like JavaScript, once your code runs, the JavaScript engine will decide what type the value is so you don't explicitly have to.
JavaScript as a language is ever evolving
JavaScript is implemented by different browsers and it's up to those browsers to implement new features. There is an organization called ECMA, an international group in charge of different standards. ECMAscript is a specification for a programming language- rules on how it should behave and work.
TC39 is a committee that is in charge of maintaining this document and every year delegates link up and determine what new features need to be added to it. This is why we have ES2015, ES2016, ES2017, 2018, etc!
Different browsers will support different features at any time, so I highly advise you to bookmark sites like caniuse.com to stay up to date on browser compatibility for JavaScript features. Some features you'll learn like template literals will be supported by most browsers but not available on some like IE11.
So how do we run it??
- A web browser
- Any text editor
- Console- To quickly run and debug code without any setup
JavaScript only requires a web browser (like Chrome or Firefox) and a text editor. There's default text editors you can find on your laptop or desktop depending on what operating system you use like Notepad or iTerm. You can also download an editor like Sublime or Visual Studio Code (my preferred text editor because it comes with a built-in terminal).
The JavaScript console is where you can quickly run, test and debug your code instantly. This is where you can test out what I'll be teaching you in these next few lessons.
If you're not too aware of what Dev Tools are yet, basically this is where you can inspect the elements and performance of a webpage and run code in the console. The console can be considered a playground for you now to create basic variables and functions.
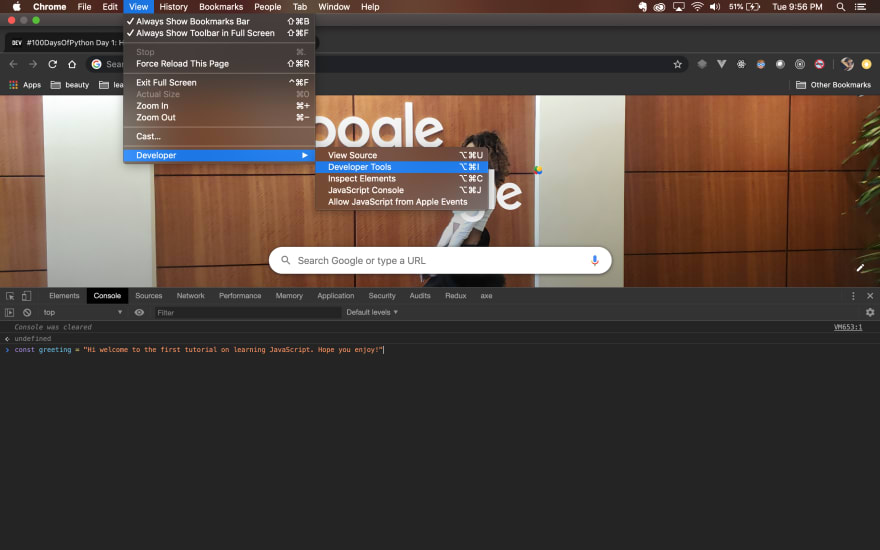
If you're in Chrome, you can also just go to View -> Developer -> JavaScript console, as shown below.

If you're in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select Web Developer -> Browser Console.
If you're using a different web browser, you can do a quick lookup on their search engine for how to open developer tools. But in future tutorials, I'll mainly be using Chrome Dev Tools!
Ok, enough...let's get to learning JavaScript now!
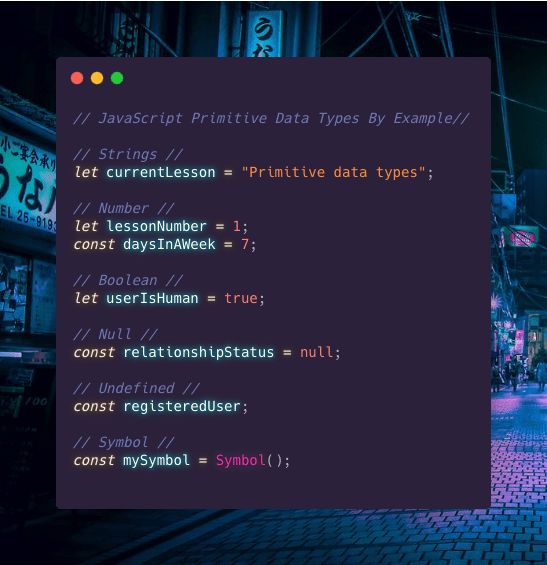
Primitive Data Types

Data types are the different types of data we use in an application. I'll be diving deeper into some of the data types in future lessons like strings, booleans, and null and undefined since I don't want to drag this blog post on too long!
| Data Type | Definition | Example |
|---|---|---|
| String | String of text encapsulated in either single- or double-quotes | "We will conquer JavaScript together" |
| Number | To represent numeric data (positive, negative, whole and decimal) | 3, 3.5, 2.00 |
| Boolean | Represents information as true or false | true or false |
| Symbol | A unique identifier/value that's not equal to any other value | const mySymbol = Symbol(); |
| Null | Intentional/explicit absence of any value, can be reassigned later | const relationshipStatus = null; |
| Undefined | A variable that is not assigned a value; implicit | const noValue; |
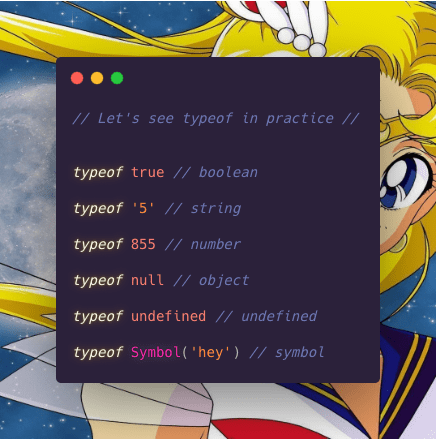
typeof function()
So a neat function that you can use to check the type of a piece of data is by typing typeof. Play around and experiment!

Numbers
Pretty straightforward, numbers can be a type of value. You can perform mathematical operations such as division, subtraction, addition, multiplication, etc! When you're performing multiple mathematical operations at once, keep in mind that JavaScript follows PEMDAS (certain operations in a sequence are performed at a higher level of priority in others...so parantheses, exponents, multiplication, division, addition, subtraction).
| Operation | Symbol | Meaning | Example |
|---|---|---|---|
| Addition | + | To Add | 2 + 2 |
| Subtraction | - | To subtract | 2-2 |
| Division | / | To Divide | 32 / 2 |
| Multiplication | * | To Multiply | 2*2 |
| Remainder or Modulo Operator | % | Returns the remainder that is left after you divide the second number into the first numbers as many times as you can like 3 % 3 leaves 0 | 5 % 5 = 0 (5 goes into 5 five times right? So that means there is no remainder and you're left with nothing, which is the answer.) |
| Exponential | ** | To raise a number to a certain power | 2**2 |
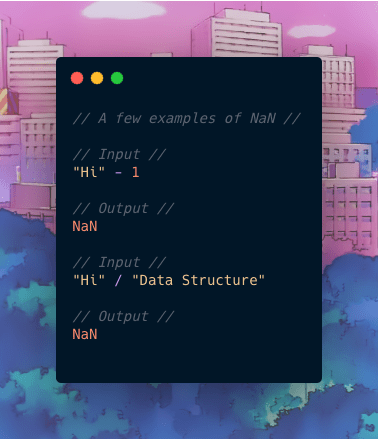
A Simple Note About NaN...

When you try to perform mathematical operations (besides additions) with strings, they will return NaN (Not a Number).
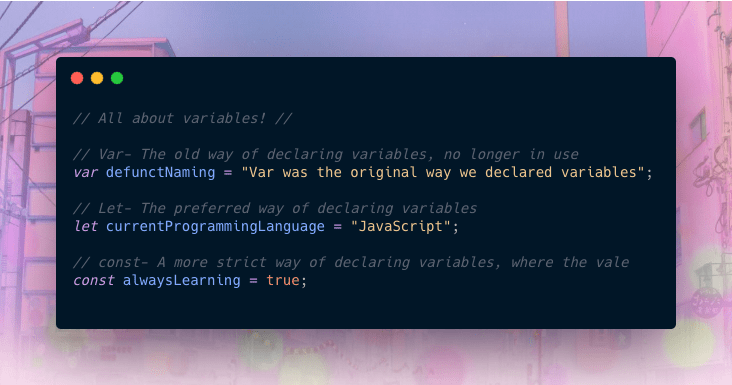
Var, Let, & Const

To put it rather simply, variables are how we store a value that we can later reference, use and change in the future. When we get into functions, how we are able to access and reference certain variables will change but for now let's not worry too much!
The preferred way to set variables where we can easily change the meaning/value is let. We used to declare variables using var but it is no longer considered best practice. There are some reasons why var is no longer considered best practice and we'll delve deeper into why when we address scope later on. What to keep in mind for now is that var is not strict and can potentially cause errors since you can re-declare the same variable more than once which may lead to confusion as your application grows.
There are a few other best practices to be mindful when we are declaring variables:
- Try to be as descriptive yet concise as you can when you are naming the variable
- We write our variables in camelCase. Examples: let myName, const currentUser
- There are reserved keywords we are not allowed to use when we name variables. Examples of reserved keywords: let (as that would be super confusing),
- You cannot have variables with the same name even if we declare with both let and const. Ex: let myName & const myName will not work!
You can easily re-assign a value to let variables or re-name as they are mutable by default, but const variables cannot be reassigned. You will be met with an error. This will definitely not be the only time we address the differences between var, let and const. The topic will come up again when we address local and global scope in the context of functions so don't fret!
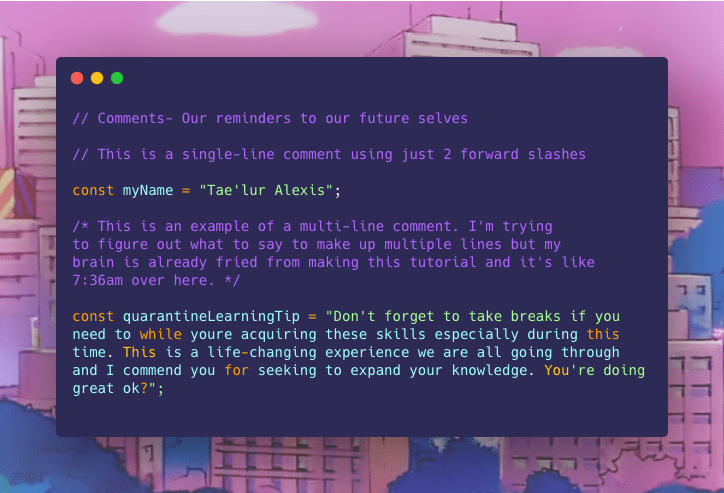
Comments, Comments, Comments
Comments are how we leave reminders for our future ourselves or teammates about the code we've written. They can either be single-line or multi-line comments as demonstrated below:

So what's next...
We'll be covering topics such as:
- Null & Undefined
- The newest data type: symbol
- All About Strings
- Functions, Local & Global Scope>
- Loops, Arrays and Objects
And that is just a few of the countless topics we'll be covering in JavaScript. I hope this gave you a taste of what's yet to come. I hope you enjoyed so far! Feel free to leave topics or questions you would like me to address in future posts pertaining to JavaScript too!

Posted on April 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.