Discover Bulma - CSS Framework

Tadea Simunovic
Posted on July 19, 2020
Bulma is a free, open-source CSS framework. The modern design and layout features that Bulma offers are very easy and simple to use.
Several ways to get started with Bulma
Use npm to install the Bulma package
npm install bulma
Use the cdnjs CDN to link to the Bulma stylesheet
https://cdnjs.com/libraries/bulma
Use the GitHub repository to get the latest development version
https://github.com/jgthms/bulma/tree/master/css
If you want to use icons with Bulma, don't forget to include Font Awesome 5
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
Bulma provides many great features like:
Flexbox based: Makes creating grid items and vertically aligned things really easy.
Responsive: Mobile first framework similar to Bootstrap
Solid looking foundation: All the typography, buttons, tables, forms, and basic CSS
Lot of components: Comes with layouts, a vertical alignment level, and media objects.
Bulma is well documented which is very important.
Modifiers
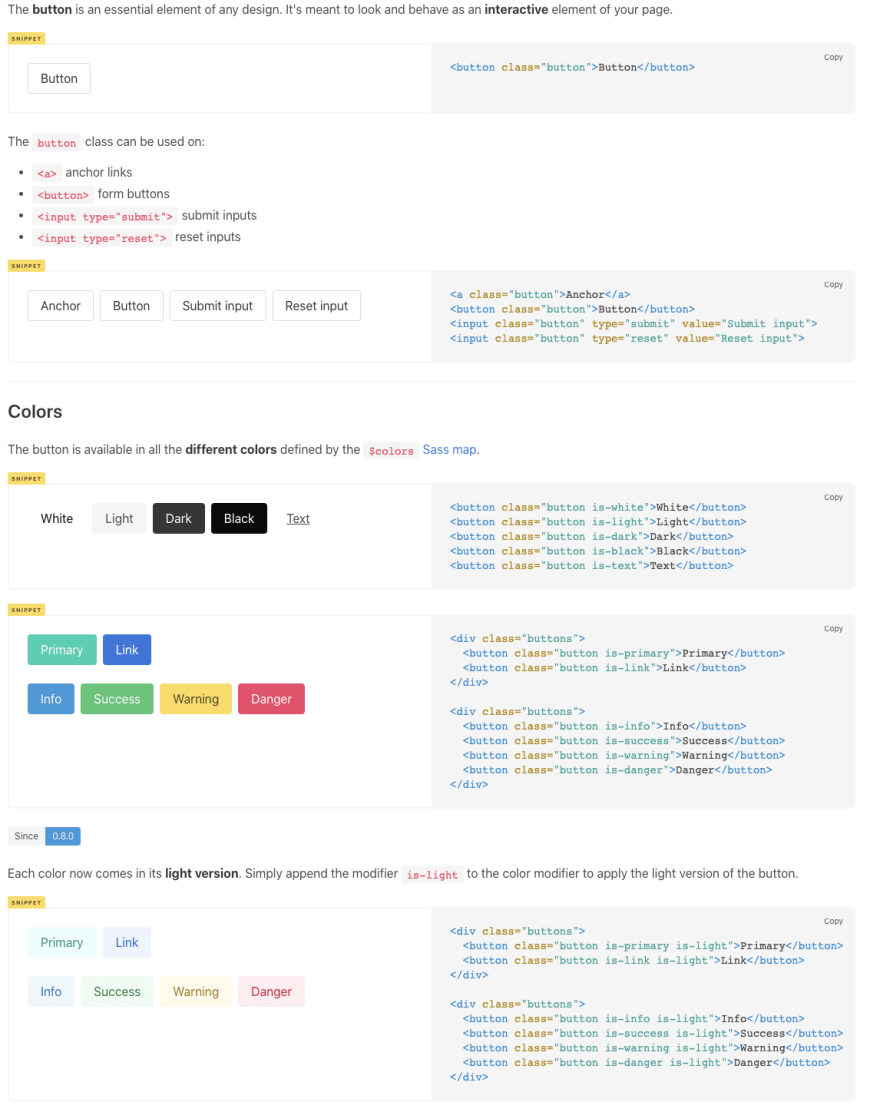
Modifiers classes allow you to set alternative styles to almost all of the Bulma elements. The Bulma syntax uses the is- keyword to identify modifiers on the base class. For buttons, button is the base class and there are modifiers like is-primary, is-small, and more.
Here's some example form Bulma.io for buttons

Check out more on the buttons at Bulma.io.
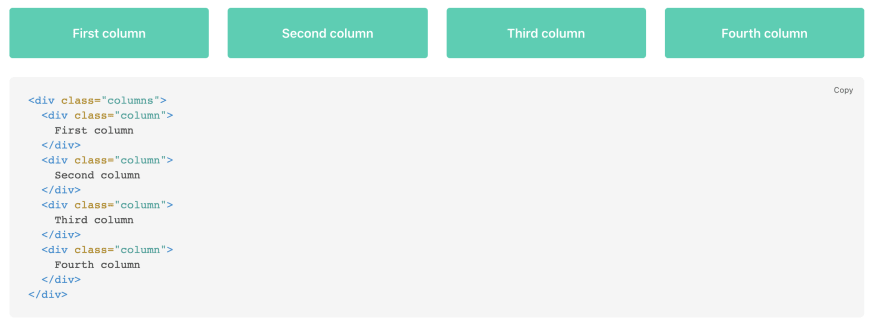
Columns
Bulma is based on Flexbox, so it’s really simple to create columns. First, we’re creating a container <div> with a class of columns, and then we give each of the children a class of column. Each column will have equal width, no matter the number of columns.

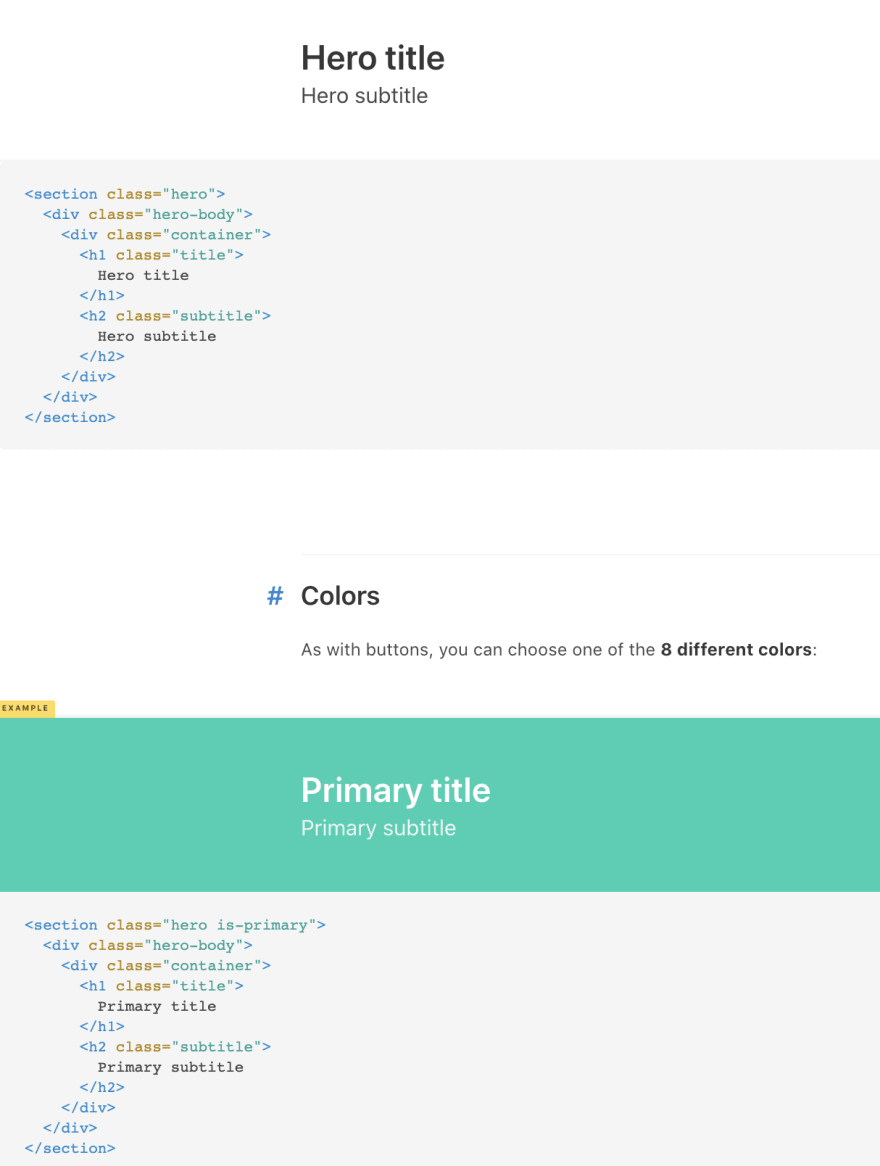
Hero
The hero component allows you to add a full-width banner to your webpage, which can optionally cover the full height of the page as well. To create a hero in Bulma. We’ll use the semantic <section>, and give it a class of hero. We also need to add a <div> child with the class hero-body.

Bulma is a great flexbox based CSS framework that has proven itself with the constant updates and new features. The modifier
is- keyword is simple to use and also very readable.
Give Bulma a try and definitely read through the docs to see all the offerings.

Posted on July 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 30, 2024





