I wrote a small email aliases manager

Sylvain METAYER
Posted on January 28, 2020

This article is a translation of my french article. You can find the original translation here : https://sylvainmetayer.fr/projet/email-alias-manager/.
The idea
Tired of spam ? Of giving up on your email on every service you sign up for ? Email aliases are coming to save you !
From an idea of Adrien Chinour, I decided to create a small email aliases manager. The goal is to quickly generate aliases when you sign up on a new site so you can avoid filling your real address. So, when you see that the website you signed up to is sending you too much email, delete the alias and voila, no more undesirable emails !
I manage my domains (and the associated mailboxes) with Gandi, so I took a look how I could interact with their API to manage my aliases.
I used Angular and Netlify serverless functions (written in NodeJS) so I could call the Gandi API from there.
The idea is simple : log in with a password, predefined in the environnements variables of Netlify, get a JWT token signed with a secret known only from serverless functions and then we can consider that you're logged in ! Because I do not need to manage multiple users, this is fine to me.
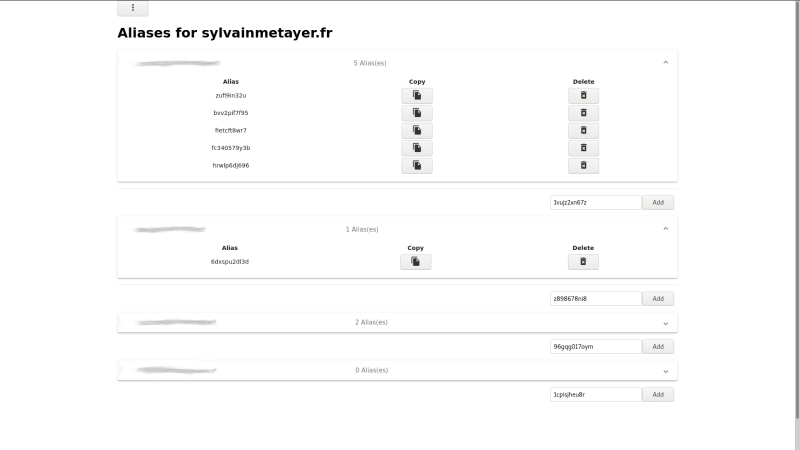
Once you're authenticated, serverless function take care of loading domains list, mailboxes and when you're on the screen below, you can add and remove aliases of each mailbox.
What's next
In the case where Gandi client would like to manage their aliases by using this project, I tried to integrate oauth2, so I could authenticate myself against Gandi provider. This also helped me to better understand oauth2. To test this locally, I used the oauth2 mock by the AXA group
Sadly, Gandi v5 API is still in beta and the authentication provider does not allow to interact with domains and mailboxes.
If their is requests for, I might integrate others email providers so others can manage their aliases if their are not using Gandi as registrar.
Until this is available, I leave my current work on a dedicated branch and will work on it when this is available.
As a workaround, I added a button to deploy on netlify with one click for those wishing to use this little project. People need to generate their own API key from their Gandi account and fill a few environnments variable.
| Parameter | Comment |
|---|---|
| GANDI_API_KEY | Gandi API key |
| JWT_SECRET | A random string to use as JWT secret. |
| LOGIN_PASSWORD | A password for the login screen |
| GANDI_API_HOST | Gandi API root : api.gandi.net
|
| GANDI_API_VERSION | Gandi API version : /v5
|
JWT secret can be generated with the following command.
cat /dev/urandom | tr -dc 'a-zA-Z0-9' | fold -w 32 | head -n 1
Sources are available on Github
Don't hesitate to give feedback on this little project !

Posted on January 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.