Svelte VS ReactJS Performance Report

Vani Shivanand
Posted on January 11, 2020
A few days before a post was made on Svelt Needs A Virtual DOM. Maybe there was a kind of lack of clarity in the same post from my side. To clarify it furthermore, the reports are attached here.
Similar code that was run on both the frameworks was this,
*Not to mind for not using ES6 loops. This is due to switching from jsperf site
updateString = () => {
let outerIncrement = 0;
let increment = 0;
do {
do {
this.longStringPre += "String number:" + increment++;
} while (increment < 1000);
outerIncrement++;
} while (outerIncrement < 1000);
}
componentDidMount = function () {
this.updateString();
setTimeout(this.setState.bind(this, {
longString1: this.longStringPre,
}), 1000);
setTimeout(this.setState.bind(this, { longString2: this.longStringPre }), 3000);
setTimeout(this.setState.bind(this, { longString3: this.longStringPre, 2000);
setTimeout(this.setState.bind(this, { longString4: this.longStringPre }), 1500);
}
And the HTML as something like this,
<div className="App2">
<div>hello</div>
<div><div>{this.state.longString1}</div></div>
<div><div><div>{this.state.longString2}</div>{this.state.longString3}</div></div>
<div><span>{this.state.longString4}</span><span>{this.state.longString2.split(":").join("--")}</span></div>
<div><div><div></div>{this.state.longString2.split(":").join("-")}</div></div>
<div><div>{this.state.longString2.split(":").join("||")}<div></div>{this.state.longString1}</div></div>
<p><span>{this.state.longString1.split(":").join("=")}</span></p>
</div>
That was reactjs code and the exact same code with the same timeouts & Html structure was followed with the svelte code.
Why is the test code so complicated?
Because an effort is made to replicate a scenario where multiple ajax calls responding at almost the same time. Most of our applications have a number of ajax calls which will end at the same time especially in a dashboard that contains multiple charts or when there are huge live-updates that happen.
To understand the test code
Four strings
longString1, longString2,longString3 & longString4get updated at different time intervals.In the Html, for example,
longString2is being updated for every different position on the dom. This is to not allow both the frameworks to consider duplication. Because we usually don't have duplicated data when different ajax calls respond.Nested DOM with multiple
divis because Reactjs alone compares the tree before updating the DOM. If I remove the nested DOM, Svelt performs better. But in our apps, we do have nested DOM.
Here are the consistent results from multiple attempts.
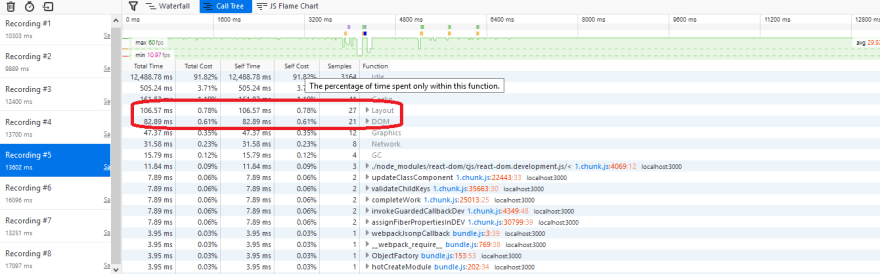
Svelte screenshot1

Since we are speaking about Virtual DOM, we should consider DOM & Layout timings. We can observe that ReactJS has a good advantage over Svelte in the screenshots.
And one thing to remember, DOM read is not expensive but DOM write is. Because on write the tree has to restructure itself.
The entire story is only based on - anything that happens within a javascript engine has a lot less cost than communication with the DOM which is run by another engine(browser engine).
Please feel free to comment to discuss the same. Thank you for your time.

Posted on January 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.