Is Virtual-DOM Needed? A Simplified Example

Vani Shivanand
Posted on January 7, 2020
Before we start, let's see if the browser DOM is slower than all the javascript code that's executed on the javascript engine.
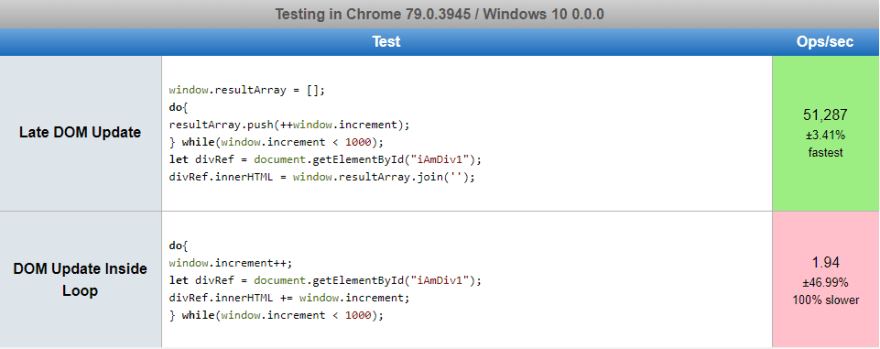
Instead of all the Virtual DOM code, let's take a very small javascript snippet where an array collects the incremented number over a loop. After the loop ends, it adds an array of numbers to the DOM.
In the second case, let's update the DOM inside the loop on every increment.
Here is the screenshot from jsperf where a small test case was written to compare. And the result looks as shown below,
The results clearly show that updating DOM for every increment is 100% slower than a javascript snippet execution and to update the DOM only once.
Let's See Why It Is 100% Slower?
To revisit basics, Javascript engine executes all the code first and then DOM plus CSSOM has to be ready. Only after that, the first pixel on the screen will be painted.
DOM is to Browser Engine & Javascript is to Javascript Engine. Whenever a DOM update happens, both the engines need to communicate bringing in the lag.
Due to workflow that happens before the first paint, every time the DOM is updated via javascript code domElement.innerHTML = "someValue", the CSSOM also needs to complete. It adds further to the delay. Again the next line of javascript code is run. This needs the switch between the execution by javascript engine and browser engine unless defer or async tags are used.
Virtual DOM Helps
Virtual DOM having a tree that's stored and executed by javascript Engine itself makes things a lot less slow.
- The number of times both the engines communicate reduces.
- There is no need for CSSOM to complete as the styles need not be applied in Virtual DOM.
- Every time the Virtual DOM updates, there is no switch of execution as it is run by only Javascript Engine.
- Though it is a good practice not to update the Virtual DOM also whenever it is not needed, there is quite a good margin on performance loss that can spoil our application performance.
- This means smooth user interaction, faster first paint time and hence a better SEO ranking as well.
- We are not even speaking about efficiently writing a Virtual DOM. Yet, it is beneficial if we just take care of very few scenarios too.
From all the cases, for now, Virtual DOM is a lot beneficial. This will continue to be the same unless the browsers come up with a strategy to address the DOM update delays.
A comment on the above reading would be a lot helpful for me to improve my writings further. Thanks for the time!

Posted on January 7, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.