Supak Pukdam
Posted on February 24, 2024
The article will create easy and stupid crud note app step by step for laravel but no login logout.(will do next time)
Pre requirement
1. php 8.x.x (in article is 8.3.3 for laravel 10)
2. composer
3. mysql
4. your github account and config git in you computer.
5. text editor (in article use VSCode)
6. already install laravel in global
Let's do it
1. create project using command laravel new example-note-app

2. type and enter nonefor start with no starter kit.

3. enter for default option, we don't test in this article.

4. type and enter yes for init git.

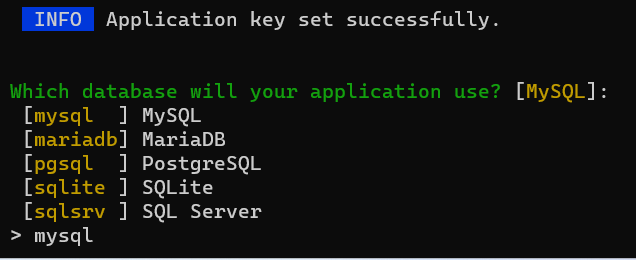
5. wait for prompt database, type and enter mysql

6. when finish create open your project in editor.

7. look at *.env * file in section DB_xxxxx will be like this block.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=example_note_app
DB_USERNAME=root
DB_PASSWORD=
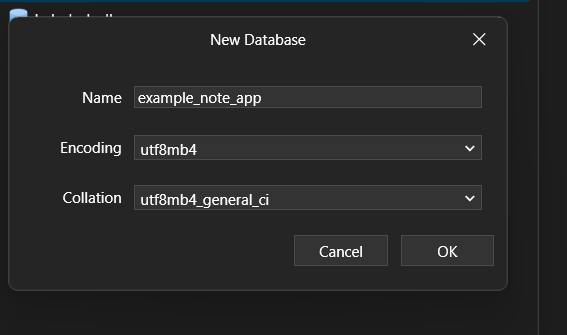
you must create databse in same config or change config for you database and must be satndalone database for this project.

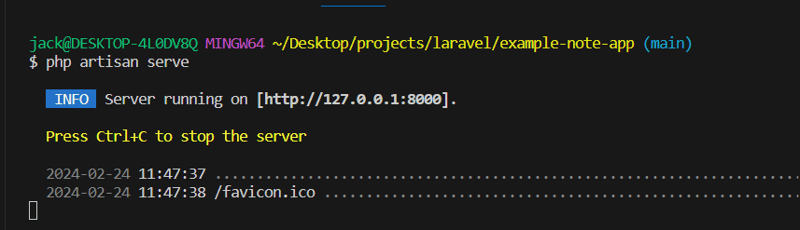
8. go back to your editor and open terminal for prompt php artisan serve and terminal will show url if you go to url will display welcome page.


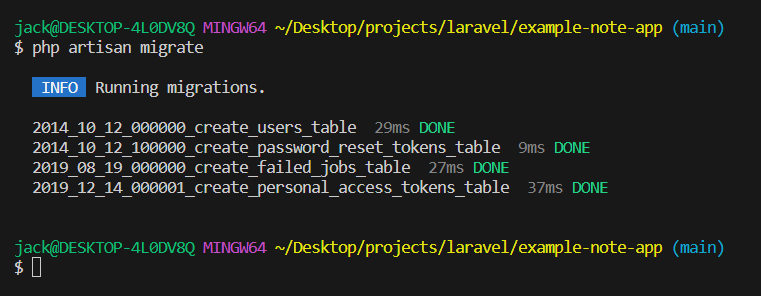
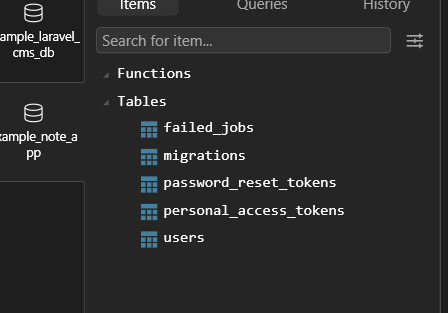
9. open second tab in teminal and run command php artisan migrate for run migration, after run your database shold have tables.


10. go back to teminal and run command php artisan make:model Note -m for generate model with migration file for Note.
11. go to new migration file and change up function to block coded.
public function up(): void
{
Schema::create('notes', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('content');
$table->unsignedBigInteger('user_id');
$table->foreign('user_id')->references('id')->on('users');
$table->timestamps();
});
}
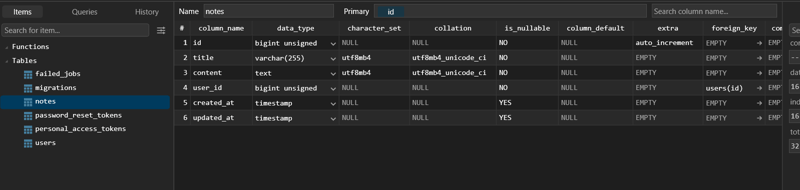
12. run command php artisan migrate to migration note and check notes table in database.

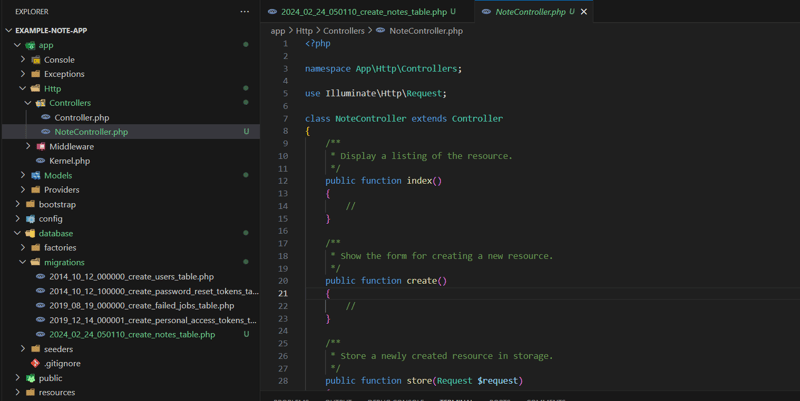
13. generate resource controller by run command php artisan make:controller NoteController --resource

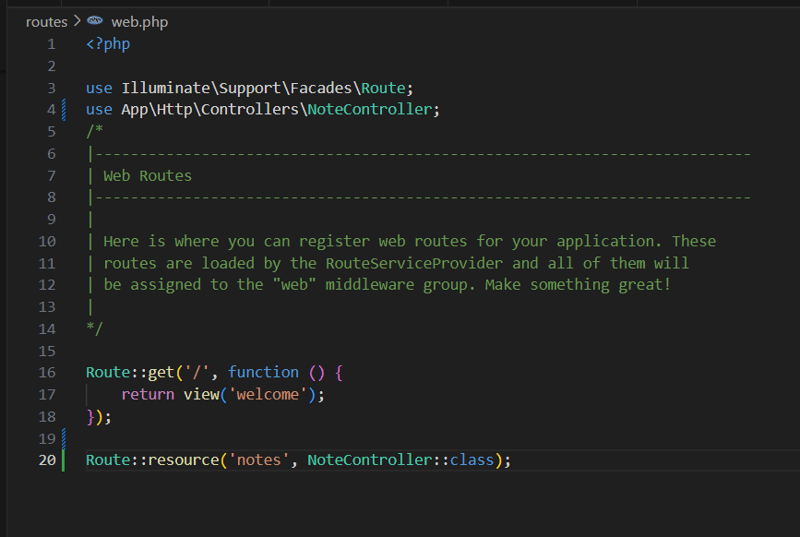
14. add resource note route to route file for web.

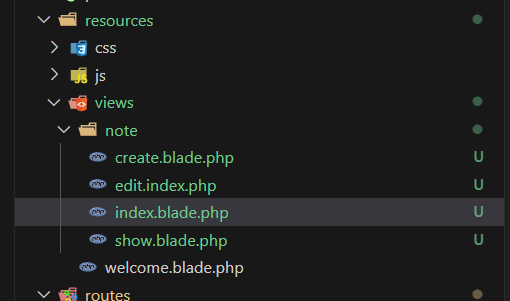
15. create note floder in views floder and create 3 files same block.
<h1>Notes</h1>
@if ($notes->isEmpty())
<p>No notes found.</p>
@else
<ul>
@foreach ($notes as $note)
<li>
{{ $note->title }}
<form action="{{ route('notes.destroy', $note->id) }}" method="post" style="display: inline;">
@csrf
@method('DELETE')
<button type="submit">Delete</button>
</form>
<a href="{{ route('notes.edit', $note->id) }}">Edit</a>
</li>
@endforeach
</ul>
@endif
<a href="{{ route('notes.create') }}">Create New Note</a>
<!-- resources/views/note/show.blade.php -->
<h1>{{ $note->title }}</h1>
<p>{{ $note->content }}</p>
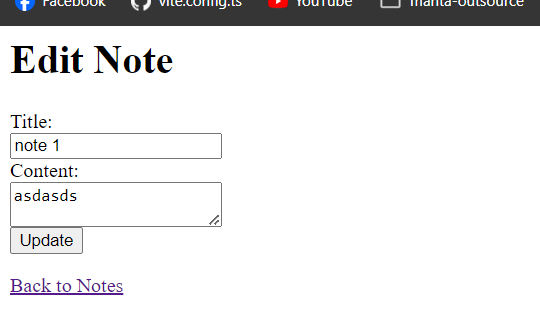
<!-- resources/views/note/edit.blade.php -->
<h1>Edit Note</h1>
<form action="{{ route('notes.update', $note->id) }}" method="post">
@csrf
@method('PUT')
<label for="title">Title:</label><br>
<input type="text" id="title" name="title" value="{{ $note->title }}"><br>
<label for="content">Content:</label><br>
<textarea id="content" name="content">{{ $note->content }}</textarea><br>
<button type="submit">Update</button>
</form>
<a href="{{ route('notes.index') }}">Back to Notes</a>
<!-- resources/views/note/create.blade.php -->
<h1>Create Note</h1>
<form action="{{ route('notes.store') }}" method="post">
@csrf
<label for="title">Title:</label><br>
<input type="text" id="title" name="title"><br>
<label for="content">Content:</label><br>
<textarea id="content" name="content"></textarea><br>
<button type="submit">Create</button>
</form>
<a href="{{ route('notes.index') }}">Back to Notes</a>

16. edit note model like this block.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Note extends Model
{
use HasFactory;
protected $fillable = [
'title',
'content',
'user_id'
];
}
17. edit note controller like this block.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Note;
use App\Models\User;
class NoteController extends Controller
{
public function index()
{
$notes = Note::all();
return view('note.index', compact('notes'));
}
public function create()
{
return view('note.create');
}
public function store(Request $request)
{
$note = new Note();
$note->fill($request->all());
$user = User::first();
$note->user_id = $user->id;
$note->save();
return redirect()->route('notes.index');
}
public function show($id)
{
$note = Note::findOrFail($id);
return view('note.show', compact('note'));
}
public function edit($id)
{
$note = Note::findOrFail($id);
return view('note.edit', compact('note'));
}
public function update(Request $request, $id)
{
$note = Note::findOrFail($id);
$note->update($request->all());
return redirect()->route('notes.index');
}
public function destroy($id)
{
$note = Note::findOrFail($id);
$note->delete();
return redirect()->route('notes.index');
}
}
18. edit DatabaseSeeder.php ilke block
<?php
namespace Database\Seeders;
// use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*/
public function run(): void
{
\App\Models\User::firstOrCreate([
'name' => 'Test User',
'email' => 'test@example.com',
'password' => 'testpassword',
]);
}
}
and run php artisan db:seed will generate mock user for test insert to note
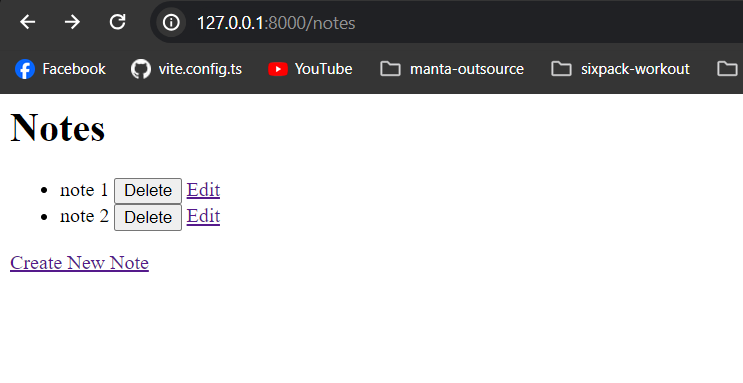
19. go your app url with /notes and let's play.
20. let push your code to github.I will come back to add login, logout in future.

Posted on February 24, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 4, 2024