Aliko Sunawang
Posted on July 9, 2023

Some WordPress page builders allow you to add custom CSS. This feature is quite useful if you understand CSS as you can achive any style with your knowledge. In Divi, adding custom CSS has been made even easier. You can directly apply custom CSS to a module without defining the selector. The best part is that you can apply different CSS to each device type (desktop, tablet, and smartphone).
While it sounds great (the ability to add custom CSS without defining the selector), the approach also has some drawbacks. For some cases, defining the selector by your own is the best way to add custom CSS.
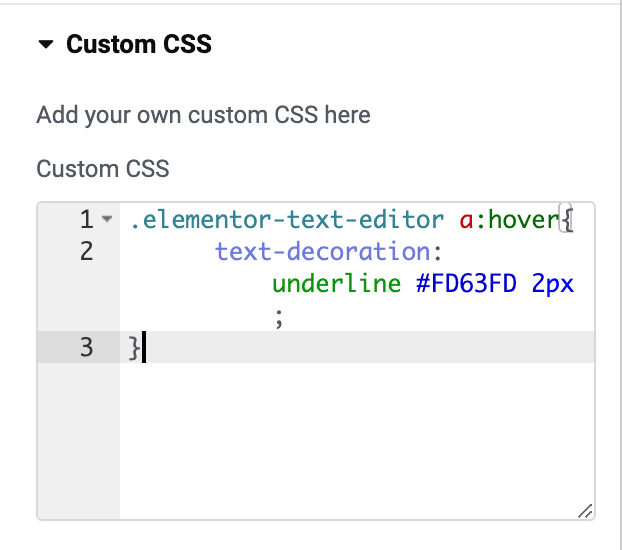
Imagine this example. You want to apply custom style using custom CSS to hyperlinks on the post content. Normally, you can use these selectors et_pb_post_content a. However, since Divi does't allow you to define the selector yourself on a module, you can't use the selectors. As a comparison, in Elementor, you can define the selector yourself when adding custom CSS to a widget so that you can combine the predefined selectors and HTML element selectors. Here is an example:
Using Custom Class Selector in Divi
Is there is a solution if you want to use your own selector? Divi has a native module called Code, which you can use to add custom code. The module supports three languages: HTML, JavaScript, and CSS. You can use it to use your custom CSS selector.
In this post, I will show you how to use the Code module of Divi to create a gradient heading.
First, add the Code module to your page. Add your CSS code to the editor. Don't forget to add your code between the opening tag of <style> and the closing tag </style>. Here is an example:
<style>
.gdrnt h1, h2, h3, h4{
background-image: linear-gradient(to left, #feac5e, #c779d0,#4bc0c8);
-webkit-background-clip: text;
display: inline-block;
-webkit-text-fill-color: #00000000;
}
</style>
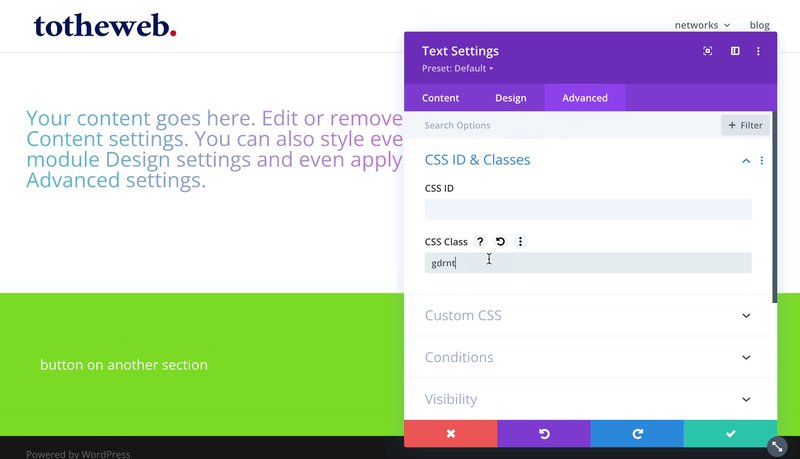
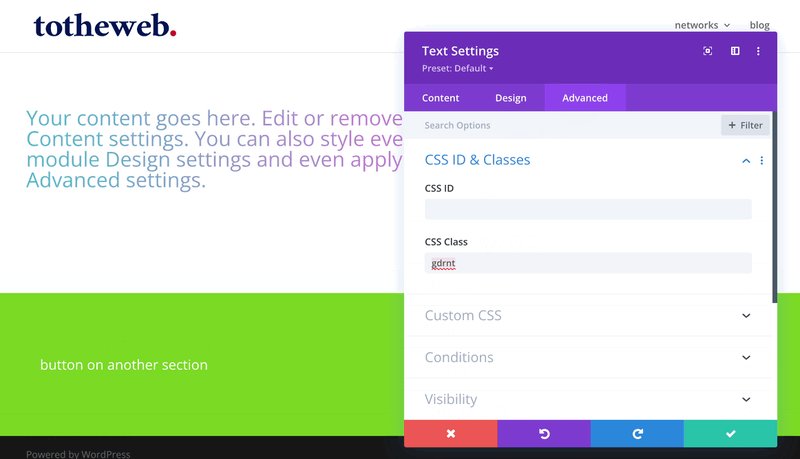
As you can see, the above CSS code has five selectors (one custom class selector -- gdrnt -- and four HTML element selectors). The the combination of these selectors mean target elements with the class selector of gdrnt that have either H1, H2, H3, or H4.
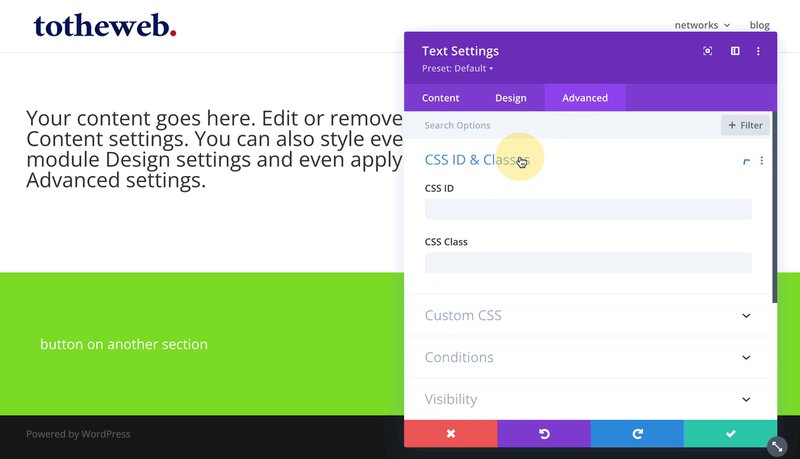
If you add the class selector to a module that has one of these heading levels, the gradient will be applied.
In addition to custom selector, you can also use the predefined selectors on the Code module of Divi. For instance, you can use these selectors et_pb_post_content a to target the links on the post content on a custom template created with Divi Theme Builder.

Posted on July 9, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.