Flag Emoji rendering issue on google chrome | React JS

Sumit Joshi
Posted on April 4, 2022
I was developing common react component for selecting country code for phone number input. In the testing I have observed that Flag emojis are getting rendered on Firefox browser but in google chrome it wasn't the same case. In google chrome its not able to render flag emoji based on the string.
In Google Chrome It was getting rendered like following image.
And In Firefox It was getting rendered like following image.
After going through some stack overflow and other articles get to know that it depends on the OS and sometimes the browser. In Apple platforms it renders the flag and in the windows platforms it shows two-letter country codes.
Can refer this stack overflow question's answer.
https://stackoverflow.com/questions/54519758/flag-emojis-not-rendering
So came up with 2 solutions to overcome this issue in my React JS Code.
First Solution (this solution is also available in stackoverflow question's link I have shared above).
Need to find All two letters country code and replace it with image from FlagCDN.
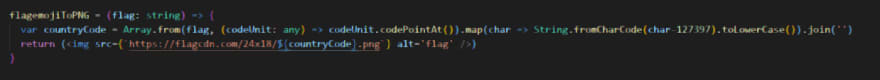
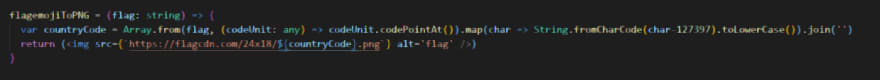
Snippet to convert two-letter country code to png image:
snippet to replace all occurence of two-letter country code to png
"var reg = new RegExp('(?:\ud83c[\udde6-\uddff]){2}', 'g');
document.body.innerHTML = document.body.innerHTML.replaceAll(reg, flagemojiToPNG);"
Second Solution
For this I have used React-select library to create dropdown.
First Of all have created Data source for the select dropdown.
"{
label: ${item.attributes.name} (${,
item.id
}) +${item.attributes.country_code}
value: ${item.attributes.country_code},
emojiFlag: item.attributes.emoji_flag
};"
Structure of my array's object was like above.
Label: To showcase Label with country name, country code(numeric).
Value: this is supposed to be the value of dropdown
emojiFlag: two-letter country code.
Utilised above created function to convert two-letter country code to flag image.

To render country code select Dropdown:
style={this.props.style}
options={this.state.dataSource}
formatOptionLabel={data => (
<>{this.flagemojiToPNG(data.emojiFlag)} {data.label}
</>
)}
placeholder={this.state.placeHolder}
onChange={}
value={}
isDisabled={}
/>
I have used formatOptionLabel property to render image flg.

Posted on April 4, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 18, 2024