🚀 Productivity Tips 🚀 for every Javascript Programmer 💻

sudarshan
Posted on May 21, 2021

Here is a interesting fact, do you know which is the worlds most hated and most loved programming language .......? 🙄
(anyways) You are right it is ❤ JAVASCRIPT ❤
Someone who is working in javascript from a certain period of time can easily describe the advantages of using javascript over some another languages like PHP and Python.
for ex.
🔰🔰🔰
- Async nature of javascript
- Interpreted instead of Compiled
- Supports Promises and Closures and many more.
But, every thing comes with it's own cost. If someone tried coding in javascript without understanding the execution context and behavior of javascript, then (I think) it's the end game.
For avoiding this kinds of situation, here is the list of best practices, which anyone can follow to avoid the future mistakes.
👉 one thing, I want to mention is, this may not be worlds best article for best practices, but I will definitely make it as good as possible.
🔳 Understand Scoping of Variables :
Understanding the scoping of variables is pretty important while coding. Variables declared with let are specifically blocked scope. Whereas, if you used var then you can hoist it anywhere in your code, but using var should be avoided as much as possible (suggested by many !).
But, I escalate this suggestion only when there is nothings seems working or scenarios where, I have to manipulate the global variables based of the events like
- If exception occurs print log and terminate programme using
process.exit()
etc...
📢 Getting Known To This :
I often find the behavior of the this is pretty confusing in javascript for me. Coming from the background of java and
PHP, I assumed that I will definitely feel at home if I used it but, then I was pretty confused when getting started with the React or ES6. After several weird things, I left it and then approached the programming in javascript using functional
approach.
It is still pretty confusing for me to know how this works, but if you wanna use it then know it perfectly.
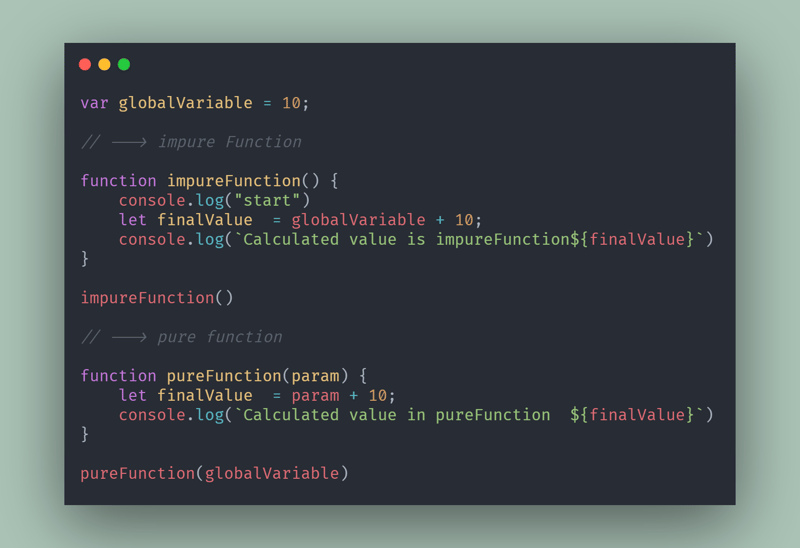
🍭Create Pure Functions :
This is the principal everyone should follow in their programming paradigm. Creating pure functions and causing less side effects on the external world, makes the function more reusable and robust. If function is no longer making any side effects on the global context or the data present outside the body of the function, then it can be easily swapped out, reused and manipulated with ease
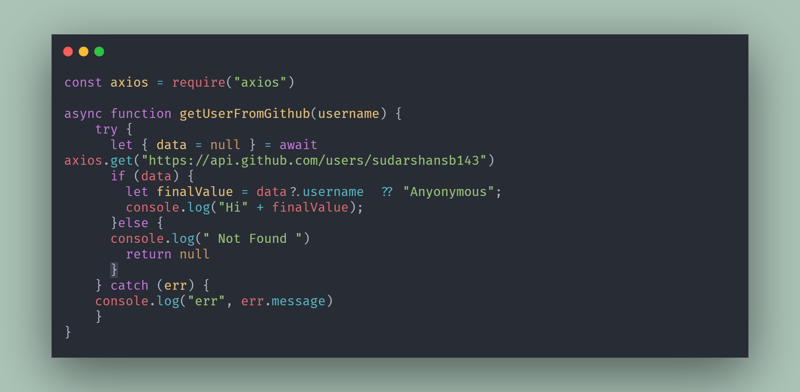
😷 Never Trust API Response Blindly:
Handling the API responses blindly can easily lead us to the end game or late night forceful fixes. Always handle the API response with null coalescing operators or default initialization of the variables.
for ex .
Know more about Null Coalescing Operators Here
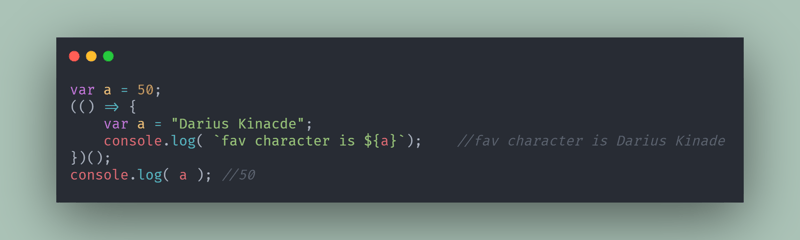
💪 Use IIEF Whenever Possible :
IIEF stands for " Immediately Invoking Function Expression". It's comes pretty handy if you want to make your isolated from the global context. Take a look at here
IIEF keeps the variable inside the context and avoids the hoisting.
😎 Use Promises Instead of Callback Only Approach :
Using Promises is pretty standard practice now. But, anyone using callback-only approach must take a look at here.
Introducing promises cured the some major deficiencies in the javascript. for ex
- Inversion of Control trust loss
etc.
Handle promises gracefully and enjoy the javascripting
🏵 Final Thoughts 🏵
Using javascript with modern practices could be the experience which any programmer never wanna leave, but it can be nightmare for someone who tries to get rid of the basic and directly jump into the advanced stuff.
Thanks for reading 🙏

Posted on May 21, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.