🧢 Stefan's Web Weekly #18

Stefan Judis
Posted on May 10, 2021
Welcome to Web Weekly #18!
Hello friends! The increasing number of vaccinations and today's 25°C made it a perfect weekend. It slowly feels like we get a hold of all this madness here in Germany.
Before we jump into web stuff, look at this badass gang of friends taking a selfie! 👇 I had a good laugh about this Twitter thread.
This week's Web Weekly includes:
- Glue work in tech
- Facts about the
displayCSS property - "body-ok" in HTML
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
What's "Glue work"?
Glue work is activities that enable teams and make them successful. It can include coordinating activities, writing docs or helping out new team members. And while there's nothing wrong with glue work, people are often not recognized for their time-consuming work. Glue work can literally harm your career.
If you're not familiar with the concept, check out Tanya Reilly's fantastic talk on the topic. 👇
All things #webperf – the new WebPageTest blog
Tim Kadlec recently joined the team working on the web performance monitoring service WebPageTest. And he didn't waste any time and published multiple excellent articles on the WebPageTest blog right away:
- Diving Into the New Cumulative Layout Shift
- Why First Contentful Paint Doesn't Work As a Cross-Browser Metric
- Extending WebPageTest with Custom Metrics
Luckily, the blog has an RSS feed to keep up with all this web performance education.
👉 Check the new WebPageTest blog
A bunch of handpicked personal websites
The following resource is one for the bookmarks: if you're rebuilding your website and need some inspiration, personalwebsites.top lists many good-looking sites.
How do you use CSS custom properties?
I chatted with Peter-Paul Koch about CSS this week. He's working on a book that teaches CSS for JavaScript developers. It turned out that Peter and I approach and use CSS custom properties differently... 😆 It's a very subtle difference and shows the power and flexibility of CSS! 💪
👉 Read about the two approaches
Celebrate what you learn!
A year ago, Simon Willison started publishing TIL ("Today I learned") posts. He looked back and shared his motivation for writing down all these short notes. If you want to start blogging, I highly recommend kicking it off with writing TIL posts.
(I document my learnings since February 2017, too. 🙈)
👉 Learn why TIL blogging is great
HTML and password managers – when input names matter
How do password manager browser extensions work? One might think that there's a standard to define what input fields should be filled, but often these extensions scan the DOM and try to populate the correct fields depending on their name. Timmy O'Mahony shared how an HTML input name led to a 2k$ charge he didn't even notice.
The big benefits of little changes
Oldie but goldie: Joel Califa wrote a post about tiny feature releases and how they make a difference in product perception. Often it's not the "big bang release" but rather a tiny feature addition that gets people excited. Joel shares examples from GitHub and Netflix. The post is golden, not only for product managers.
👉 Implement Tiny Wins in your product
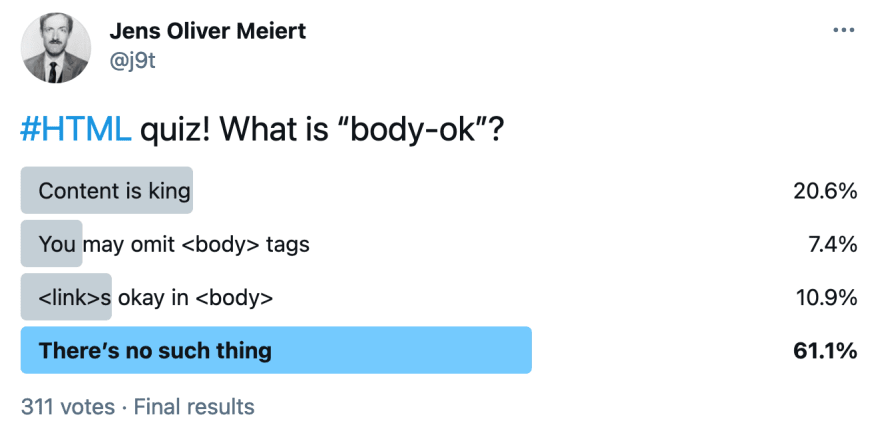
What's "body-ok" in HTML?
Jens Oliver Meiert asked the Twittersphere if the term "body-ok" is a thing in HTML. I haven't heard of it, and he explains what it's about on his blog.
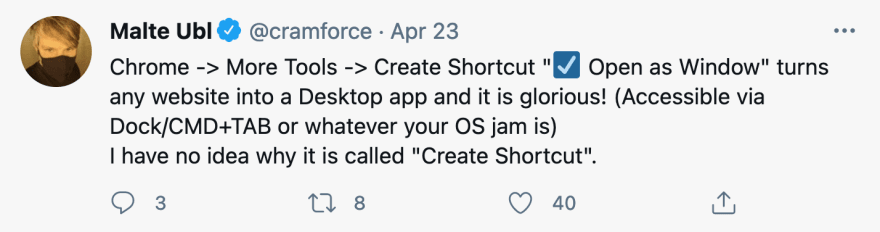
Pro tip: how to get sites you use daily out of your browser
Malte Ubl shared a Chome trick that helps you deal with your most-used apps. In Chrome, you can create "Shortcuts" for a particular website (it doesn't need to be a PWA). I use separated Gmail and Google Calendar windows (shortcuts) for a while now and it works great.
Give it a try!
Understanding CSS display
Rachel Andrew is one of these speakers that can teach you an incredible amount of knowledge in a single talk. I haven't had the time to go over all the 113 slides of Rachel Andrew's talk "Understanding Display" yet, but I'm sure it's fantastic!
Reader shout out 💙
Jules Kulcsar shared this newsletter on Twitter. When these Tweets enter my notifications, they make my day!
Thank you, Jules! And thank you all for reading along. 💙
A new Tiny Helper
//grep.app searches code from over a half-million public repositories on GitHub. And it's very speedy!
Find more single-purpose online tools on tiny-helpers.dev
Three valuable projects to have a look at
- github/github-elements – GitHub's Web Component collection.
- arzzen/git-quick-stats – A simple and efficient way to access various statistics in git repository.
- impressivewebs/frontend-feeds – An up to date list of RSS feeds for front-end developers.
A quote to think about
I read the news over my morning coffee usually, but there might be some truth in this week's quote from Sahil.
Read before sleeping, write after waking.
A song that makes you stop coding
I went out for a run today, and "Mojjo, Meca, LUISAH - Love The Way" entered my headphones. The funky house track sounds like friends, open-airs, and pure summer!
Thank you for reading!
And that's a wrap for the eighteenth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.

Posted on May 10, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.