Flowise - LangchainJS UI: Build Customized LLM Flows with Drag & Drop Interface

StackFoss
Posted on June 22, 2023
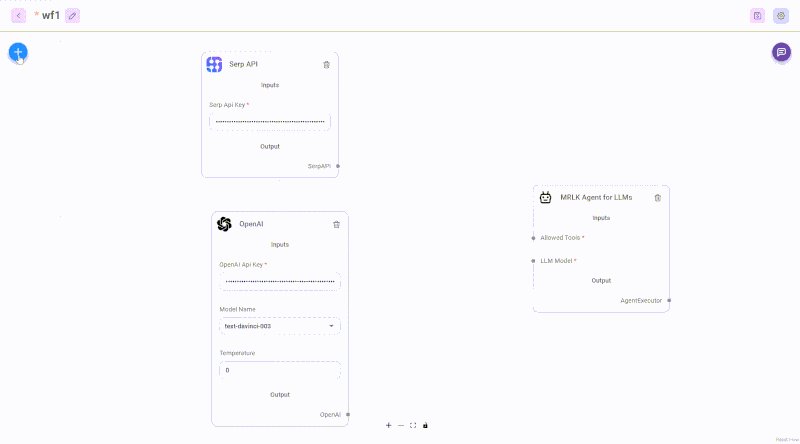
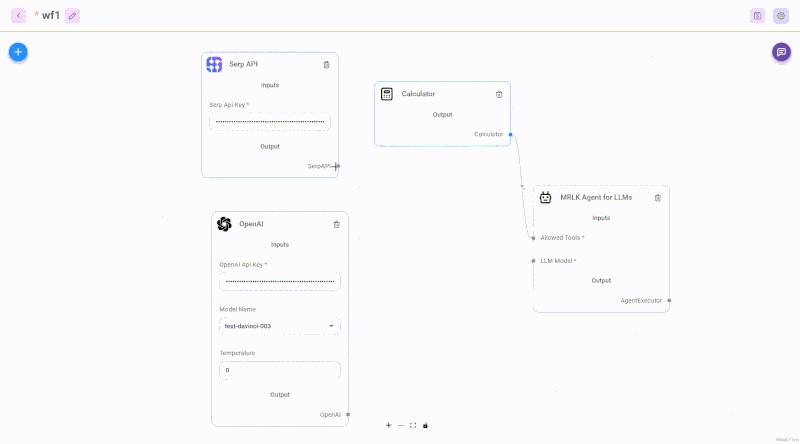
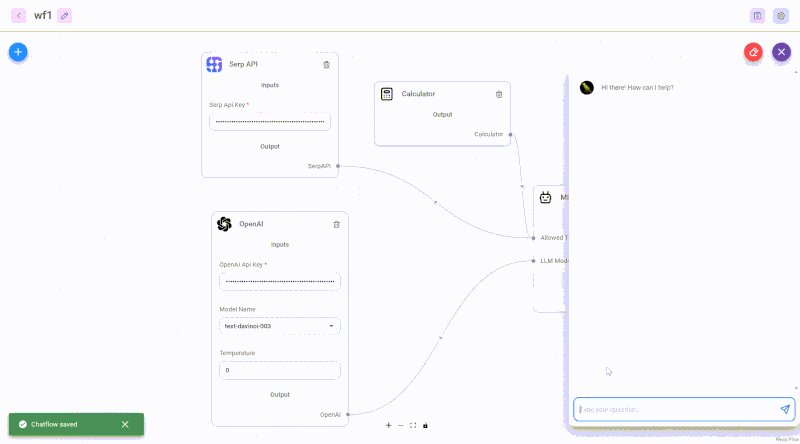
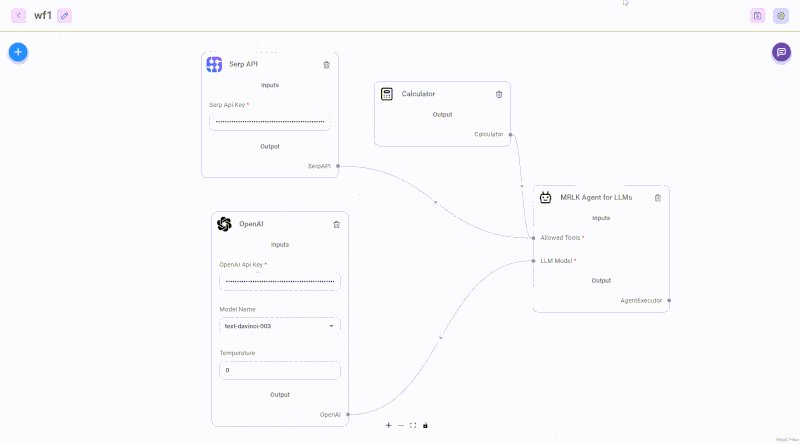
Flowise - LangchainJS UI
Drag & drop UI to build your customized LLM flow using LangchainJS
 Quick Start
Quick Start
Download and Install NodeJS >= 18.15.0
Install Flowise
Start Flowise
 Docker
Docker
Docker Compose
- Go to the
dockerfolder at the root of the project - Create an
.envfile and specify thePORT(refer to.env.example) - Run
docker-compose up -d - Open http://localhost:3000
- You can bring the containers down by running
docker-compose stop
Docker Image
Build the image locally:
Run the image:
Stop the image:
 Developers
Developers
Flowise has 3 different modules in a single mono repository.
-
server: Node backend to serve API logics -
ui: React frontend -
components: Langchain components
Prerequisite
- Install Yarn v1
Setup
Clone the repository
Go into the repository folder
Install all dependencies of all modules:
Build all the code:
Start the app:
For development build:
 Authentication
Authentication
To enable app-level authentication, add FLOWISE_USERNAME and FLOWISE_PASSWORD to the .env file in packages/server:
FLOWISE_USERNAME=user
FLOWISE_PASSWORD=1234
 Documentation
Documentation
 Self Host
Self Host
[Railway](https://docs.flowiseai.com/deployment/railway
)
Render
AWS
Azure
DigitalOcean
GCP
 Cloud Hosted
Cloud Hosted
Coming soon
 Support
Support
Feel free to ask any questions, raise problems, and request new features in the discussion section.
 Contributing
Contributing
See the contributing guide. Reach out to us on Discord if you have any questions or issues.
 License
License
Source code in this repository is made available under the MIT License.

Posted on June 22, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
June 22, 2023