StackBlitz Monthly Update Post: September 2022

Sylwia Vargas
Posted on October 6, 2022

Hello everyone!
At StackBlitz, we have been working hard on the new tools that will premiere at ViteConf and that I believe will be truly game-changing for Open Source maintainers.
The release will happen before a significant crowd: at this moment, 21,000 devs registered to attend ViteConf! If you haven’t yet, click here to get your free ticket. Here's mine:
Meanwhile, we have been pushing updates and cheering for our community!
Today we are bringing you:
- StackBlitz in the wild: news from our community
- DX & Compatibility improvements: the change log
- New Teammates: our team has grown - do you wanna join, too?
- Quick bites for the road
I hope you’ll have a wonderful month!
StackBlitz in the wild
- Does running WordPress in the browser without a PHP server sound like fun? Here’s a delightful writeup on spinning it on StackBlitz thanks to WASM. We may soon be able to run an in-browser WordPress IDE - something to look forward to!
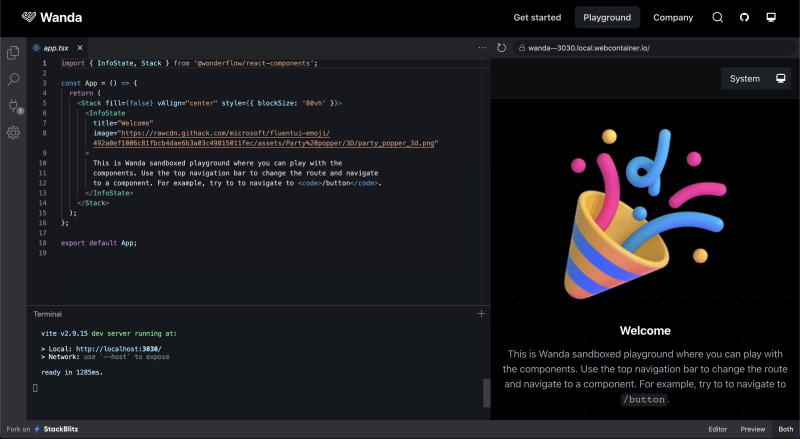
- Wanda has just released a beautiful Design System components playground powered by StackBlitz - have a look:

- tRPC, a library used for building fully typesafe APIs, added a StackBlitz demo on their homepage and we love to see it!
- Matt Pocock is soon releasing Total TypeScript, a comprehensive course on TypeScript, which uses StackBlitz to help users learn as they watch the videos without leaving the browser.
- Token CSS is a new tool that seamlessly integrates Design Tokens into your development workflow - you can launch a Token CSS demo with a single click!
- Josh Morony created a bash script to instantly launch a fresh Angular app for test code, which publishes the app on StackBlitz 🚀
- neodrag has just dropped. It is a lightweight plain JS library that makes your elements draggable. You can play with it in this demo.
- And finally, oh so many StackBlitz starters to choose from in the whyframe docs! whyframe is a library that “gives iframes superpowers, making it easy to render anything in isolation”.
DX & compatibility improvements
As we’re working on new tools, we are finishing the month with a whole plethora of improvements:
-
Bug fixes and improvements
- Updated our dashboard with new project starters: effector, NativeScript (mobile section), Quasar, Remotion, VuePress, VitePress.
- Our dashboard now features a description of each of the projects instead of the project slug.
- New repositories now have their name as a header in the README instead of the project slug.
- Introduced improvements to the Console components (for EngineBlock projects):
- Added support for
console.table - Fixed the display of
NaN,Infinityand-Infinityvalues - Improved the color contrast and readability of console log items.
- Improved the responsiveness of the Console when logging over hundreds of messages.
- Improved StackBlitz EngineBlock error messaging when a library referenced from the code has an entry point file that does not exist in the package.
- Fixed issue in the EngineBlock projects with importing
ace-buildspackage due to the way that it handles AMD and the way that it specifies a webpack file-loader in itswebpack-loader.jsfile. - The ace editor library entry point overrides the require function with its own custom logic (amd loader).
- Fixed a bug
Ctrl+S/Cmd+Snot saving project if all tabs are closed. - Fixed an issue where a standalone preview tab would get stuck in the loading state if the StackBlitz project had some sort of error. These errors are now shown to the user.
- When reloading the page, now the previously displayed screen is copied and displayed for up to 3 seconds.
- Updated our icon set to use Microsoft’s Codeicons in more places.
- Fixed an issue with the dashboard's project list not showing the “Delete this project” menu entry.
- Now user can open the commit dialog in the auto commit mode by
alt+clickon the commit button (GitHub Issue #2034 fix). - Clarified the UI shown when opening a binary file in the editor.
- Binaries are now preserved when you connect git repository to a project with binaries (Github Issue #787 fix).
- Fixed the storage quota exceeded error, by using
indexeddbinstead oflocalstorage. - Clarified context for options in the user menu.
- Now user can use git integration with GitHub "Keep my email addresses private" setting on (GitHub Issue #1963 fix).
-
Blog
- Replaced the generic social image and added the new social image for category index pages.
- A specific title to each Category page, instead of showing generic
StackBlitz::Blogtitle. - Implemented the new Netlify build image (the new Ubuntu 20.04 images).
-
Docs
- Created and added numerous demos, like for example this project that showcases all open file options.
- Updated the list of the custom project starters with these friends:
- analogjs.org/new
- ladle.dev/new
-
NativeScript:
- TypeScript: nativescript.new
- JavaScript: nativescript.new/javascript
- Angular: nativescript.new/angular
- Vue: nativescript.new/vue
- React: nativescript.new/react
- Svelte: nativescript.new/svelte
- node.new/nx
- qwik.new
- rakkasjs.org/new
- storybook.new
- vitepress.new
- Refreshed content across the docs platform.
New Teammates
Our team has grown! Please meet:
- Yuka Masuda, a front-end engineer, a community organizer, a talented knitter, an inspiring baker, and a loving human to a shiba inu 🐕
- Dave McChesney, an Enterprise Account Executive, a skilled archer, a true enthusiast of the outdoors, and a pet parent to two wonderful poodles 🐩
Are you looking for a ✨ nurturing ✨ team to join? We have roles open for software engineers (a senior Rails engineer and a senior TypeScript/Rust/Nodde.js engineer), as well as a Product Marketing Manager.
Here are three tweet threads on how it is to work with us:
Wanna learn more? Feel free to reach out!
Quick bites for the road
- Are you ready for ViteConf? Our team member, Patak, spoke recently to the Storyblok folks about some of the marvels awaiting you there!
- Here’s an article predicting a looming end of the localhost, inspired by Swyx’ blog post.
- Puru Vijay, our team member spoke recently at Svelte Summit on how to migrate React libraries to Svelte
- Do you already have a ticket for ViteConf? Just in case, it’s an online and free conference with an all-star speaker list celebrating the web ecosystem at large. Excited? See you on 11-12 October 2022!
What’s next?
We are so excited for what the nearest future will bring — we are cooking something really special for you! In the meantime, stay tuned on Twitter or join our Discord community.

Posted on October 6, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
