Ayane Satomi
Posted on September 11, 2020

UPDATE: The show stopper issues mentioned here have been fixed already. However, I'm still leaving this up for everyone.
Yes, this cover image is a call for help because GitHub hasn't answered me for two straight days on stuck developer containers that I can't delete. And yes, I broke the entire Cloud IDE by trying to edit a Pull Request. Joy!
Let's wind back a little
Around 2-5 days ago, I got the most rarest thing to ever happen in my entire life.
A literal early access at GitHub Codespaces. Wow! The GitHub Gods has blessed this good-for-nothing can't-code-for-shit college student early access for their upcoming Cloud IDE!
And of course, as part of my ever-unwielding excitement, I immediately went to one of my projects, and tried it out for a few hours... Until it broke down.
Before I tell you how I broke one GitHub's killer features arriving later this year (if we're lucky enough), I want to share my key takeaways and what I hate on the service at the moment.
What I enjoyed so far
If you followed my old blog post before, the entire point of GitHub Codespaces is a easily-accessible way to contribute to a project, all without leaving GitHub itself.

GitHub launched their own Web IDE - does that mean Atom is dead?
Ayane Satomi ・ May 7 '20 ・ 4 min read
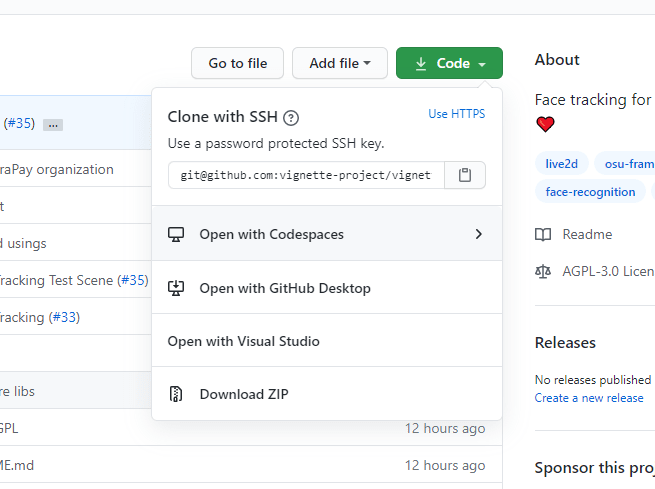
Sure enough, this comes neatly as a option in the "Code" Button.
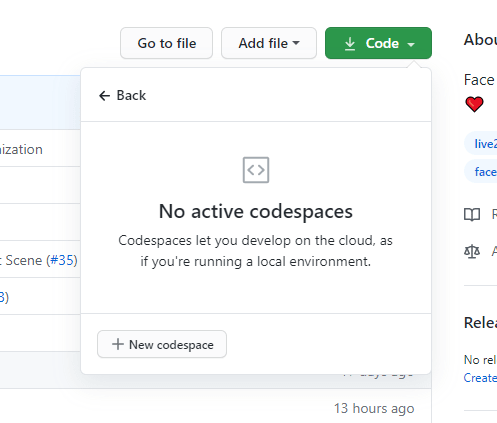
This opens a empty dialogue with a "New Codespace" button. Once you click on "New Codespace", GitHub does what most Cloud IDEs does, but it does it automatically, setting up the stack for you.
The entire stack setup does take a good amount of time (3-5 minutes on my benchmark), but it does make up for what it is advertised, a full Visual Studio Code experience right in the browser, already set up with your own credentials. Most execs would die for this kind of integration (which other cloud IDEs like Gitpod already does as well).
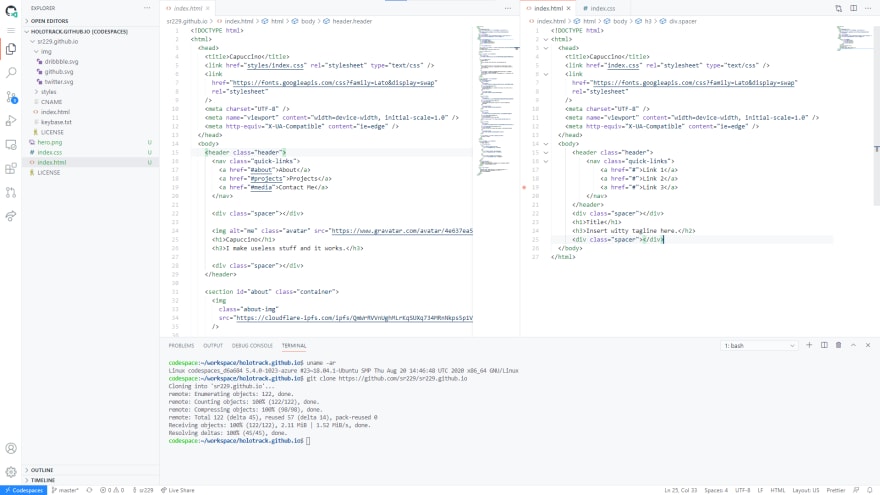
And after the long wait, you are greeted with Visual Studio Code, which you can choose between Insiders and Stable within the platform as well.
The default experience is a special light theme for Visual Studio Code which uses GitHub's color palette. I would like to express that this light theme isn't painful in the eyes (that's a major undertaking considering I am a avid Dark Theme user).
Hey Microsoft, release this as a proper theme, please!
There is also a GitHub Dark VS Code theme as well but I didn't bother to take a screenshot sadly, but it looks very pretty.
Of course Codespaces also checks if you have a devcontainer.json and a custom stack already for VS Code Remote, which GitHub Codespaces will happily use instead of automatically determining your stack. Unfortunately, I haven't tested it since I had no use for it since the default Codespaces stack already does for me.
Now sh*t gets ugly
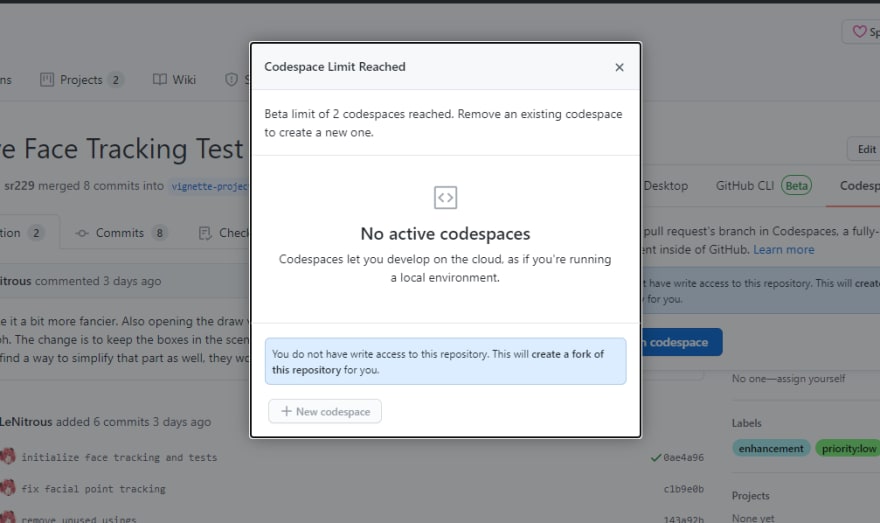
Of course, it's not always sunshine and rainbows for such a early product. Once I started opening a Codespace based on a PR, it started to return 404s. And if I try to make another, this happened.
Apparently, Codespaces breaks if you try to edit someone's PR which you don't have write access to, and now I have two dangling codespaces that I can't delete.
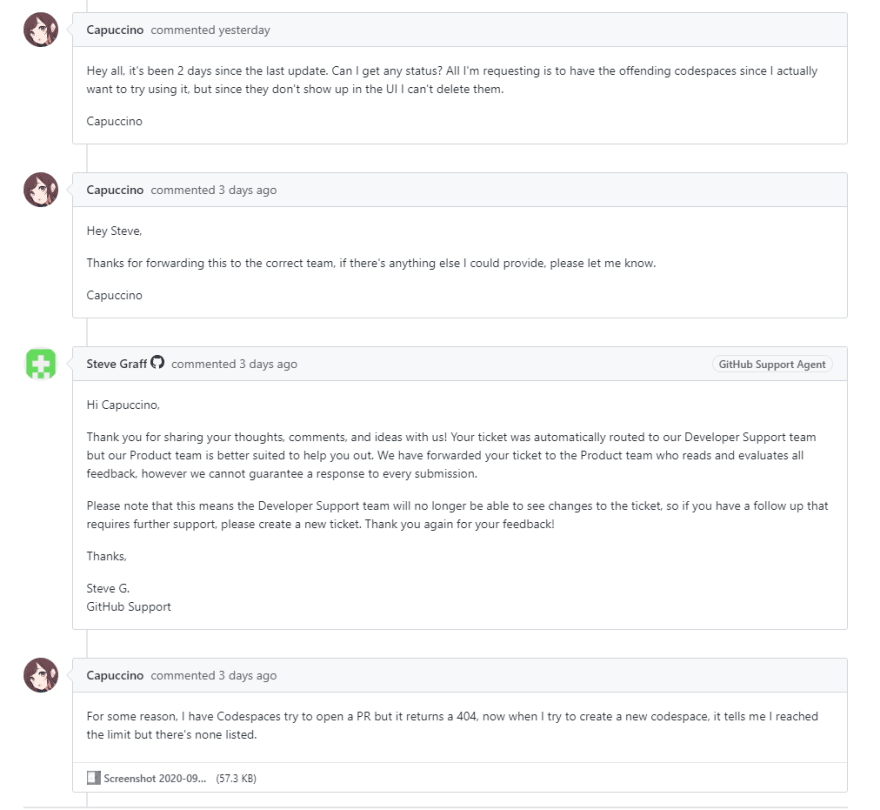
And to make matters worse, I called on GitHub Support to clear out the non-existent codespaces that are linked to my account, and oh joy!
I haven't recieved a reply from Support 2 days ago! Shocking!
After that, I just gave up.
Conclusion
Codespaces has a lot of ways to go, with that kind of breaking bugs, I won't touch it with a ten-foot pole, but that VS Code experience is a bit alluring. But still, you get my point.
While they're fixing that, I'll stick to one of my favorite Cloud IDEs of all time, Gitpod, or the always 99.9% available localhost.

Posted on September 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.