SpaceVim
Posted on February 22, 2020
Tasks
To integrate with external tools, SpaceVim introduce a task manager system,
which is similar to vscode tasks-manager. There are two kinds of task configuration
file: global tasks configuration(~/.SpaceVim.d/tasks.toml) and local configuration(.SpaceVim.d/tasks.toml).
| Key Bindings | Descriptions |
|---|---|
SPC p t e |
edit tasks configuration file |
SPC p t r |
select task to run |
Task auto-detection
SpaceVim currently auto-detects tasks for npm.
the tasks manager will paser the package.json file for npm systems.
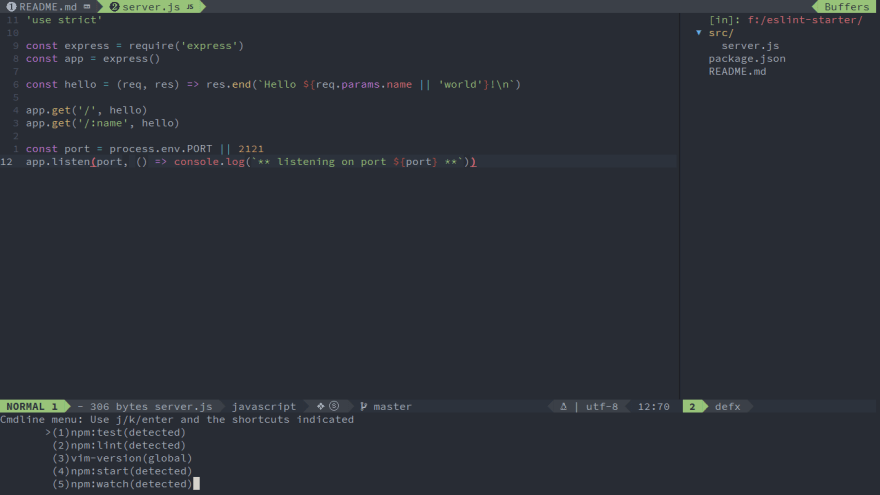
If you have cloned the eslint-starter example,
then pressing SPC p t r shows the following list:
Custom tasks
this is basic task configuration for running echo hello world, and print results to runner windows.
[my-task]
command = 'echo'
args = ['hello world']
To run task in the background, you need to set isBackground to true:
[my-task]
command = 'echo'
args = ['hello world']
isBackground = true
The task's properties have the following semantic:
- command: the actual command to execute.
- args: the arguments passed to the command. can be omitted.
-
options: override the defaults for
cwd,envorshell.
SpaceVim supports variable substitution in task, The following predefined variables are supported:
- ${workspaceFolder}: - the project root directory
- ${workspaceFolderBasename}: - the parent directory name of current project root
- ${file}: - the path of current file
- ${relativeFile}: - the current file relative to project root
- ${relativeFileDirname}: - the current file's dirname relative to workspaceFolder
- ${fileBasename}: - the current file's basename
- ${fileBasenameNoExtension}: - the current file's basename without file extension
- ${fileDirname}: - the current file's dirname
- ${fileExtname}: - the current file's extension
- ${cwd}: - the task runner's current working directory on startup
- ${lineNumber}: - the current selected line number in the active file
for example: Supposing that you have the following requirements:
A file located at /home/your-username/your-project/folder/file.ext opened in your editor;
The directory /home/your-username/your-project opened as your root workspace.
So you will have the following values for each variable:
-
${workspaceFolder}: -
/home/your-username/your-project/ -
${workspaceFolderBasename}: -
your-project -
${file}: -
/home/your-username/your-project/folder/file.ext -
${relativeFile}: -
folder/file.ext -
${relativeFileDirname}: -
folder/ -
${fileBasename}: -
file.ext -
${fileBasenameNoExtension}: -
file -
${fileDirname}: -
/home/your-username/your-project/folder/ -
${fileExtname}: -
.ext - ${lineNumber}: - line number of the cursor

Posted on February 22, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.