Vue.js if you’re not a frontend developer

Sorin Costea
Posted on June 21, 2020
Say, you want a simple web page to show you in a nice way some JSON data you loaded from a REST API. Doing it with vue.js is easy: just npm and… heck no! You definitely don’t need to install and/or learn another server stack for a few scripts on your web page. Instead include simply the vue.js in the good old traditional way, here the development version (aka not minified and with useful console logging):
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Then, you will use a new component to show looping over data, the pet-item which you’ll define in a second:
<div id="petApp">
<div>
<pet-item v-for="item in petList" v-bind:pet="item" v-bind:key="item.id"></pet-item>
</div>
</div>
While the pet item definition is a Vue template you will define the simplest way in a script element:
<script type="text/javascript">
Vue.component('pet-item', {
props : [ 'pet' ],
template: `
<div>
<h3>{{ pet.name }}</h3>
<div>ID: {{ pet.id }}</div>
</div>
`
})...
Note: watch for the back quote used to define multiline strings, not all older browsers will support it.
The template will use mostly {{Mustache}} tags (except where it doesn’t, see the v-bind attributes) but even then the whole bunch will look familiar if you are used to Thymeleaf templates – if you’re coming like me from the Spring world (and will have just as Thymeleaf its peculiarities, see again the v-bind attributes).
Note: it’s important to remember that your template must have only one root element (here a div) to contain everything.
Of course in order to see anything you’ll need some data, and while you could add by hand some example data structures, why not bringing it from an API? I’ll use a simple call to the Swagger demo petstore API, namely
https://petstore3.swagger.io/api/v3/pet/findByStatus?status=available
To make REST calls from javascript using Axios is a rather trivial matter, so here is your main Vue application code fetching data with Axios (haha I called this simple thing “application”):
var petApp = new Vue({
el : '#petApp',
data () {
return {
petList: null
}
},
mounted () {
axios
.get('https://petstore3.swagger.io/api/v3/pet/findByStatus?status=available')
.then(response => {
console.log(response.data)
this.petList = response.data
})
.catch(error => {
console.log(error)
})
.finally(() => this.loading = false)
}
})
The only extras there is that I wanted to log to the browser console the response and the errors if any. Also, the API request will be made in the Vue mounted() function which is pretty much the most basic use case (more about Vue lifecycle here).
All this being said and done, when you load the HTML page in your browser you’ll get something working and… as ugly as this:

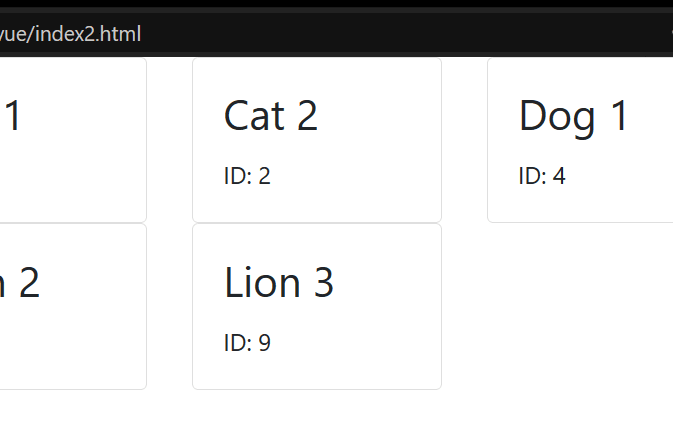
Works but… ew. Well, as we’re in the middle of trying things, why not throwing some Bootstrap styling around the divs and make them flowing cards? The final page is here and will look like the fragment below, flowing in 1, 2, 4 or 6 columns depending on your screen width.

See? And I didn’t even bother to create a repo for such a small thing. A gist is all that one needs to get started using vue.js. And axios.
(Published as part of the #100DaysToOffload challenge https://100daystooffload.com/)

Posted on June 21, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.