Som Shekhar Mukherjee
Posted on December 14, 2020

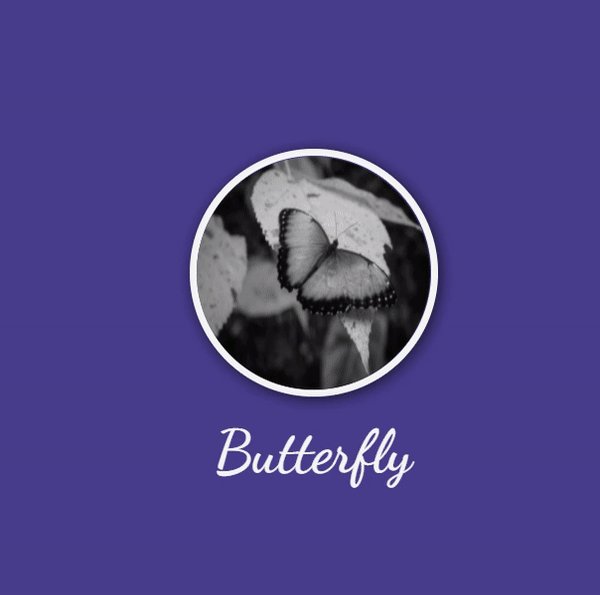
Today we're going to create this cool quick animation using CSS.
So, without wasting any more time let's get started. Firstly, lets knock off some starter code. The following code just removes some default settings and centers the contents of the body.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: darkslateblue;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
Next, lets complete the markup. So, all we have is an image and a title both wrapped in a container. (Big thanks to Michal Mrozek for this wonderful image)
<div class="container">
<img src="https://images.unsplash.com/photo-1557912407-eb2900cf49e8?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1050&q=80" />
<div class="title">Butterfly</div>
</div>
Next, we just style the container class. This is just to center the image and the title and place them columnwise. Also, we add cursor: pointer on hover.
.container {
display: flex;
flex-direction: column;
align-items: center;
}
Next, we style the image to give it that small round shape. And specifically note these two styles that make it look good filter: grayscale(); transition: filter 0.4s ease-in-out
.container img {
filter: grayscale();
width: 200px;
height: 200px;
border-radius: 50%;
border: 6px solid whitesmoke;
box-shadow: 2px 2px 10px 2px rgba(0, 0, 0, 0.5);
margin-bottom: 1rem;
transition: filter 0.4s ease-in-out;
}
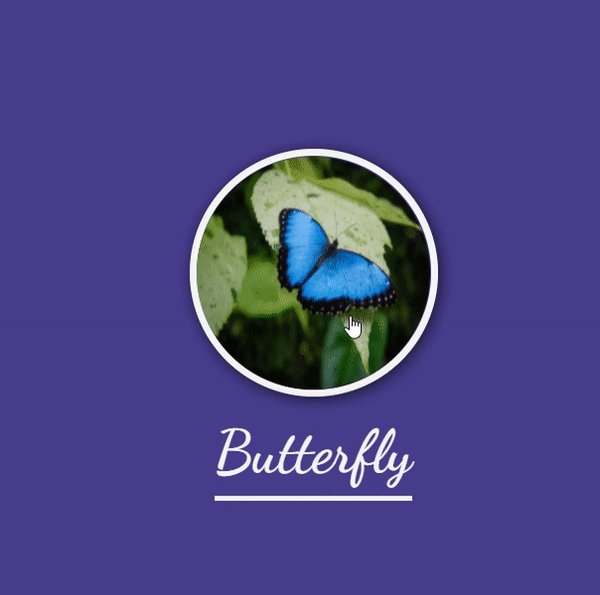
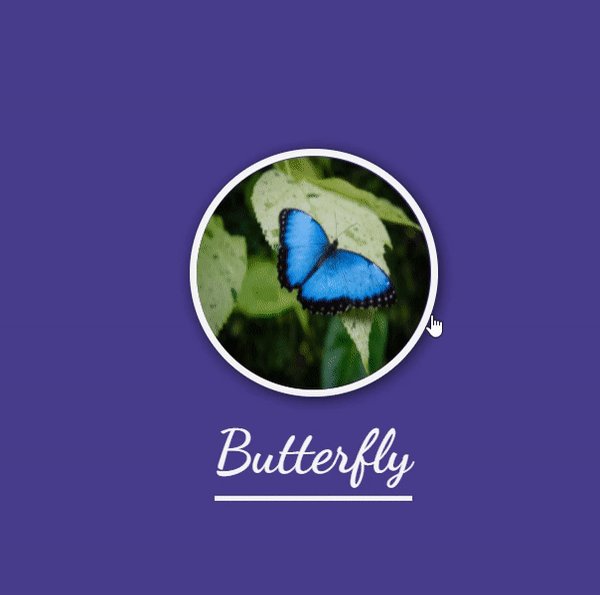
Now, when the container class is hovered we simply remove that filter from the image.
.container:hover img {
filter: none;
}
Next we give some basic styles to the title class. (The font used is from Google Fonts)
.title {
font-family: "Dancing Script", cursive;
font-size: 3rem;
color: whitesmoke;
position: relative;
}
Next, we use a pseudo element to create the underline. We initially set the width to 0% and left to 50%.
.title::after {
position: absolute;
content: "";
width: 0%;
height: 4px;
background-color: whitesmoke;
left: 50%;
bottom: -10px;
transition: all 0.4s ease-in-out;
}
Now, when the container class is hovered we modify the width and left properties of the pseudo element.
.container:hover .title::after {
width: 100%;
left: 0;
}
Drum Rolls 🎉🎉 Its Done! Let me know your feedback.
You can view the full code here.

Posted on December 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.