John Smith
Posted on February 2, 2020
Building server-rendered HTML websites is a nice experience these days with ASP.NET Core.
The new Razor Pages paradigm is a wonderful addition and improvement over MVC in that it tends to keep all your feature logic grouped rather than having your logic split over many folders.
The standard dotnet new template does a good job of giving you what you need to get started.
It bundles in bootstrap and jquery for you which is great but it's not obvious how you manage to add new client-side dependencies or indeed how to upgrade existing ones such as bootstrap and jquery.
In the dark old days, Bower used to be the recommended way but that has since been depreacted in favour of a new tool called LibMan.
LibMan is like most things from Microsoft these days open source.
Designed as a replacement for Bower and npm, LibMan helps to find and fetch client-side libraries from most external sources or any file system library catalogue.
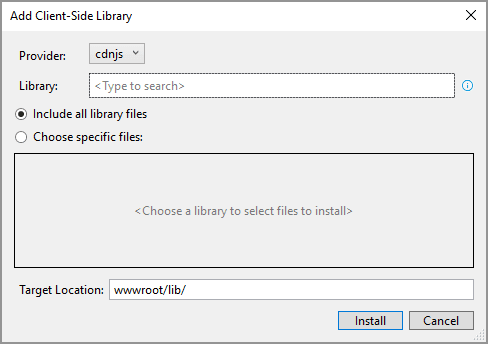
There are tutorials for how to use LibMan with ASP.NET Core in Visual Studio and to use the LibMan CLI with ASP.NET Core.
The magic is done via a file in your project root called libman.json which describes what files, from where and to where they need to go basically.
I needed to upgrade the version of jquery and bootstrap in a new dotnet new project so here is the libman.json file that will replace bootstrap and jquery bundled with ASP.NET Core with the latest versions.
I was using Visual Studio at the time and this will manage this for you but if like me who mostly codes in Visual Studio Code on macOS or Linux then you can achieve the same result by installing and using the LibMan Cli.
Success 🎉

Posted on February 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.