simonritchie
Posted on December 11, 2021
![[WIP]SVG-based Python frontend lib](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fcl3pqfh5d4cpomnalg29.png)
Hi, great DEVs!
This is my first post on dev.to, and it is translated from the following Japanese article (note: skipped lots of usage details):
https://qiita.com/simonritchie/items/26f7da93ac85f60b2972
I'm working on an SVG-based frontend library that can be written in Python (currently work in progress).
Please forgive me if this article is in poor English.
Basic information about the library
GitHub:
https://github.com/simon-ritchie/apysc
Documentation:
https://simon-ritchie.github.io/apysc/index.html
Since it is already registered with PyPI, you can quickly install it with pip as follows (Python 3.6 or later is supported):
$ pip install apysc
What kind of library is it (what it can do currently)
Ability to draw various SVG shapes
It can draw various SVG shapes such as rectangles, circles, and lines with lots of configurations:
For example, a rectangle can be drawn in the following way:
rectangle: ap.Rectangle = sprite.graphics.draw_rect(
x=50, y=50, width=50, height=50)
In addition, each shape can be handled as a group with a container instance.
Mouse event-related operations
You can register mouse events such as click, mouse down/up, mouse over/out, move, etc to placed elements:
For instance, a click event can be set as follows:
def on_click(e: ap.MouseEvent, options: dict) -> None:
ap.trace('Clicked!')
...
rectangle.click(on_click)
Set each attribute
You can also update the value of each attribute of the generated SVG element. For example, to set the fill color to magenta and update the line width and line color later, use the following:
rectangle.fill_color = ap.String('#f0a')
rectangle.line_thickness = ap.Int(3)
rectangle.line_color = ap.String('#fff')
(Tween) animation settings
Each attribute can animate, including easing settings.
Interfaces are unified with the prefix animation_, for example, the animation setting for x-coordinate is set as follows:
rectangle.animation_x(
x=100, duration=1000, easing=ap.Easing.EASE_OUT_QUINT).start()
Saving the HTML and displaying it in Jupyter
Code written in Python can be saved as HTML and displayed in a browser.
Alternatively, you can use it directly in the Jupyter notebook, JupyterLab or Colaboratory.
Notes: Jupyter on VS Code is currently not supported.
You can benefit from type annotations
In the internal implementation of apysc, the code is passed through mypy's Lint as CI, and in the editor, the code is checked with Pylance (Pyright), so basically all the code is type-annotated and can benefit from it (for instance, type-checking or code completion).
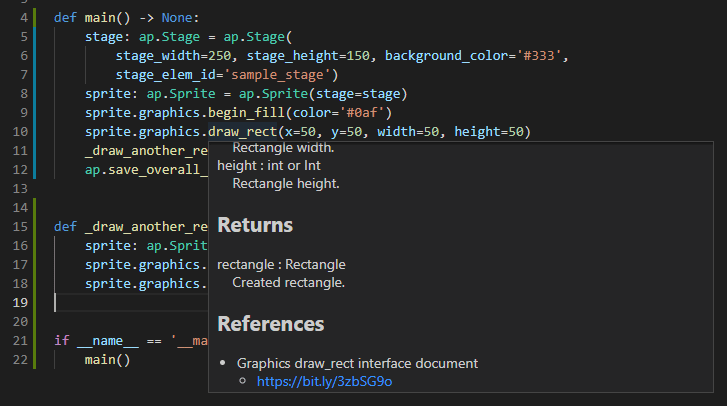
Benefit from docstring
Since the internal implementation of apysc sets Lint in the CI so that NumPy-style docstring settings are mandatory, you can develop while referring to docstrings in each interface.
In addition, the URLs of the documentation for each interface are included in the References section of the docstring, so you can easily check what the code output will look like when you run it.
What features I'm planning to implement in the future?
- Since it's originally intended to be used on Django project, I'd like to add various implementations and interfaces for use with parameters and template tags in Django templates.
- When the basic classes are more complete, I'd like to add various components (widgets), including the charts interfaces.
- In the future, I'd like to study and incorporate other areas besides SVG (Canvas, Processing, 3D, etc.).
Conclusion of article
Please read the documentation for more detailed information:
https://simon-ritchie.github.io/apysc/index.html
If you think you'll like apysc or excited about its future, I'd be very happy if you'd click a start on GitHub!🥳🚀

Posted on December 11, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.