Quadratics game progress

Sifar J
Posted on June 21, 2022

First off, if you're new here, check out the first blog in this series here: https://dev.to/sifar/building-a-math-based-game-my-journey-so-far-3gdf!
These two weeks have been really great! I learned a lot of lessons in programming and made some considerable progress.
Programming lesson 1: minimise hardcoded values/magic numbers
In my previous code, I had a lot of hardcoded values. Hardcoded values are values that have close to no explanation. They are values the developer derives, most of which change when the code has to do something a little different. This is dangerous, as the code is not replicable and is a bad example of how coding should be done. Hardcoded values are also called magic numbers.
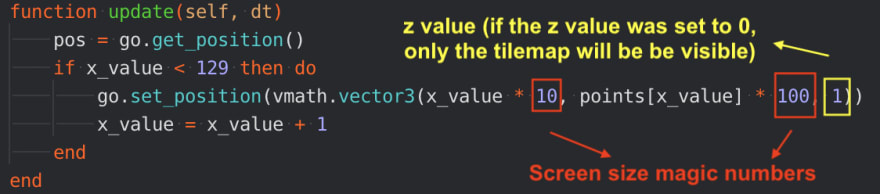
In the case of my game, the code could only simulate one curve without me changing all the magic numbers. These are examples of magic numbers in my previous code.
In my new code, the computer derives all the values. Only two magic numbers ensure the quadratic curve covers the screen's total height in the code. Though these won't change with the screen size, I had to make up some values and choose the ones I currently have!
Because of these modularisations, the code works for any quadratic curve (except when a constant is added at the end).
Harshad gave me this feedback, and I realised how important a coding principle this is. Having the minimum amount of magic numbers makes the developers', reviewers', and contributors' jobs more manageable.
Programming lesson 2: reduce the computations
Harshad also told me to make the computations more optimal. As I said in my previous blog, the tank movement was determined by a series of if-else conditions. Well, that code is too lengthy and unnecessary. I found a more straightforward way, which is actually better.
I made a variable called x_value, which will be used for iteration. The program will stop working when the x_value has reached the number of points I have simulated the curve to be. I decided the number of points simulated to be 1/10 of the screen width. So, for a default screen width of 1280, the tank will have 128 reference points. This is a significant improvement from the previous 8! In fact, this is 16 times better!
The update function essentially is a never-ending for loop. So, I added x_value for every 60 frames (the update function renders graphics at 60 fps). x_value would start at 0. This will allow me to use x_value to determine the corresponding y value from the points list (created in init()) and set a finish point.
Instead of having 8 if-else conditions, now I have a 5-liner update() code!
Programming lesson 3: comment, comment, comment
If you look at some code you wrote 2 weeks down the line, you often don't remember what it does. If you look at it 2 years later, you won't remember anything!
I started this happening to me. Thus, I heavily commented the code.
And it is essential to comment your code. It helps reviewers and contributors, sure. But most importantly, it helps you, the developer.
The code runs like this now!
Curve x^2 + 9x:
Curve 2x^2 + 4x:
Again, I'm using the Defold game engine. The people at Defold are hardworking and are consistently releasing important updates almost every week. Hats off to them for creating such a great game engine! Check them out at https://defold.com/!
This is my progress so far! If you want to see my coding journey, follow this project at: https://github.com/sifar21353/DesktopGame!
Pledu Interactive: https://pledu.co
Socials: https://twitter.com/SifarJirgale
https://www.reddit.com/user/JuliusCheesy
https://www.linkedin.com/in/sifarjirgale/
Email (for inquiries): sifar@jirgale.com
Thanks for reading!

Posted on June 21, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.