/* Country Code Picker Dependency*/
implementation 'com.github.joielechong:countrycodepicker:2.4.2'
}
---
<a name="UI"></a>
##App's UI
The app's UI is broken into two parts :
1. [Explanation of Country Code Picker (ccp)](#expCCP)
2. [Complete `.xml` code file (activity_main.xml)](#xml)
<a name="expCCP"></a>
> Explanation of ccp :
* The below code snippet shows the implementation of the country code picker through the `.xml` file. The below code snippet is not customized, it is the naive form of ccp but it will work completely fine in the android application. We shall see the customization in the next section of the blog.
* Customization of ccp in .xml file
1. **`app:ccp_defaultNameCode="IN"`** - `ccp_defaultNameCode` attribute will set the the default country of the ccp spinner.
2. **`app:ccp_defaultCode="91"`** - `ccp_defaultCode` will similarly set the default country code in the spinner.
3. **`app:ccp_textColor="#1C2020"`** - change the color of ccp according to app's theme with `ccp_textColor` attritubute.
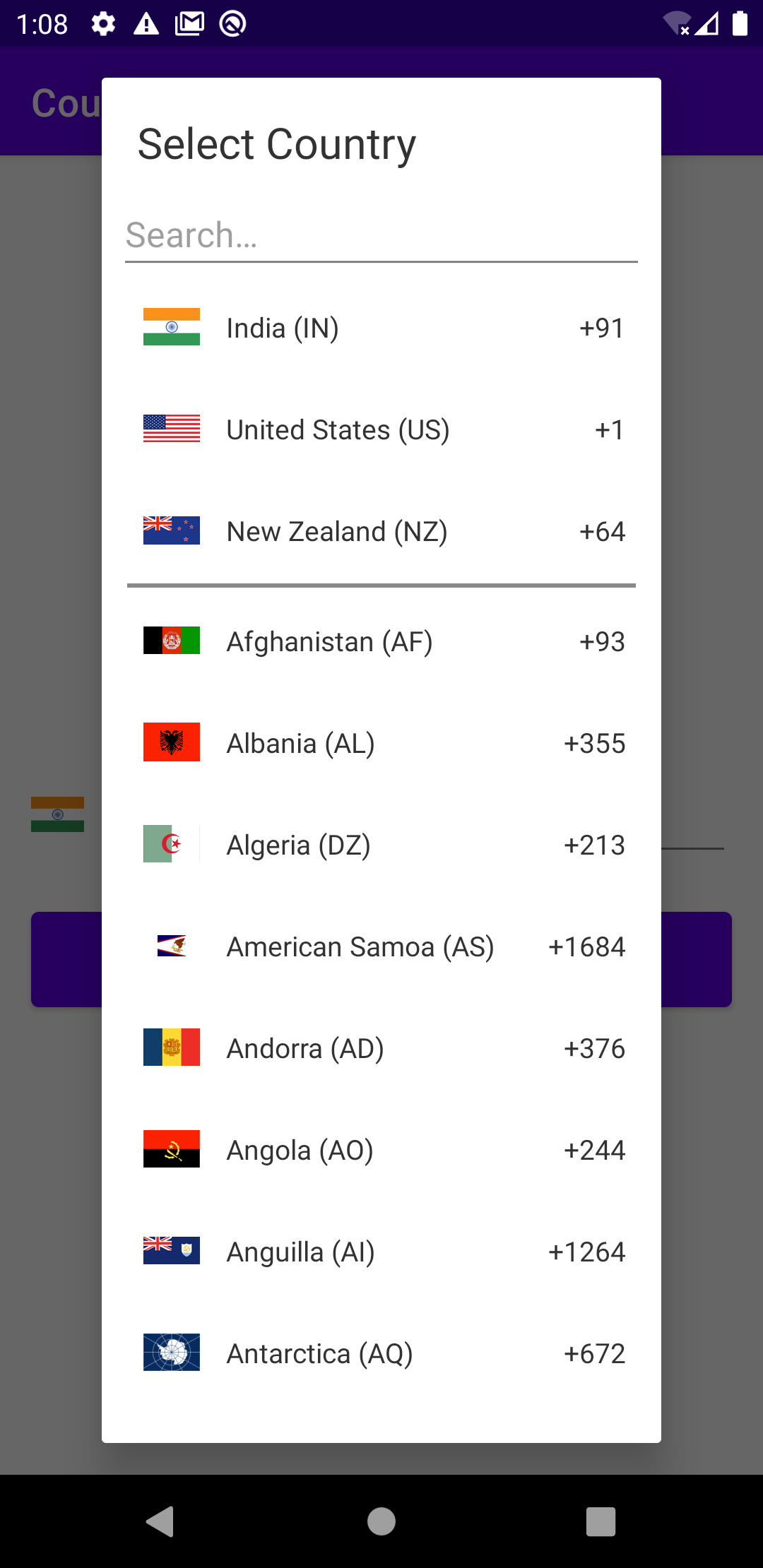
4. **`app:ccp_countryPreference="IN,US,NZ"`** - `ccp_countryPreference` will set some of the preferred countries on the top, so that they will be easily accessed. See the example image below :

The customized code snippet :
There are many attributes present in order to customize the ccp, you can get to know about them all in it's documentation [here](https://github.com/joielechong/CountryCodePicker).
<a name="xml"></a>
> Complete .xml file (activity_main.xml) :
---
<a name="back"></a>
##App's Backend
* Let's first link all the UI components with `MainActivity.kt`
val ccp:CountryCodePicker = findViewById(R.id.ccp)
val edtPhoneNumber: EditText = findViewById(R.id.edtPhone)
val btnOTP: Button = findViewById(R.id.btnSendOTP)
* Tell ccp which edit text should be registered for phone numbers, use the below line of code
ccp.registerPhoneNumberTextView(edtPhoneNumber)
* Now, let us create a function to check the validity of the phone number entered wrt the country code selected.
**`ccp.isValid`** will check whether the phone number
is correct or not.
The function looks like :
private fun checkValidity(ccp: CountryCodePicker): Boolean {
The function returns `true` if phone number entered is correct otherwise it will return `false`.
* Finally, at last we will handle the button click and we are done to see the magic.
btnOTP.setOnClickListener{
if(checkValidity(ccp))
{
//Change with your own functionality
Toast.makeText(this, "OTP Sent", Toast.LENGTH_SHORT).show()
}else{
Toast.makeText(this, "Please enter a valid phone number", Toast.LENGTH_SHORT).show()
}
}
If the `checkValidity()` function returns true it will show a toast `OTP Sent`, you can change it with your function.
If the phone number is wrong it will pitch an Incorrect Message toast.
---
<a name="GitHub"></a>
##GitHub Repository
* Fork the repository for better and easy understanding and for quick learning.