Easiest Explanation of DOM, Even a 6 year old can understand

Shubh Sharma
Posted on April 8, 2024

Introduction
When learning web development I am sure many folks have seen or heard about this term called "DOM" and many people actually take it as a scary, hard to understand topic even before they start to learn about it.
In this article I will try to explain DOM (not that fast and furious one) in the easiest possible way.
So let's get started.
What is DOM?
Document object model provides a way to represent the structure and content of an HTML document as a "tree of objects".
You can think of it as a family tree from top to bottom but the only difference here is that it has only 1 top node called root node and is also known as the "document".
Document is the top node and the other child nodes of this document are called Elements of the HTML page.
Each element within the HTML file (such as <body>,<head>, <title>,<div>, <section>, <h1>,<p> etc.) becomes a separate node in the tree which are children of the root node (document).
While the root node is commonly known as the "document node", it's important to note that other elements like <head> and <body> can also serve as parent nodes to their own child nodes, forming a hierarchical structure within the DOM tree.
Document is an object
Remember that "document" is an object, you can access the data of that object by logging out the document, console.log(document), You can see lots of properties and methods of the document object.
This is how we will be accessing different properties and methods of document object.
DOM Tree Structure
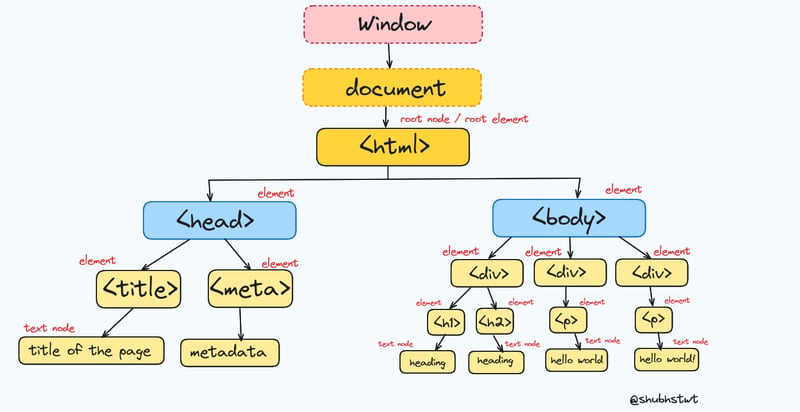
This is how actual DOM Tree looks like:
<html> itself is a child of document, <head> and <body> are children of <html>, <title> and <meta> are children of <head> tag and so on.
Now I know few of you might be wondering "But you said top node is document!"
I know I know, and I can explain! 🗣️
Window
Window is not the top node, its just the "area where document is displayed", basically your browser tab in which you are reading this article right now, open a new tab and there will be new window. Yep that's the window!
So we can not call it the root node as we are only referring to the document and HTML related content for this tree, or can we? 🤔 It's a debatable topic.
What are your opinions on this? Leave them in the comments.
text node
"text node" is a type of node that represents text content inside elements of the HTML page. Such as text inside the <p> and </p> tags, or text inside <title> and </title> tags, that text is represented as a text node in the DOM.
It is a child of elements that contain textual content like paragraph tag or heading tag, etc.
Some more info about DOM
Document object model is a programming interface that allows "JavaScript" to interact with web pages.
It provides a way to represent the content of an HTML document as a tree of objects.
JavaScript interacts with the HTML using the DOM.
You can access and manipulate the HTML content on your webpage using the document object.
Document object is a part of Browser environment only.
What can we do with DOM?
We can "access" the contents of the HTML document with JavaScript which gives us the power to manipulate content on the webpage.
We can "traverse" through different elements and select the ones which we need to manipulate.
We can "edit" and change the content on the webpage.
We can "create" our own content on the webpage.
We can "delete" the content from the webpage easily.
Conclusion
DOM really gives so much power to manipulate the data dynamically on the webpage without ever writing a new HTML page from the scratch.
If you found this blog post helpful, please consider sharing it with others who might benefit. You can also follow me for more upcoming content on JavaScript, React, and other web Development topics.
For paid collaboration, you can mail me at: mail.shubhsharma19@gmail.com
Connect with me on Twitter, LinkedIn, and GitHub.
Thank you for Reading :)

Posted on April 8, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.