Svelte, Javascript but coolest

Shriji
Posted on November 2, 2020

This Looks Strange
If you're a first-time Svelte user such as myself, you might be asking yourself, "What is this strange framework, everything seems not redundant, not confusing and EASY, is this even used?" No worries, I have some answers for you first-time Svelte users. Svelte is a compiler that takes your component code and converts it into a clean JS code. "Svelte makes it joyful and to create interactive UIs."
Svelte does make it joyful once you understand some of the basics that make Svelte so great. Soon you'll be creating apps much sooner and learn along with the process, giving Agent Smith a much-deserved prescription of Svelte magic if you catch what I'm pitching. Svelte is straightforward and comes with batteries and the learning curve is much less and you understand much quickly with a lot less boilerplate code. Let's take a look at some of the basics of creating Svelte apps.
Creating a New Svelte Application
Cybernetically enhanced web apps, and so are the creators, contributors and discord chat most friendly and welcoming members of Svelte have made it simple for anyone with HTML and Javascript experience to create Svelte applications. Just enter in these 4 commands (separately) in your command prompt to get started:
npx degit sveltejs/template my-coolest-svelte-project
cd my-coolest-svelte-project
npm install
npm run dev
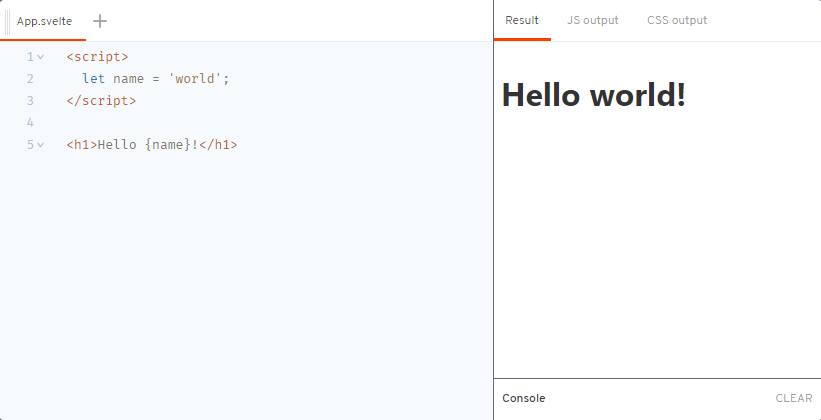
You will find .svelte files and Svelte components are built on top of HTML. Also, we have a cool REPL and Examples.
Variables are reactive. No Virtual DOM. Don't battle with what's rendered. You write less code which means fewer errors.
Props and Imports
Zero worries components "But wait? where are the complex classes that are exported in React?" Just export variables that are going to be props as simple as that 😉.
State via Stores
Svelte's most simplistic approach needs no installation of external libraries and anything on the store can be manipulated by using $ before what is variable is in the store. You do not need Redux.
Please read more about how joyful svelte can be at Shawn's blog and also about Stores + Auth
Now you know how to start with Svelte you have become much cooler
Links
Community
- Official Twitter
- Svelte Society
- Come join our discord You can find me active there and when you get stuck somewhere say hi!
Other favourite talks.
- Ron Au: Web à la Mode
- Rich Harris - Rethinking reactivity
- The Return of 'Write Less, Do More' by Rich Harris | JSCAMP 2019
post inspired from here, React, Javascript but Cooler

Posted on November 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.