shawnhuangfernandes
Posted on March 23, 2020

The Past Week
Last week has come and gone, and being in the midst of what looks like the beginning of a recession due to COVID, I've tried to keep my head down, stay positive, and keep myself busy. Networking is very hard, but being cooped up at home gave me an opportunity to really focus on building my tech skills. My week is reflective of that:
Summary
To be frank, it's been rough:
- People are losing their jobs (which sucks), and means there's more people looking for work
- People (recruiters especially) are really hard to get responses from
- Hiring freezes are becoming a thing of the present, and it's becoming harder to find opportunities
- Socializing with people in-person (something I love) is not an option, so much of my presence and interactions are through the internet
- We've had some scares within my immediate community with COVID, which is unnerving
But there are some cup-half-fulls too:
- It's very clear that I picked the right partner, we've spent literally 2 full weeks (24 hours) around each other (she's working from home) and it's been so much fun (asides from stress of the job hunt/COVID).
- I get entire days to work on projects, research new technologies, or do my job prep with literally no chance of distractions
- It's been a wake up call for our household on how we prepare for emergencies
- I learned about GarageBand (I now realize why iPads are used for parenting)
The Game Plan From Last Week
Here were my todos from last week, with the more interesting talking points in bold.
- Send out 10 applications for "Junior Software Developer" roles
- Message/Follow Up with at least 15 recruiters or software devs
- Continue working on Personae
- Continue working on Play It Forward
- Do 10 algorithms
- Do 1 whiteboard practice problem
- Cover a couple chapters from Cracking The Coding Interview
- Draw something, or just do something NOT tech related
Continue Working On Personae
This week in Personae, my deliverable for the week was to implement backend authentication and do a slight refactor of the rails models to allow us to scale the application down the road.
After doing my model refactor, I tested the functionality out in my seeds file using
console rails c
. Yay! Using my prior Flatiron experience, the plethora of blogs, and documentation, I also got my user authentication working as well! Marked off our team Trello board and moved onto my other stuff for the week!
Continue Working on Play It Forward
This was a really fun and challenging week in Play It Forward. I was charging ahead and trying to really get our rough application views working so we could play with the GraphQL/Hasura backend that Jen had built. At this point, I'd been playing with Tailwind and React for long enough that I had developed a strategy to quickly whip out some views in a methodical way.
- Create the page as a component in my pages folder
- Divide the mockup for that view into reusable components, and create them
- In the page container component, add divs to structure the page to the appropriate layout
import React from 'react';
import Navbar from '../components/Navbar'
import AuthWindow from '../components/AuthWindow'
// Layout
// Navbar, AuthWindow
const AuthPage = () => {
return (
<div className="auth-page w-screen h-screen">
{/* Navbar */}
<Navbar />
<div className="auth-page-body flex h-full justify-center items-center">
{/* AuthWindow */}
<AuthWindow />
</div>
</div>
);
};
export default AuthPage;
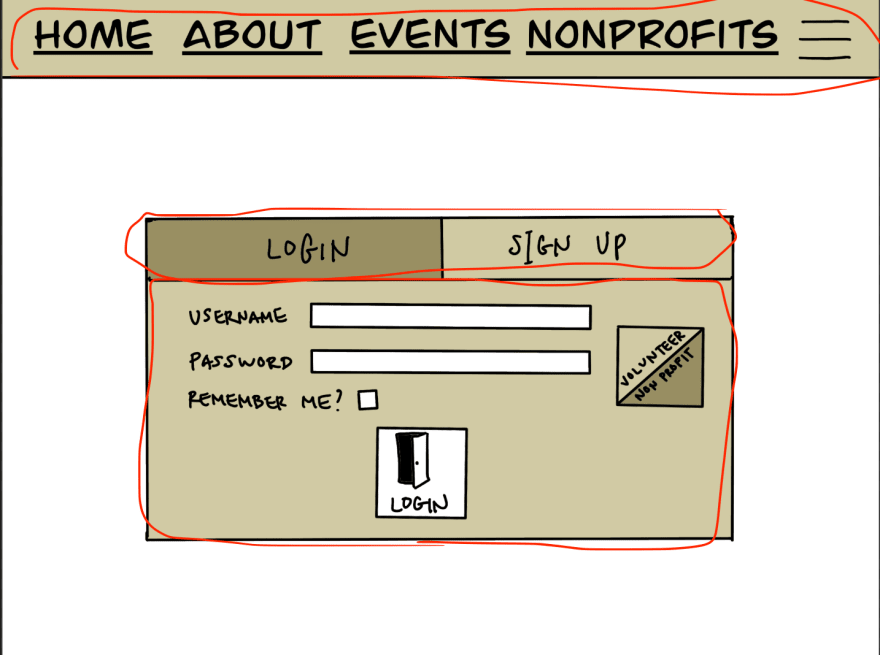
- Add one component into the page at a time, and test it to make sure it works. In this case I was building the AuthWindow component rendered above.
import React, { useState } from "react";
import LoginDialogueBox from "./LoginDialogueBox"
import SignUpDialogueBox from "./SignUpDialogueBox"
// ClickableTabs (x2), LoginBody || SignUpBody
const AuthWindow = () => {
const [loginTabbed, setLoginTabbed] = useState(true);
const [isVolunteer, setIsVolunteer] = useState(true);
const tabHeaderClass = "flex text-white justify-center items-center w-6/12 h-12 ";
const selected = "bg-blue-500";
const unSelected = "bg-blue-600";
return (
<div className="auth-page-window flex flex-col h-80 w-9/12 bg-red-400">
{/* Clickable Tabs */}
<div className="flex">
<div className={tabHeaderClass + (loginTabbed ? selected : unSelected)} onClick={() => setLoginTabbed(true)}>
Login
</div>
<div className={tabHeaderClass + (loginTabbed ? unSelected : selected)} onClick={() => setLoginTabbed(false)}>
Signup
</div>
</div>
{/* LoginBody || SignUpBody */}
{loginTabbed ? <LoginDialogueBox isVolunteer={isVolunteer} setIsVolunteer={setIsVolunteer}/> : <SignUpDialogueBox isVolunteer={isVolunteer} setIsVolunteer={setIsVolunteer}/>}
</div>
);
};
export default AuthWindow;
- Then you get Jen's opinion how how it looks, and see if it needs tweaks
Building UIs this week was really fun. I learned a LOT about CSS from using Tailwind's utility-driven library, and I also began converting components into Typescript with Jen's help! Most of all, I became a lot more confident with managing using state and props as well. Currently all the views are built for mobile, so next week I will be making the UI responsive for desktop as well!
Draw Something (or just DON'T code)
Because I've been drawing animations and images for Play It Forward. I decided I'd take a small break from coding during the week and practice my drawing. I particularly was interested in just getting my hands on a pencil (or apple pen?) and putting my brain on a page.
In the spirit of feeling grateful for the good things we do have, despite the challenges of the job hunt, My partner helped me come up with this.
This is actually a title page for a secret thing I'm doing, but I'll tell you more about that later down the road ;).
Good luck with your own endeavors!
Shawn

Posted on March 23, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

March 2, 2020