How to change caret color using CSS ???

Sham Gurav
Posted on April 11, 2022

You might be wondering what is caret and why I need to change the color of caret ???
caret is blinking cursor in any text input field , visible marker where the next character typed will be inserted. This is sometimes referred to as the text input cursor. By default, it is black, but its color can be altered with this property.
Sometimes you want to change the color of caret to match the theme of website or make it visible and noticeable in dark themes of websites. At these times You can change the color of caret using caret-color property in CSS.
Code-
input {
caret-color: red;
}
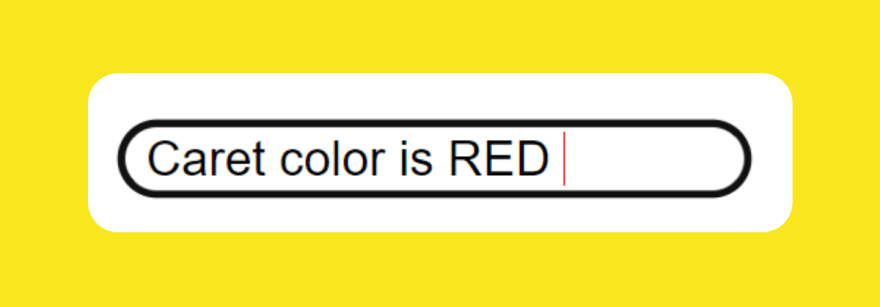
Result -
Resources -
💖 💪 🙅 🚩

Sham Gurav
Posted on April 11, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.