Angular set and patch value in Template driven forms

seshubabubatchu
Posted on April 19, 2022
Hey Guys!!!
I was going through angular forms and found a topic quite confusing have gone through a lot of youtube tutorials which are different from another, every one explains in their own way
So decided to make a post on this in-depth.
we are going to see in how many ways set and patch value can be used in angular *template-driven forms *
and common errors that I have encountered while setting and patching values in angular forms
Straight into code

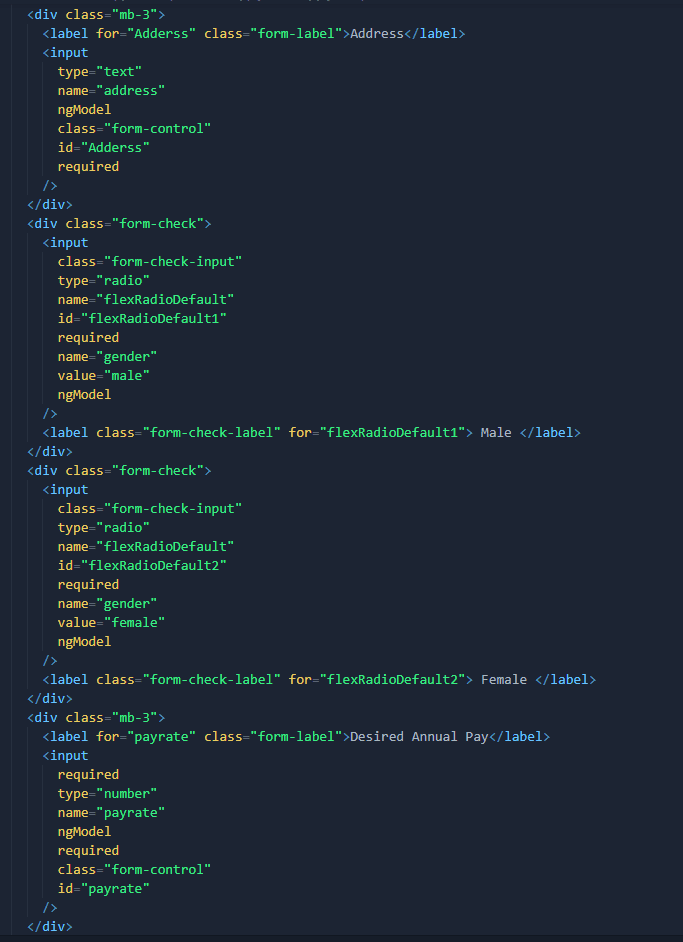
This is the template-driven form we are going to use in this blog



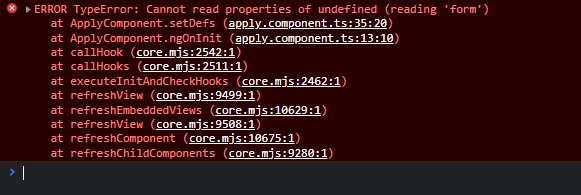
So one common error I was getting while setting and patching values without using any buttons and onclick events I mean when setting or patching values at the time on initialization in ngOnInit()
is

This error is quite annoying since there is no relevant info on the internet (maybe i did not search that great)
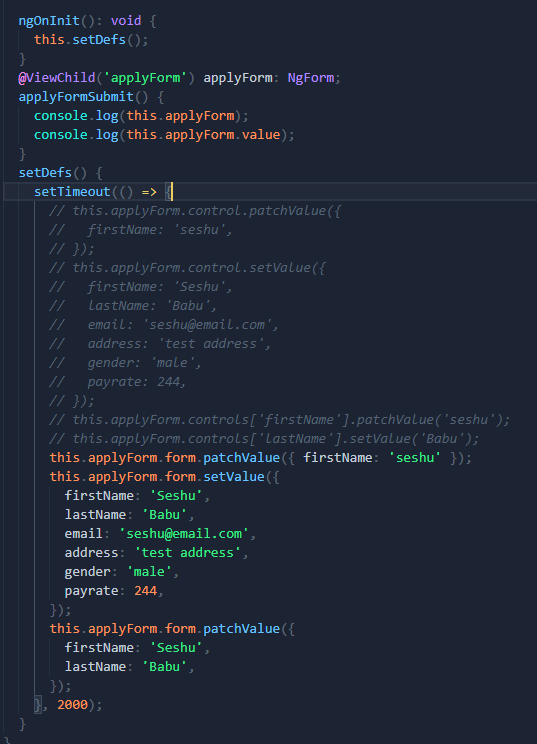
So to avoid this it is quite simple to use a setTimeOut function while setting or patching values and call that function on ngOnInit() this works perfectly fine

Ways to set and patch values :
There are many ways to set and patch values you can use them according to your convinience, all the methods can be found in the above screenshot which were commented
Thanks

Posted on April 19, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 1, 2024


