Deploying Laravel 11 with Reverb Websocket Support

Rick Mills
Posted on March 12, 2024

With the release of Laravel 11 comes a brand new first-party websocket package called Reverb. Reverb replaces the need for a 3rd party websocket server such as Soketi or Ratchet, and allows your codebase to act as both the websocket client and server, helping to keep your project nice and tidy, and not reliant on what are often legacy unmaintained packages.
In this guide, we're going to go through setting up a brand new Laravel 11 project, installing Reverb, and then deploying it to your server directly from GitHub. We'll also cover how to configure your server to act as the Reverb host using supervisor.
Creating a new Laravel 11 Project
To get started with creating your project we're going to make use of the Laravel Installer package. This provides a convenient command line to install and set some of the basics of your Laravel installation.
If you've not got the Laravel Installer or would like to use another method, the official Laravel documentation covers a few other ways to create a new project.
laravel new laravel-reverb-demo
The above command will create a new project inside a subdirectory. During the installation you'll be asked a few questions about which database server you'd like to use (we're using SQLite for our demo but feel free to pick your preferred database service), whether you'd like to install Laravel Breeze or Jetstream, and if you'd like to initialize a git repository (select yes to follow along with this guide).
Once your application has been installed you can check it out locally by using a local web server such as Valet, or by using the command line PHP serve tool provided by Laravel:
php artisan serve
Installing Laravel Reverb
Now that you've got a fresh Laravel project up and running, it's time to set up Reverb. This has been made incredibly easy with Laravel 11. Simply browse to your project in your terminal and run the installation command:
php artisan install:broadcasting
During installation, you'll be asked if you'd like to install and build Reverb's Node dependencies, select yes. Once it's finished building Reverb is installed.
Configuring Laravel Reverb
Once Reverb is installed, it'll be time to configure it to work with your project. This may involve tweaking the configuration, or implementing it into your existing codebase.
We recommend following along with the official Reverb documentation as each use case may vary slightly here. Once you're happy it's working as expected for your project you can continue on to the next step, which is to deploy your project.
Deploying your Laravel Reverb application
Once you've got reverb running, and have implemented it as needed locally you'll be wanting to deploy it to your server.
ServerAuth's site management allows you to deploy sites directly from GitHub, with automatic deploys every time you push to a production branch. Here we'll detail how to set your Reverb project up on a server managed with ServerAuth.
For the remainder of this guide, we're going to assume you've committed your project up to a production branch on GitHub, and have set up a server with ServerAuth. If you've not done this yet you can check out our other guides on setting up a server. We also have guides on setting up a new server from DigitalOcean and Hetzner.
1. Add a new site
From your server management page in ServerAuth, click the 'Sites' link in the left-hand sidebar. If your server has not yet been configured for site hosting you'll be prompted to install it.
ServerAuth intentionally does not install features onto your server unless you plan on using them. When you click the install button your server will automatically be configured with Nginx and PHP.
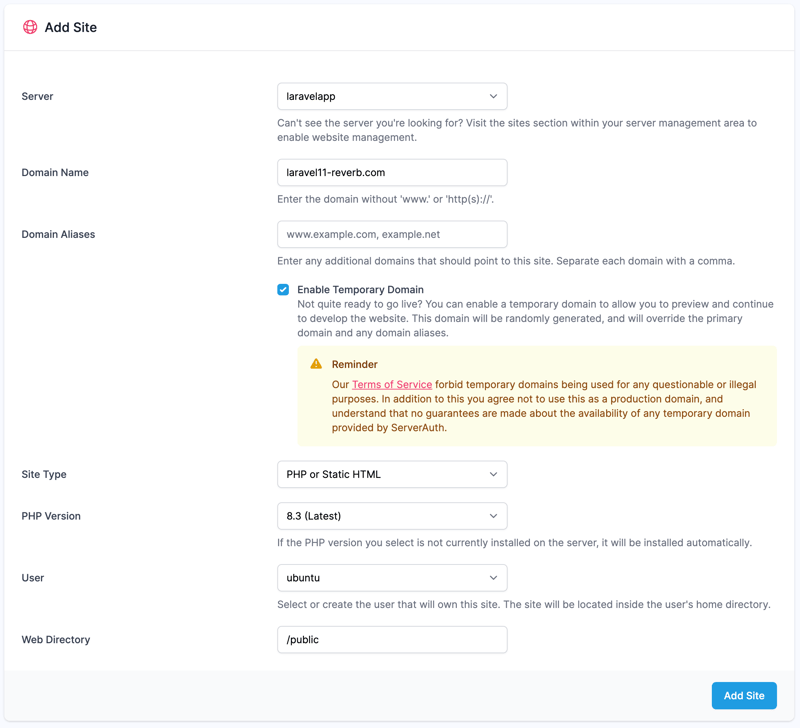
Once site support is enabled on your server, click the Add Site button in the top right to start setting up your project. You'll be prompted to provide the domain name, site type (select "PHP or Static HTML" from the list), a PHP version (Select 8.3 or newer), and a user (you can also create a new user specific to this site if you wish). Be sure to also tick the SSL Enabled box unless you wish to use a temporary domain, in which case tick the "Enable Temporary Domain" box instead. Finally, click the Add Site button to start the setup process.
ServerAuth will now configure the webserver for your site. Once it's done you'll be shown the site dashboard, which provides a general overview of the site.
Here's how our site setup looks:
2. Deploy your site
Now that you've set up a new blank site, we need to connect it to your GitHub project. If you've not already done so, link your GitHub account with your ServerAuth account here. This will allow ServerAuth to pull in your project to your server automatically.
Next, click the "Install Application" button on the site overview page, and select the GitHub account that has access to your project repository.
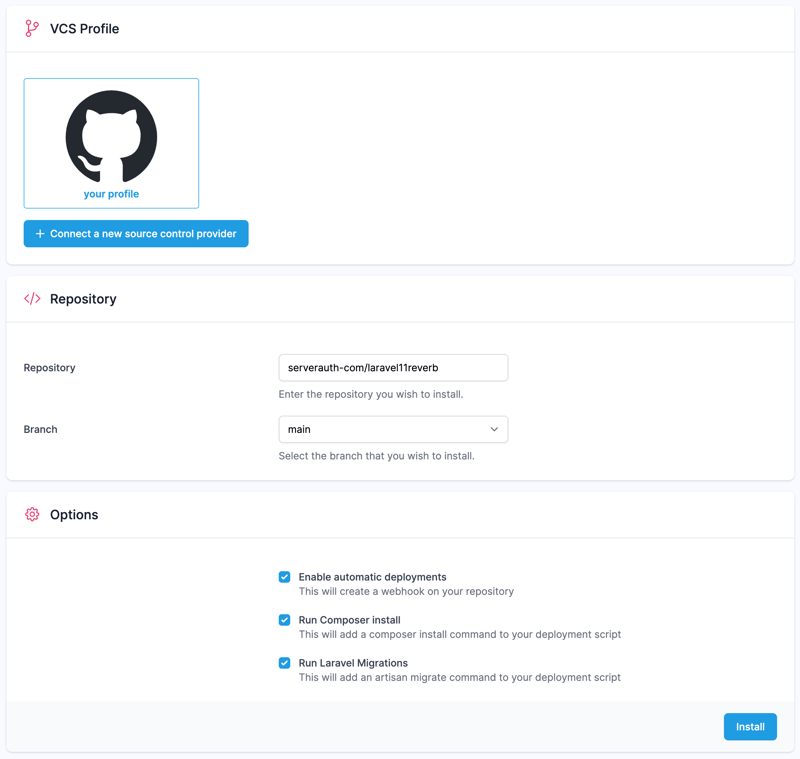
Enter the repository name into the textarea (e.g yourname/yourproject) and select the branch you wish to deploy.
Once you've selected the branch you'll have the option to enable automatic deployments and run migrations. Here's how ours looks:
Once your project has been deployed, check that you can access it before proceeding.
3. Enabling Laravel Reverb
Now that your sites running it's time to enable Laravel Reverb. For this, we're going to make use of ServerAuth's built-in Supervisor daemon management.
For this example we're only going to be using the Supervisor setup, however, Reverb also supports running via Nginx, which is covered in the official documentation. If you wish to do this on your ServerAuth server and keep things tidy, you can create a 'pre-load' file which will load before your site's main nginx configuration, this can contain your Reverb specific nginx configuration. To add this, place it inside the /etc/nginx/serverauth/sites/yourdomain.com/reverb.conf.pre directory to autoload it into your site's configuration.
To set up Reverb to use Supervisor, browse to your server inside ServerAuth and select 'Daemons' from the sidebar. If you've not yet installed supervisor a button will be shown to install it.
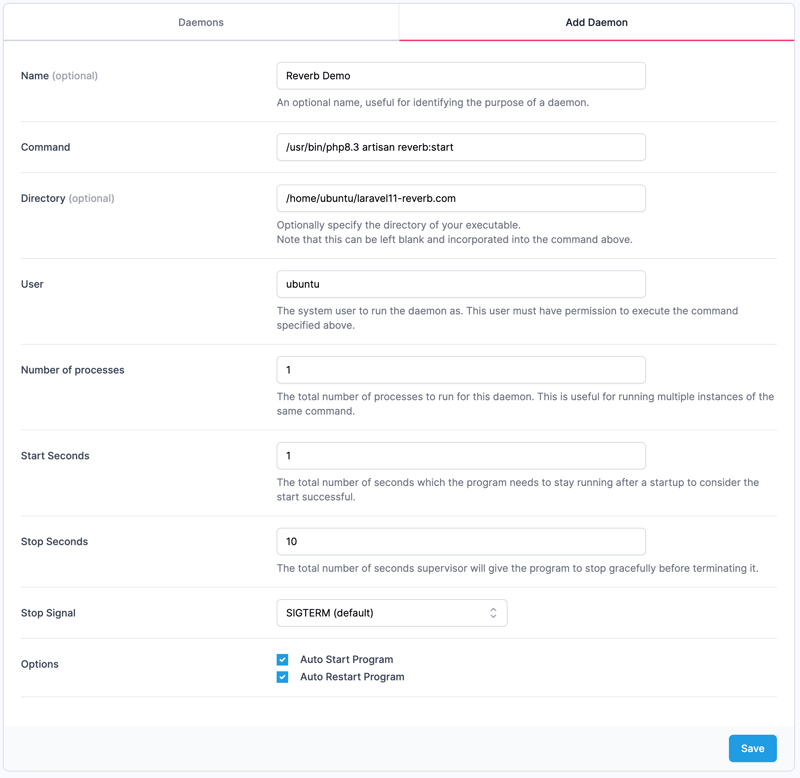
Once installed you can add a new daemon for reverb. The key parts here are the path to your project, and the command to run. Reverb can be run via artisan with the reverb:start option.
Here's how ours looks for this demo:
You've now set up Reverb and have it running on your server! If you browse to port 8080 on your deployed site you'll see Reverbs default 'Not found.' message. This means Reverb is running and no action was provided, you're now ready to start using websockets on your site.
Common issues
Many server providers disable certain ports at the host level. If you're using a provider such as AWS or Azure you may need to open port 8080 on their firewall (sometimes referred to on their platforms as a security group).
Reverb requires Laravel 11 and a minimum of PHP 8.2. If your server's default PHP version is older then be sure to reference the full path to your chosen PHP version. On Ubuntu servers managed by ServerAuth this will typically be
/usr/bin/php8.x
Using ServerAuth for your Laravel project deployment
Laravel offers an incredible amount of flexibility and ease of development, allowing complex applications to be built in no time at all. With ServerAuth you can deploy your Laravel projects directly from a Git repository to both your live and staging sites.
Combined with built-in database, cronjob, and scheduler management ServerAuth is the ideal sidekick to make Laravel server hosting a breeze!

Posted on March 12, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.