Bye bye react, rails is my new friend-EP:0

Abhinav Sehgal
Posted on April 20, 2024

I am learning ruby and rails these days. This blog is being written to force me to explain what I am doing. Else I often find I go in an autopilot sort of mode where I am doing things but not really understanding what's going on.
So let's get started. Btw I am learning ror from the ordin project.
Initial Setup
It involved three steps:
- creating the app
rails new {insert_your_app_name}
- creating something called templates(don't know yet what it is)
rails generate scaffold car make:string model:string year:integer
- migrate db(also don't know but sounds heavy and sexy)
rails db:migrate
Fire up the app
Ok so now the order is to run the app
rails server
I am assuming this is the same thing as doing npm run start.
Boom, the site is loaded.
If I go over to the /cars route there is some stuff. Ok, so I can create, edit and delete cars. Interesting. A lot for a one command if you ask me.
Alrighty, now it was mentioned in the lesson to push this to a git repo. It was basic git stuff, so does not makes sense to document it here.
So now the lesson is getting real. They about to explain some web concepts. Buckle up.
HTTP
Its a protocol. Which to me is a fancy way of saying "follow these bunch of rules or you are screwed". So the http is about the rules of structuring the request-and-response.
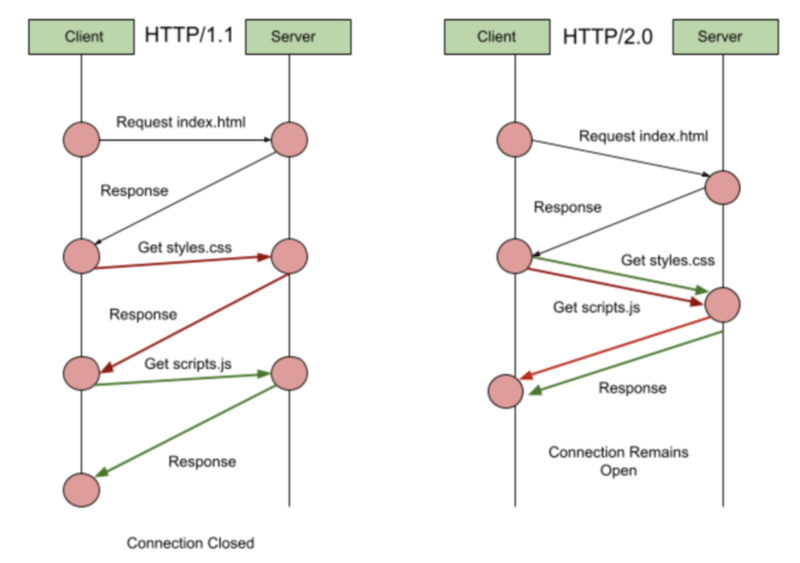
Look at this cool diagram. Interesting thing on http/2.0 is you can ask for both the script and style file at the same time.
REST
REST says that mainly you want to do seven things with a resouce. A resouce is basically a thing in the database. Let's say the resource is a blog.
- Get all the blogs
- Get a single blog
- Get a "create a blog" page
- Send the data from "create a blog" page to create a blog in db.
- Get a "edit a blog" page
- Send the data from "edit a blog" page to update a blog in db.
- Delete a blog
URL
It has four parts, let me expain it via an example.
https://www.google.com/search?q=what+is+a+url
- Protocol: https
- Domain: www.google.com
- Path: /search
- Paramters: q=what+is+a+url
MVC
It's a way to arhictect your app. The controller talks to both the model and the view and viceversa.
- Models do the grunt work
- Views make sure to look pretty
- Controller is the middle man between the two and does not like to do much work
Cookies
When you are on a website and you click thier "about us" page
and send a request to a server, the server treats each request as a completely new user. This is because HTTP is stateless. Unless you also send some cookies along with the request.
They are little bits of data that you send to the server along with every request. It allows the server to identify you and any previous requests you made.
It preserves the state of your session.
Session
Once a website stores the cookies, a session starts. It helps you avoid logging again and again, remember some of your settings of the website etc.
Once the cookies are gone, the session ends.
Authentication:
It deals with WHO you are.
Authorization:
It deals with what a user is ALLOWED to do.

Posted on April 20, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024