This Week In React #176: React Compiler, TanStack, Vinxi, Remix i18n, Next.js security, Shopify RN perf, Uni Stack...

Sebastien Lorber
Posted on March 9, 2024

Hi everyone!
This week is difficult to sum up, there's a lot of interesting news and I don't know which to highlight.
We notably have a sneak peek of a new React core hook replacing the confusing useFormState, that even React Native devs will now be able to use now!
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS: I use it myself to monitor the newsletter signups 😉
⚛️ React
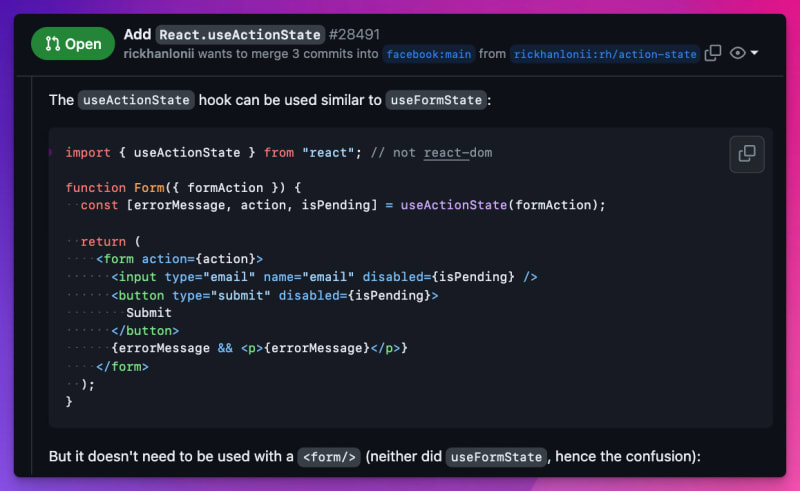
React Core PR - New useActionState hook
It turns out the useFormState hook was confusing, and not even meant to be solely used in forms. The React team is addressing this by introducing a new React core hook to replace it:
- Renames
useFormStatetouseActionState - Adds a pending state to the returned tuple
- Moves the hook to the
reactpackage
Moving it from react-dom to react also means that now, other renderers such as React Native can use it too. There are other benefits to look at, such as a “partial progressive enhancement” feature, but also new caveats documented in the PR.
- 💸 Secure your documents with PDF Redaction. Discover how to protect sensitive information in PDFs using React. Visit our blog to learn more.
- 🐦 React 19 != React Compiler: The React Labs post is a bit ambiguous and misled many of us, so let’s clarify. The compiler will likely come after the React 19.0 release as a separate project, and there’s a good chance it will initially be released as a Babel/TypeScript plugin. The internals are decoupled through, so it shouldn’t take long to adapt it it to Rust.
- 🐦 TanStack Start preview: Tanner works on a TanStack Start full-stack framework based on Vinxi and TanStack Router. This preview shows he’s migrating his own TanStack site to it.
- 📜 Vercel - Introducing AI SDK 3.0 with Generative UI support: With the AI SDK 3.0 and thanks to React Server Components, you can now stream UI components directly from LLMs. Super impressive demos!
- 📜 Secure statically rendered paid content in Next.js (with the App Router): Shows that using Next.js layouts for authentication is not super secure, and the protected content can still leak through the RSC endpoint. Suggests using a middleware instead.
- 📜 Internationalization with Remix: Goes back to i18n fundamentals, and then detail various i18n solutions you can set up within Remix. Optional route segments can help you use localized sub-directories.
- 📜 Did you know you can write your own typesafe React router in 500 lines?: A great comprehensive article that might give you a better understanding of how existing routers work. Also great to learn about advanced TypeScript type-level programming techniques.
- 📜 Streaming HTML out of order without JavaScript: This super interesting demo shows we don’t need JavaScript to stream out-of-order HTML chunks, and yet render them in the correct order. All you need is Declarative Shadow DOM and slots. It will be interesting to see if RSC streaming + Suspense could leverage that technique in the future instead of inlining JavaScript.
- 📜 Simple RSC With Vinxi: The Vinxi SDK helps you create your own full-stack framework, and it even has a plugin for React Server Components support!
- 📜 Million.js - Blocks with noSlot Mode: the Million compiler might wrap your components with
<slot>elements, which might cause issues (styling). This introduces a new experimentalnoSlotmode.. - 📜 How to add Monaco to a Next.js app to enable custom user workflows: Interesting tutorial that also shows how to deploy untrusted user code to Deno.
- 📜 Conceptual Model of React and RSC: Reflects around the UI=f(state) formula in interesting ways, and concludes RSC kind of breaks the original model.
- 📜 Why React Server Components Are Breaking Builds to Win Tomorrow
- 📜 The End Of My Gatsby Journey
- 📜 React Admin March 2024 Update
- 📦 Million Lint - public beta: A VSCode extension that helps you keep your React code fast thanks to dynamic analysis. Much simpler to use than React Devtools flame graphs. There will be an additional AI-based Lint++ paid service built on top to suggest you possible performance improvements.
- 📦 react-unforget - A compiler for automatic optimization of React apps: After Forgetti, this is another new alternative React compiler coming from the community. See also 🐦 Joe Savona’s feedback.
- 📦 Remix 2.8 - Pass resolved viteConfig to buildEnd hook
- 📦 React Query 5.25 - skipToken, typesafe query disabling
- 📦 TanStack Router 1.18 - route groups
- 📦 Starlight 0.21 - New UI components: Steps, FileTree
- 📦 Storybook 8.0 RC - v8 is officially stable enough to be used in production
- 📦 Onborda - Onboarding wizard flow for Next.js powered by Framer Motion
- 📦 Input-OTP - One-time password input component for React
- 📦 Panda 0.33
- 📦 UVCanvas - React component library for beautifully shaded canvas
- 🎥 Jack Herrington - Is Tanstack Router Better Than React-Router?
- 🎥 Theo - How Shadcn/ui Actually Works
💸 Sponsor
Need more than just a sign-in box?
Clerk streamlines React app authentication and user management, ensuring a quick setup for the modern web.
Experience the benefits of Clerk:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations. Customize with any CSS library and deploy on your domain
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Dive into Clerk's quickstarts and tutorials to kickstart your project🚀
📱 React-Native
This section is now co-authored with Benedikt. Feel free to send us your comments by email or on Twitter!
Improving Shopify App’s Performance
Shopify has been a proponent of React Native for a long time. But they did notice their app performance go down since they migrated to React Native. Instead of blaming the tech stack, they got to work and started optimizing for performance. The results speak for themselves: App launch is 44 % faster and screen load times were reduced by 59 %. Here’s a quick summary of some of the measures they took (hint: FlashList plays a big role in some of these). For details, read their great summary post:
- Initially, only render what’s visible on the screen (especially true for the home screen)
- Build all screens as lists (based on FlashList)
- Use inlineRequires
- Batch state changes
- Optimize caching
Very interesting insights and impressive results. I hope the Shopify team keeps sharing these details and maybe we’ll even see some of the things they mentioned they built during this process ending up as Open Source?
- 💸 React Universe Conf combines the best of React Native EU with a new enhanced program. Get your ticket at the lowest price before March 7
- 👀 PR - RCTRootViewFactory: Simplifies brownfield integrations on iOS and spares you from worrying about Old Arch/New Arch/Bridge/Bridgeless combinations.
- 🐦 Drag and drop files from other apps in your RN app
- 📖 visionOS docs - Integrating in existing projects
- 📜 Expo - Orchestrate advanced workflows with custom builds: Custom builds allow you to run scripts (bash or JS) before or after Expo builds, for example to run E2E tests, send notifications to your team, …
- 📜 iOS Live Activities and React Native - leveraging the latest iOS features to display your app's most current data without needing to open it: Way more apps should have Live Activities! There is a hurdle for RN devs though, because they need to be written in Swift. This 3-part series walks through all the steps required to add a Live Activity.
- 📜 React Native Error Boundaries - Feature, Partial, and Server: Error boundaries remain an underutilized feature, and every React Native app should have at least one (but ideally more). This post explains why and how.
- 📜 Increase Speed and Security With Native Crypto Libraries
- 📜 Morrow's Summary of the State of React Native 2023 Report
- 📦 Intercom-react-native 6.5 - Now with Expo config plugin
- 📦 Uni Stack - React Native starter w/ Expo, Prisma, tRPC
- 📦 Expo-foreground-actions - Start actions that continue to run in the grace period after the user switches apps
- 📦 React Native 0.74.0 RC 2
- 🎙️ RNR 290 - The State of React Native survey with Bartłomiej Bukowski
- 🎙️ Rocket Ship 32 - From broke Teacher to Software Engineer with Zach Taylor
- 🎥 Simon Grimm - uild a Kids Drawing App with React Native
- 🎥 notJust Dev - Build Your Own Blog with React Native (for Web & Mobile)
- 📅 Chain React Call for Speakers now open until May 3, 2024
- 📅 React Universe Conf 2024 - Early bird ends today
🔀 Other
- 💬 TypeScript 5.5 Iteration Plan - new Set methods, config extension merging
- 📜 Effective TypeScript - The Hidden Side of Type Predicates
- 📜 Deno - Introducing JSR - the JavaScript Registry
- 📜 OpenJS Launches New Collaboration to Improve Interoperability of JavaScript Package Metadata
- 📜 Open Web Advocacy - Apple backs off killing web apps, but the fight continues
- 📜 Top 8 Recent V8 in Node Updates
- 📦 WebKit Features in Safari 17.44 - CSS @scope, align-content
- 📦 Shiki-magic-move - Smoothly animated code blocks
- 📦 Parcel 2.12 - Macros defined with import attributes running at build times
- 📦 Playwright 1.42 - test tagging, skipped tests annotations
🤭 Fun
See ya! 👋

Posted on March 9, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 28, 2024

November 18, 2024