This Week In React #134: Gatsby ️ Netlify, React DOM for Native, XState, Flashlight, re-renders, Custom Hooks...

Sebastien Lorber
Posted on March 1, 2023

Hi everyone!
Gatsby has just been acquired by Netlify 🤯!
There is also a very interesting RFC to read if you are passionate about cross-platform in React-Native.
Otherwise, it's a pretty quiet week. That's good timing, because I don't have much time 😄. I'm finishing up some preparations for next week's email which will be a bit different.
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
refine - 100% open-source, headless React framework for building CRUD apps
Get ready to take your skillset to the next level! We are thrilled to launch an Open Source refine Hackathon
You can win $1500 and special swag kits!
We are excited to collaborate with Strapi, Appwrite, Meilisearch, and Medusa. They are sponsoring the refine Hackathon and the winners will get a swag kit from each of them!
More information about the Hackathon.
⚛️ React
Netlify Acquires Gatsby Inc. to Accelerate Adoption of Composable Web Architectures
This is the big news of the week. Gatsby Inc. bought by Netlify. The framework is now under the Netlify umbrella alongside Eleventy and SolidJS and will continue to evolve. The cloud features (including the Valhalla Content Hub) will be integrated into Netlify's offerings. The new slogan is "composable architecture". Gatsby is not the most popular React framework right now, but I think this acquisition makes sense, especially for the content hub and all the CMS integrations they have been working on. The Gatsby Cloud offering is harder to adopt than an optional paid features on Netlify, and that's even more true for sites that don't use Gatsby as a framework.
Also check:
- 📜 Gatsby is joining Netlify
- 📜 Netlify Acquires Gatsby, Its Struggling Jamstack Competitor
- 🎥 Why would anyone buy Gatsby?
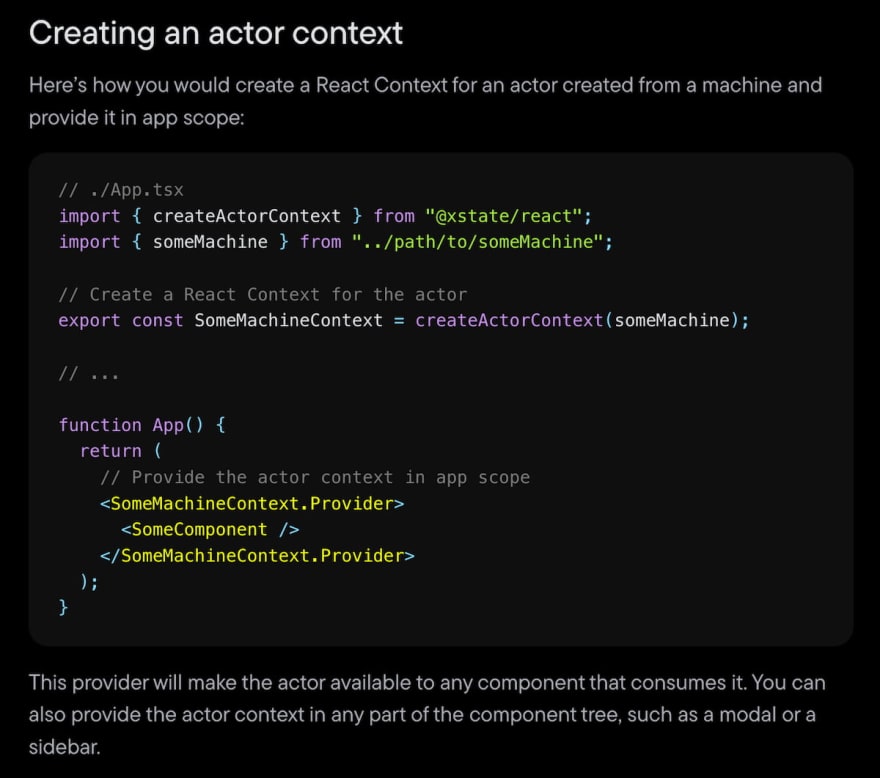
Making state machines global in React
Presentation of the new createActorContext API appearing in XState 3.1. It allows to facilitate the creation of global XState state machines, associated to a React context. It is possible to use a selector system, or to provide a custom state machine to the provider (this looks convenient to customize a machine from parent props).
- 📜 React recursively re-renders child components, but there is a nuance: nice visual article that illustrates how component splitting and state colocation can avoid unnecessary re-rendering.
- 📜 Custom React Hooks and When to Use Them: sometimes you have to create custom hooks, even if they are not intended to be reused. But be careful: unnecessary abstractions also have a cost.
- 📜 TypeScript Utility Types You Need To Know: presents in particular
AwaitedandReturnType, but alsoReadonlyin a React context. - 📜 React JS Best Practices From The New Docs: Interesting reading for those who want to have an overview of the content of the new doc. I don't agree with all the comments, in particular don't miss the underrated useSyncExternalStore 😄.
- 📜 WebStorm announces official support for Astro
- 📜 Demystifying UI Frameworks and Theming for React Apps
- 🎥 Using Svelte Inside A React App
- 👀 Shopify.com using Remix
- 👀
create-astroCLI redesign - 📦 Ionic 7 Beta
- 📦 Netlify/Remix-Compute: Remix + Netlify adapter
💸 Sponsor
Build and Run Synthetic Monitoring That Scales
Checkly lets you easily deploy Playwright scripts to monitor apps, websites and APIs, from Dev to Production. Validate crucial user flows, collect error traces, capture screenshots and record performance metrics to understand how your app performs for users across the globe!
Use Checkly to:
- ✅ Run programmable API and Browser checks to validate app performance
- ✅ Get alerts when checks are failing, and easily integrate Checkly with your existing tech stack
- ✅ Leverage Playwright and Javascript to maximize your monitoring and testing efforts
Start monitoring your apps for free
📱 React-Native
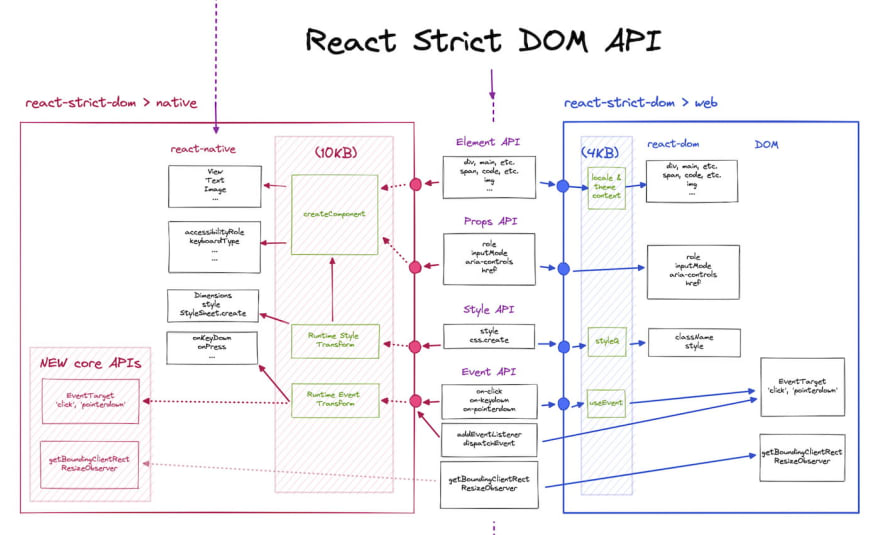
React DOM for Native (reduce API fragmentation)
The RFC by Nicolas Gallagher (Meta / React-Native-Web) has just been updated. The goal is to align React-Native APIs as much as possible with Web APIs, including DOM elements like div, span and even select! The "learn once, run everywhere" could gradually turn into "write once, run everywhere". The community is quite divided. We'll have to sleep on it a bit know if it's a good idea 😄, and considering the size of this ambitious project, it's clearly not for tomorrow!
- 📜 How to swap between React Native Storybook and your app: useful technique for those who have a React-Native Storybook. Personally I like to have a menu bar in dev with buttons to open/close the Storybook, change the API environment or other... It saves a lot of time in the long run to create your own DX.
- 📦 Flashlight.dev: Flashlight is a new service that wants to become the Lighthouse of mobile, including a convenient Flashlight Cloud offering. Project formerly named Android-Performance-Profiler.
- 📖 Ignite Cookbook for React Native: short step-by-step recipes for React-Native.
- 🎨 SolidJS + NativeScript demo running React-Native-WebView: the promise of Open Native in action, is interesting for the portability of native code.
- 👀 The White House calls for more interoperability between mobile platforms
- 🎙️ React-Native-Radio 258 - AI Robots coding React Native?!
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- Updates from the 94th TC39 meeting: finalized list of proposals that are going to the next stage. Especially excited about AsyncContext, Change array by Copy and Symbols as WeakMap keys (much needed for Records & Tuples).
- Deno - The Future (and the Past) of the Web is Server Side Rendering
- WebKit - Pushing Interop Forward in 2023 + Chrome - Interop 2023: continuing to improve the web for developers
- Understanding monomorphism can improve your JavaScript performance 60x
- Speeding up the JavaScript ecosystem - eslint
- Google is working on bringing Chromium to iOS + Mozilla is working on bringing Firefox to iOS
- The Guide To Responsive Design In 2023 and Beyond
- A Business Case for SvelteKit
- Node.js 19.6
- Ada 1.0 - New Node.js URL parser
- Vite 4.1
- Don't use return types, unless...
- The Dangers Of Return Types in TypeScript
- Learn Images - In-depth course on images for the web
- Forking Chrome to render in a terminal
🤭 Fun
Savage 😅 why is he so mean!
See ya! 👋

Posted on March 1, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 28, 2024

November 18, 2024