Building a queer movie database with Sinatra

Sebastian Spiegel
Posted on December 10, 2020
Long before I started coding, I was a film student. I supplemented my studies in screenwriting with classes like LGBT History, History of AIDS, and Classic Theater. I wrote papers about the queer themes of Shakespeare, the queerness of B-films pre-Hayes code, and finding the hidden LGBT characters in films during Hayes-code. Pre-COVID, I met with friends for a regular Queer Movie Night where chosen films ranged from Some Like It Hot to Midnight. I like to think I know a lot of LGBT movies and a lot about LGBT movies, but that doesn't mean I've seen them all.
Inspiration and community-built databases
When some people watch a movie for the first time and notice an animal on the screen, they will go to the popular site "Does the dog die" for a little reassurance before continuing. This site not hosts a number of warnings for all sorts of triggers and is an invaluable resource because of that.
When I watch a movie for the first time and catch of hint of a queer-coded character, I want to be able to do the same thing. At the moment I usually reach out to a friend who I know has seen it and ask something along the lines of "Is this going where I want it to go, or am I going to be disappointed?"
Much like people on "Does the dog die?" I don't necessarily want to be spoiled for the plot, or have to read through an entire synopsis. I just want an answer to a question: is it queer? Unfortunately, this question doesn't usually get a straightforward answer.
From the big picture to a manageable project
I thought about my ideal website, modeled after "Does the dog die?" where a database could be built by community additions and suggestions. I also thought about the rules for qualifying a film as 'queer' and after a day down a rabbit hole of complex algorithms and how to weigh different types of movies, I realized I still needed to build a program in a week.
So I simplified. A database of LGBT movies, still curated by the community. I started with the basic records you tend to see with ActiveRecord; users and movies. Movies belong to the users who add them, a user can have many movies.
Technical difficulties
"Why are you doing that? WHY are you doing THAT?" is something I tend to repeat to two different things in my life: my cat (the 'that' is usually clawing furniture and the 'why' is 'cause I'm a cat') and my computer. I keep trying to find ways to avoid the pitfalls of spending 20 minutes troubleshooting for one misspelling but so far I haven't been able to fully avoid it. I try not to keep a tally, but those 20 minutes add up. Every time it happens I say "Let this be a lesson to me! I won't fall for it again!" but after 5 minutes I've completely forgotten what it was I ended up fixing and inevitably I make the same mistake a half dozen more times that day.
So if these wasteful bouts of 20-minute chunks forever lost to my own foolishness can't be avoided then what can be done?
As my frustration builds and builds, troubleshooting and checking line by line through a growing number of files ("Remember when I only had to deal with 2 folders and maybe 3 files?" I ask myself fondly), that frustration has to go somewhere when it's replaced by the eureka of finally finding the problem spot. Sometimes it comes out as a triumphant shout, or a laugh, or just an "OH !@#$ ME!" that my roommates have grown to accept is part of life now. The important thing is, you can't stay mad. You have to move on, because the only real enemy here is yourself and, unfortunately, you have to keep coding with that person.
Challenging myself
Once I had the basic requirements for the project in place, I went to my list of additional features I wanted to try to include. The first new thing I tackled was error messages, which after an initial failed attempt was easy to get working once I got some help setting it up.
Then I added comments, which brought me a lot closer to the original design I envisioned. Now there was an opportunity for users to engage in dialogue on the page of the film and add additional details.
class Comment < ActiveRecord::Base
belongs_to :movie
belongs_to :user
validates :content, presence: true
end
The next thing on my list was admin accounts and privileges. I went a little backward with this, first seeding an account with the username admin and then hard coding that this account was allowed to edit all instances of movies and comments. Obviously, that wasn't a good solution, but after making sure the logic was sound for allowing the logged-in user and an additional user with specific parameters to edit, I fixed it up nicer. I added an 'account_type' attribute to my users, users are automatically created with the type 'user' and at this point, the only way I could change it would be to do so by manually accessing the database, but for now, it works for what I wanted it to do! I even made an easy method to stick into my routes.
if @movie.user_id == session[:user_id] || admin_account
erb :'movies/edit'
else
flash[:message] = "You cannot edit that movie."
redirect '/movies'
end
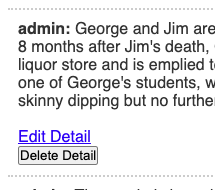
After I had the logic set up, I went to the design side. I didn't spend a ton of time on CSS other than making my comments line up in a nicer way, but I did want to make one change:
I started using CSS to trick my Edit link into looking like my Delete button. After about 10 minutes of tinkering, trying to get them to match, I realized there was a path of less resistance. If I wanted both of them to be the same, why not just make them the same? So I made my edit into a GET form, which after the fact seemed extremely obvious and was way easier than tinkering with rounded corners in CSS.
It seems simple, but it made me EXTREMELY happy just to see those matching buttons.
Takeaway
This application more so than others I started to feel very comfortable with messing around with things to see what happens. Using gems like 'tux' and 'shotgun' made this very easy to do. I could open up a port and watch in live time as I edited the CSS or drop into a tux session to test my logic. I also started off setting up a good amount of seed data that really made it so much easier to do testing.
I'm also happy with how I set up the order in which to do things for this application. I think the way I did it made it very easy and having that order kept me from feeling overwhelmed with the number of things I needed to do. It helps that there is a logical order when using Active Record; you need to set up your database and models before you can really tackle your controllers, so you can actually have real data to test with. Controllers and views go hand in hand, so I focused on building them together as I added them.
Altogether I was proud of how well I understood the logic going into this project and I'm excited to learn more so that eventually I can create the full program!

Posted on December 10, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024