“Sign up” and “Sign in” forms could (and should) be the same

Gal Schlezinger
Posted on February 10, 2018
After reading Omri Lachman's article about hidden “log in” buttons. Suddenly, I understood my frustration with recent web apps. I DONT KNOW HOW TO USE THEM BECAUSE THEY WANT ME TO SIGN UP ALL THE TIME.
I am clearly not a UX designer, but I had an idea: instead of having two forms: one for logging in and one for signing up – why can’t we have both on the same form?
Think about it. You can try logging in if you fail to log in because of a password you can retry – but if you fail because of the email provided? Why can’t you just resume to the registration process?
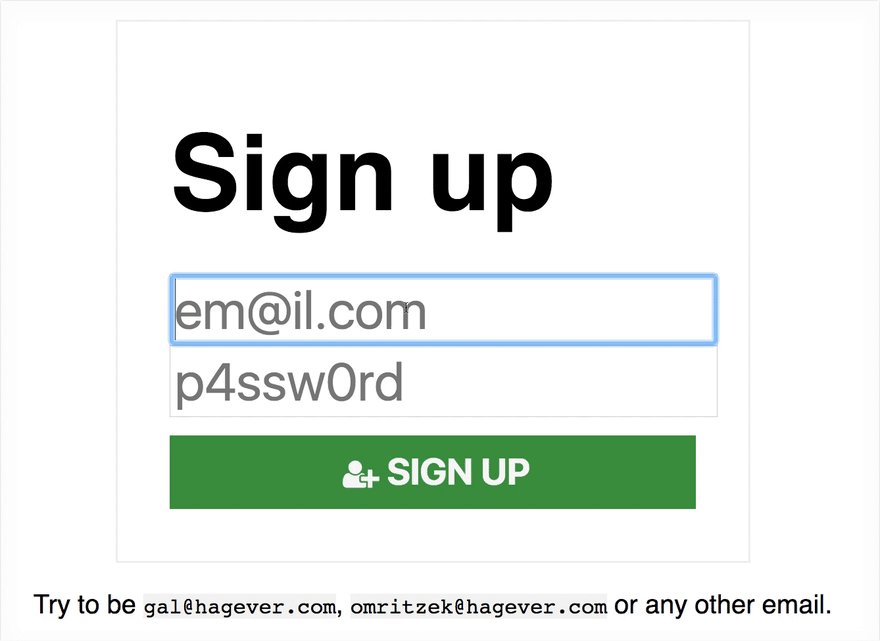
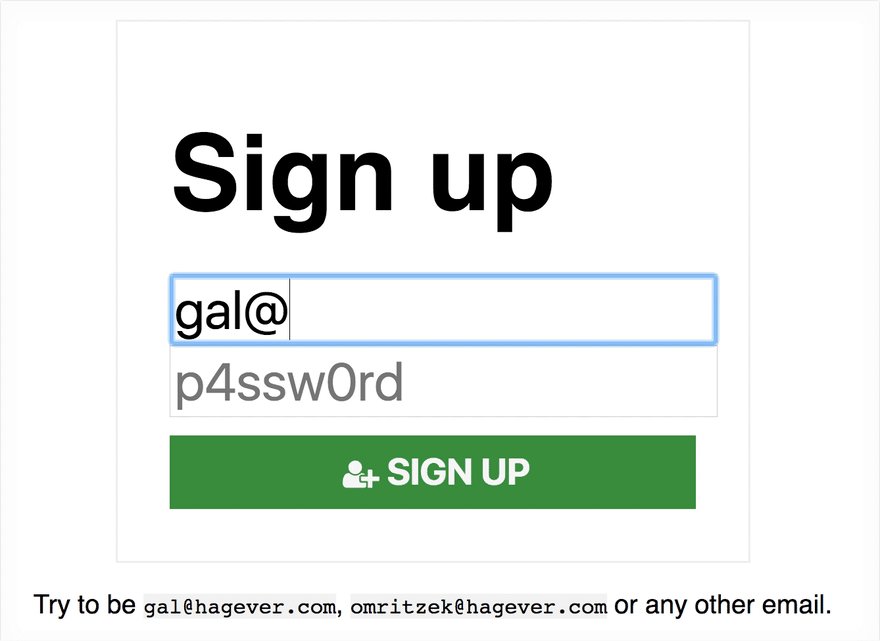
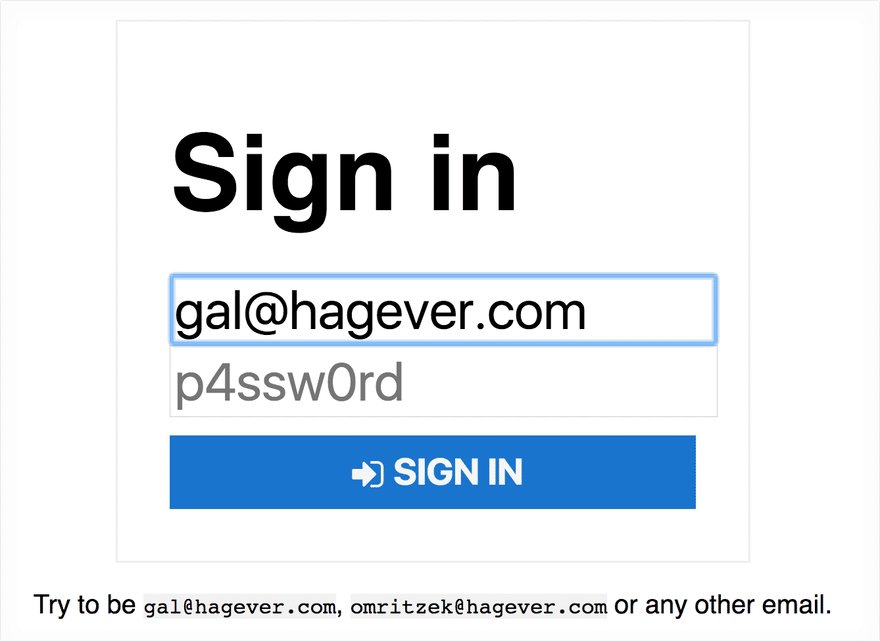
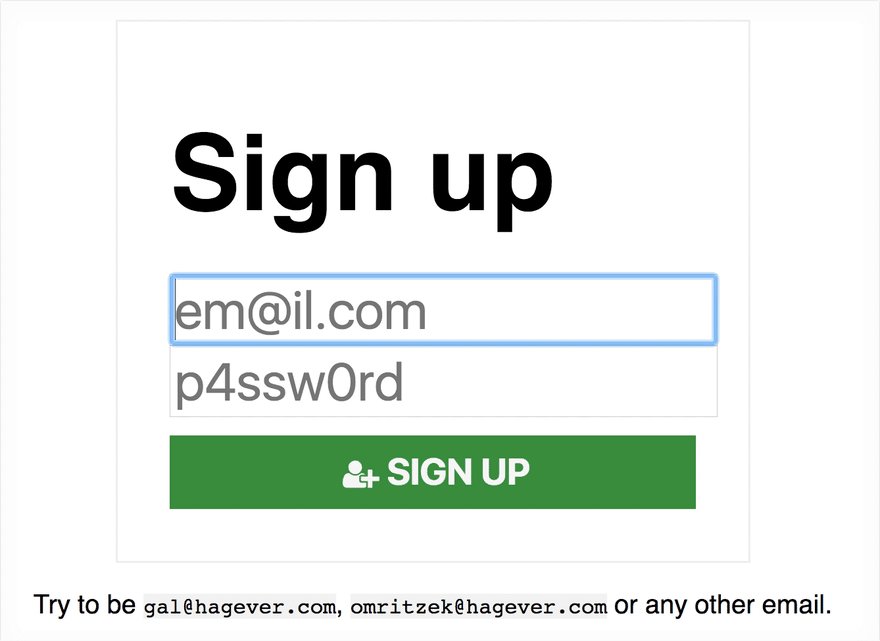
I built a simple mockup (source code is on GitHub) to show how a simple registration/logging in the process could work in practice: once you provide an email of an actual user – it suggests that you need to sign in. Yes, it has some security vulnerabilities that we probably can solve or can actually care about. We can do that it won’t be automatically: once I clicked the “Continue” button, it will try to log in and if it fails due to unknown email – we’ll ask to complete some details to sign up.
I like that solution because:
- It is very easy to implement (I guess most devs will say this is a joke)
- Less place for errors – I log in where my credentials fit!
Still, I am not a UX designer, so I would really like to have some you all to say what do you think about this pattern. Thanks!

Posted on February 10, 2018
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.