Nicolas PENNEC
Posted on April 8, 2022
Deno is a modern runtime for JavaScript or TypeScript on server side that has been getting some hype recently. Not a fork of Node.js, but it's a robust alternative on several points, such as performance and security.
Let's see together how to install and use Deno on your laptop by developing a basic web app with a server written in TypeScript. So how to easily deploy and scale any Deno application in production with Docker on the cloud provider of your choice.
What is Deno?
Deno is a modern, simple and secure runtime for JavaScript and TypeScript that uses V8 and is built in Rust. It is an open source project created by Ryan Dahl, creator of Node.js.
For the little story, Ryan Dahl officially released the first version of Deno in May 2018. This new server-side runtime was designed to address several design issues intrinsic to the Node.js runtime. During the JSconf EU of 2018, Dahl himself admitted 10 things he regrets about Node.js, especially about dependencies, modules, and security.
It's important to be mindful that Deno is not a replacement or a fork of the Node runtime, although its name is an anagram of Node 🙃
Its purpose is to be an alternative to Node.js with the following key features:
- Secure by default.
- Native support of TypeScript.
- Ships a single executable file with no dependencies.
- Built-in utilities, like linter, formatter, or bundler.
- Set of reviewed standard modules that guarantee compatibility with Deno.
Since the 1.0 release in May 2020, Deno is officially stable and production ready. The runtime evolves very quickly with regular releases and shipping of new standard libraries that cover wide needs for developers, see https://deno.land/std/.
Under the hood Deno was built with Rust, for its core part and the event loop. Take a look at the source code of Deno publishes on GitHub: https://github.com/denoland/deno
Prerequisites
To follow this tutorial, we will need:
- Basic knowledge of TypeScript.
- Basic knowledge of Docker, and more specifically about Dockerfile.
- Node.js <= 12, required for the deployment step. We recommend to install the latest LTS version.
Deno installation
You can easily install Deno on your computer using the installers below:
Shell (Linux, Mac):
curl -fsSL https://deno.land/install.sh | sh
PowerShell (Windows):
iwr https://deno.land/install.ps1 -useb | iex
See deno_install for more installation options.
Finally, check your Deno installation with the version command:
deno --version
Once installed, Deno can also upgrade itself to the latest release, using the following command:
deno upgrade
Code & Run your Deno project
For this tutorial, we will write a simple HTTP server that returns a customizable "hello world" message and your current Deno version installed.
First of all, create a new directory deno-app:
mkdir deno-app
cd deno-app
Create a new TypeScript file index.ts in the project directory, and copy the following code into it:
// deno-app/index.ts
import { serve } from "https://deno.land/std@0.134.0/http/server.ts";
const port = 8080;
const handler = (request: Request): Response => {
const url = new URL(request.url);
const name = url.pathname.slice(1) || "World";
const version = Deno.version.deno;
const body = `Hello ${name} from Deno v${version}`;
return new Response(body, { status: 200 });
};
console.log(`HTTP server listening on port ${port}`);
await serve(handler, { port });
💡 Developer tip
If you are using Visual Studio Code, we recommend to install the Deno VS Code plugin. This extension adds support of Deno to your IDE and some helpers!
To enable the Deno plugin in your project, open the VS Code command palette with Ctrl+Shift+P, and run the Deno: Initialize Workspace Configuration command.
Next, launch your script with your local runtime through the deno run command. Add the --watch flag to watch for file changes and restart process automatically. For security concerns, you have to use the --allow-net flag to allow the network access.
deno run --watch --allow-net index.ts
Open your favorite browser, and go the following URL "http://localhost:8080/you" to test your fresh Deno application. You can make a change in your source code to observe the livereload feature in action.
Deploy your Deno app on Cloud
To easily deploy your Deno server on the cloud provider of your choice (AWS, Azure, GCP, ...), we will use the ScaleDynamics platform to speed up the deployment process without devops knowledge.
Open your account
First, create a free account on the ScaleDynamics platform. Go to the sign up form, no credit card required!
Once your account is ready, with a confirmed email and a default organization created, you have to install the ScaleDynamics SDK on your device:
npm install warp
Then login once to your ScaleDynamics account with the command below, and select your default organization:
npx warp login
Prepare your project & env
Now let's create a new "deno-app" project in your current organization:
npx warp project create deno-app
And create a new "prod" environment, using the command below:
npx warp env create prod
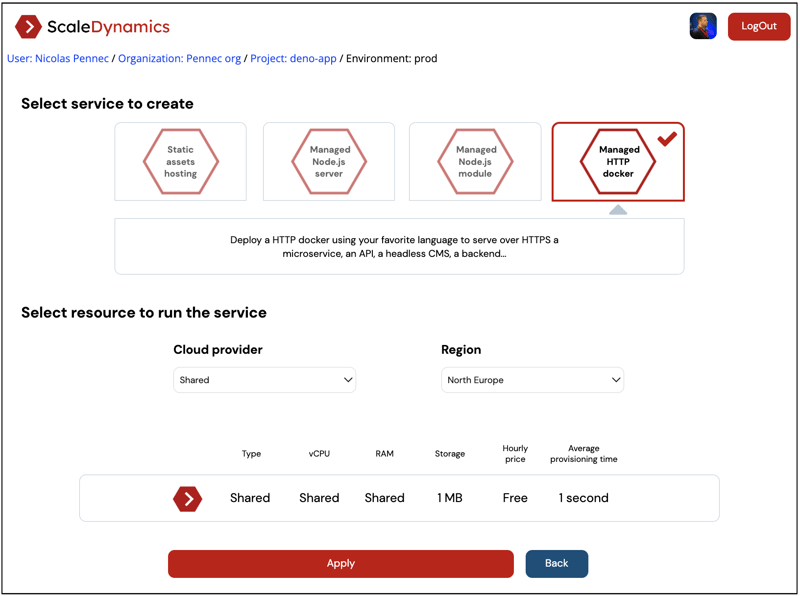
Select a Cloud resource
- Go to your ScaleDynamics Console to select your new Organization > Project > Environment.
- Click on the "Add new service" button in the Environment panel.
- Select the "Managed HTTP Docker" service to deploy a HTTP docker using your favorite stack.
- Select a Cloud resource to run your web app. You can choose the free "shared" provider for this tutorial, or select the cloud provider and region of your choice.
- Finally click on the "Apply" action to confirm your cloud resource creation.
Deploy on Cloud
Your cloud resource is ready now. Go back to your source code, and create a new Dockerfile at root of your project, in order to run your Deno server with Docker.
# deno-app/Dockerfile
FROM denoland/deno:latest
WORKDIR /usr/src/app
COPY . .
EXPOSE 8080
CMD ["deno", "run", "--allow-net", "index.ts"]
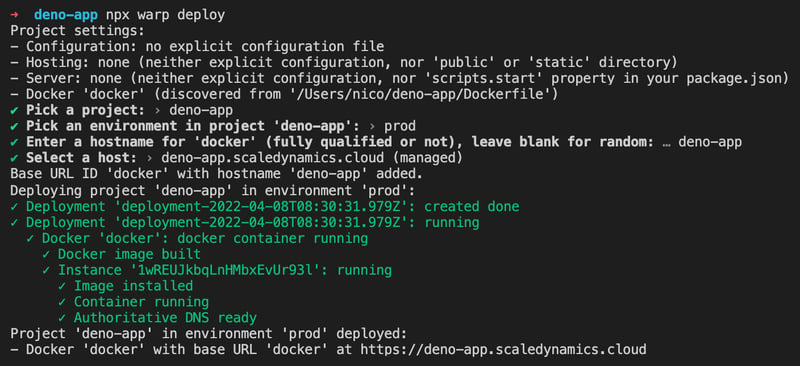
In your terminal, run the warp deploy command to start a deployment of your Deno application, thanks to the ScaleDynamics SDK, and follow the interactive mode:
npx warp deploy
Your server is live 🚀
The SDK will return the public URL of your web app. You can now write an awesome Deno application, deploy it and scale it on Cloud with ScaleDynamics.
Learn more about warp deploy command and its capabilities in the SDK documentation. For an optimized use, we recommend to deploy from a CI/CD workflow.
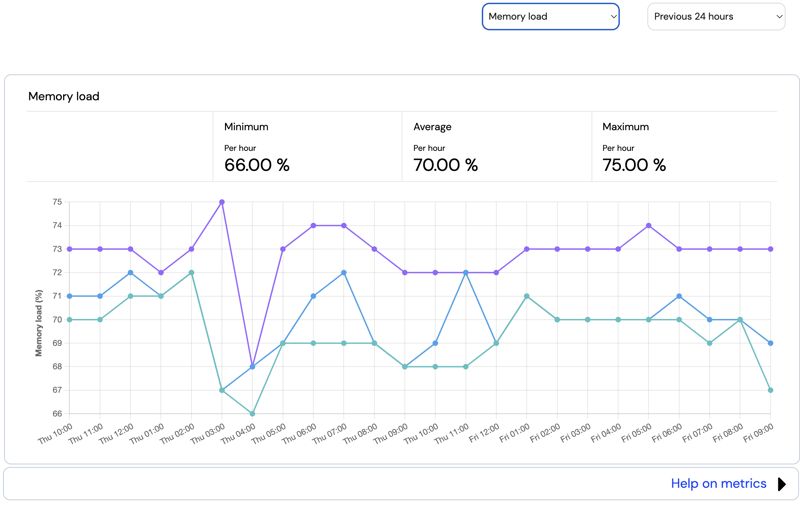
Go further with Metrics
Once your application running in production, it is crucial to monitor it to track its health status (CPU, memory, ...), any server errors, or the carbon footprint of your project.
From the ScaleDynamics Console, you have a realtime monitoring of your web application with the Metrics dashboard of each Cloud resource. Every metric is provided for a given resource over a period of an hour or a day. You can access them for the last 24 hours, the last 7 days or the last 30 days.
Note that this feature is currently available for all cloud resources available on the platform (public cloud, on-premise, ...), except free shared resources. So, for production use we recommend upgrading your service to a dedicated resource.
Know more details about Metrics on the ScaleDynamics documentation.
Thanks for reading 🙏
Your turn now to have fun with Deno and run it on Cloud!

Posted on April 8, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.